この記事では、illustratorでの画像の挿入方法やエラーの対応などについて説明します!
知っていないとトラブルになる可能性もある、画像のリンクに関することも説明しているので覚えていきましょう。
イラストレーターで画像を挿入する方法

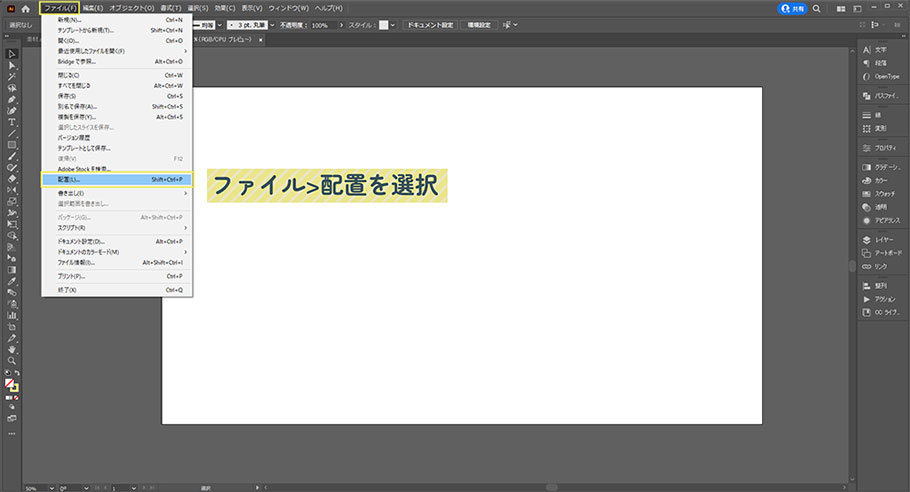
イラレ画面上部の「ファイル」>「配置」を選択すると、フォルダが開きます。

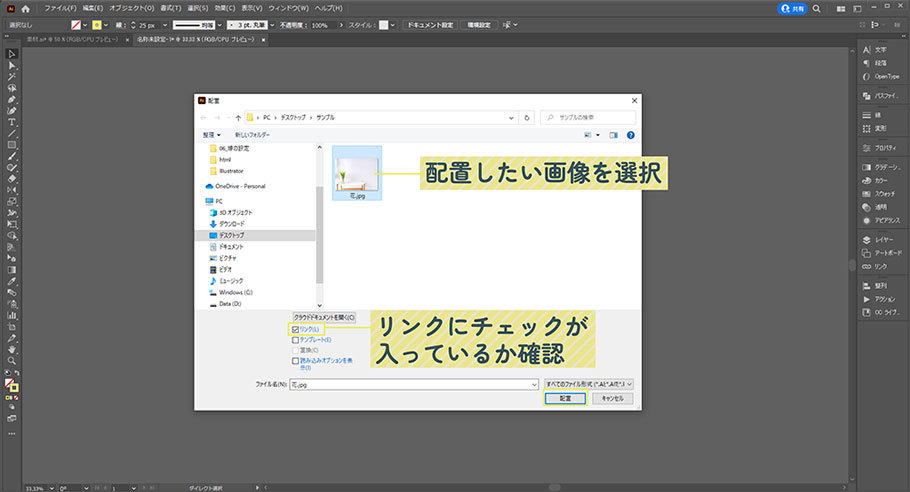
挿入したい画像ファイルを選択します。
選択した時に「リンク」にチェックが入っているか確認してから、「配置」を選択します。
任意の場所をクリックすると、ドキュメント内に画像が挿入されます!
挿入した画像の縦横比を固定したまま拡大・縮小する
イラストレーターで画像を拡大縮小する際、そのままでは縦横比が固定されないので画像が伸びてしまいます。
Shiftを押しながら画像の縁をドラックすると、縦横比を固定したまま画像の大きさを変えることができます!
挿入したリンク画像を他の画像に置換する
イラストレーターでリンクを使って挿入した画像は、簡単に置き換えることができます。

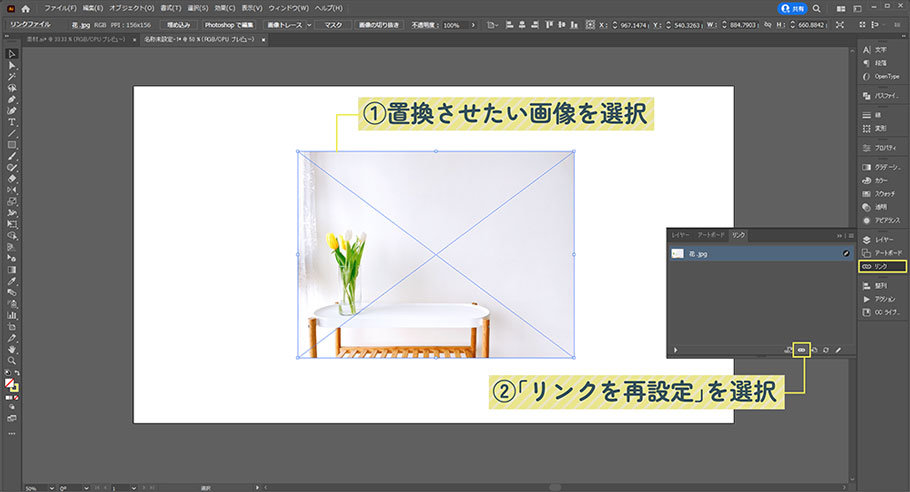
置換させたい画像を選択した状態で、イラレ画面右側のパネルから「リンク」を選択します。(リンクパネルがない場合は、画面上部の「ウィンドウ」>「リンク」にチェックを入れて表示させます。)
リンクパネルの「リンクを再設定」をクリックすると、フォルダが開きます。
置換させるファイルを選択して「配置」すると、画像を簡単に置き換えることができます。
イラストレーターで配置したリンク画像をPhotoshopで編集する
イラレを使ってリンクで挿入した画像は、簡単にPhotoshopで編集することができます。

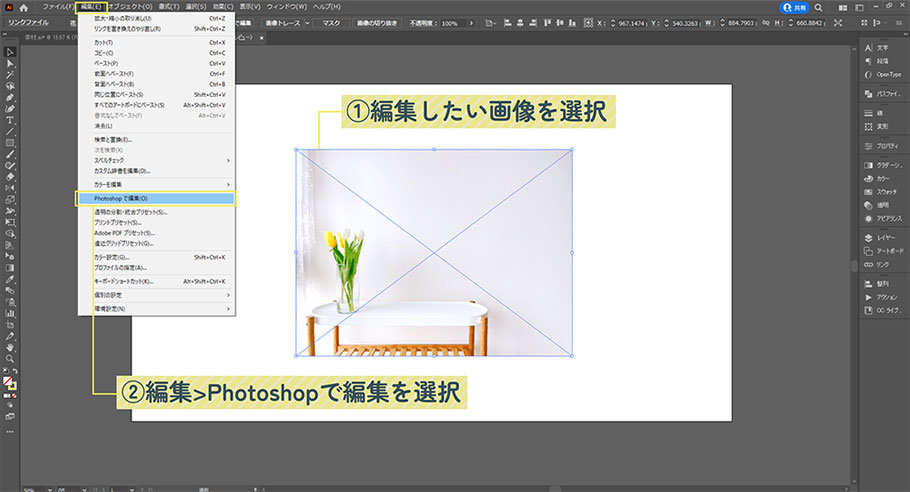
イラレで、Photoshopで編集したいリンク画像を選択します。
イラレ画面上部の「編集」>「Photoshopで編集」を選択すると、Photoshopで画像が開かれます。

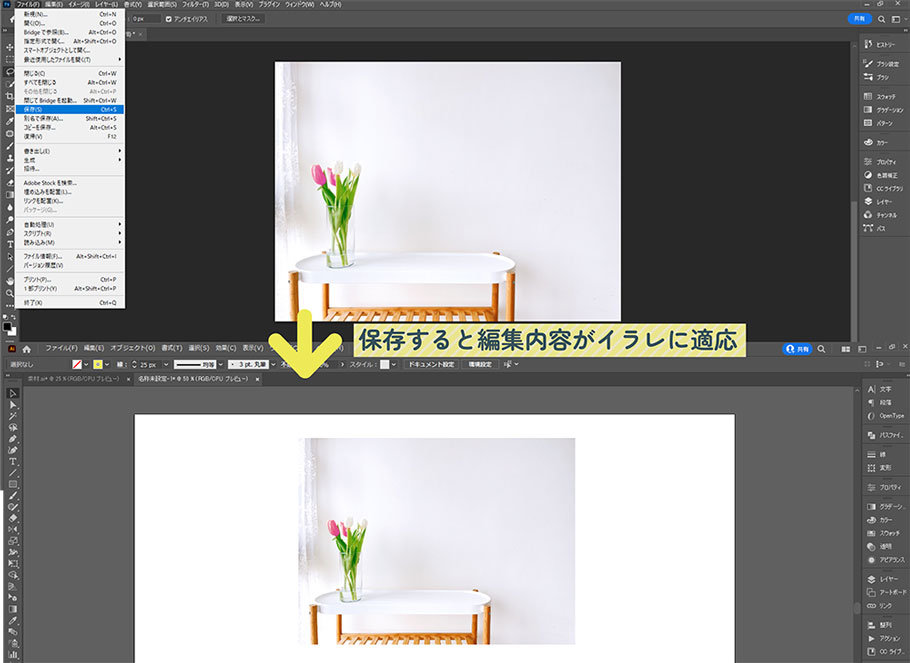
Photoshopで編集して上書き保存すると、イラレで編集内容が適応されます。
Photoshopで編集した画像がイラストレーターで適応されない
リンク画像をPhotoshopで編集して保存するとき、ファイル名が変更されるとイラストレーターに反映しなくなります。
反映していないときはリンクパネルを開き、リンクファイルが正しいか確認しましょう!
リンク画像と埋め込み画像の違いと確認方法
リンクと埋め込みの違いを知っておかないと、イラレデータを入稿したり他の人と共有したりするときに、配置した画像が表示されないトラブルになりかねません!
リンク画像と埋め込み画像それぞれの用途を理解して、適切な使い方をしましょう。
リンク画像とは

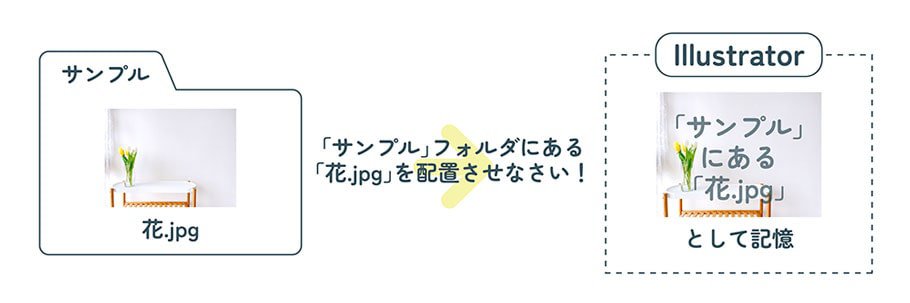
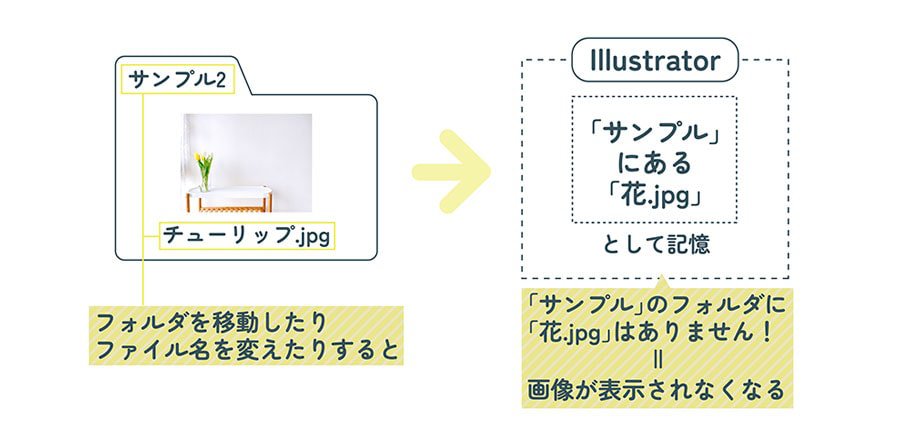
リンク画像は、フォルダやファイルの情報をイラストレーターで読み込むことで画像を表示させています。
そのため元のファイルを編集することで、イラストレーターにリンクで配置した画像にも編集内容を適応させることができます。

しかし、リンク画像を使用するデメリットもあります。
イラストレーターに配置した画像の元のファイルを削除したり、画像のファイルだけをフォルダから移動させたりすると、「リンク切れ」を起こしてしまい、Illustrator上で画像が表示されなくなってしまいます。
きちんとフォルダの管理をすることが重要になります!
埋め込み画像とは

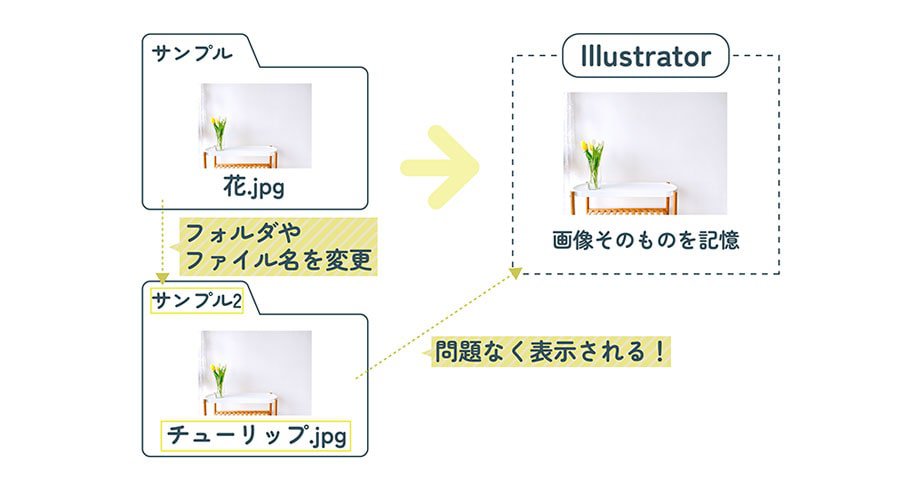
埋め込み画像は、画像そのものの情報をIllustratorで読み込んで画像を表示させています。
埋め込んでしまえば元のフォルダやファイルは関係ないので、削除したり移動させてもリンク切れを起こすことはありません。
しかしリンク画像のように、元の画像ファイルを編集しても、Illustrator上で編集内容が適応されることはありません。そのため、配置した画像を編集するには一手間かかってしまいます。
また、埋め込むとデータのサイズが大きくなるため、Illustratorの動きが重くなってしまう場合もあります。
イラストレーターでリンクが正しく配置されているのか確認する

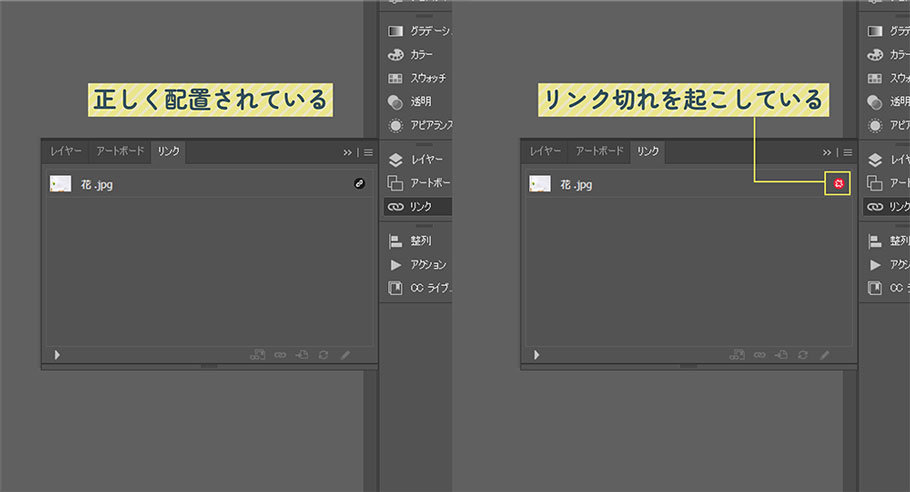
イラレ画面右側にあるリンクパネルを開きます。(リンクパネルがない場合は、イラレ画面上部の「ウィンドウ」>「リンク」にチェックを入れて表示させます。)
正しくリンクされていれば何も表示されませんが、エラーが起きているとファイル名の横に「✖︎」が表示されます。
イラストレーターでリンク画像を埋め込む方法
イラレでリンクを使って配置した画像は埋め込むことができます。
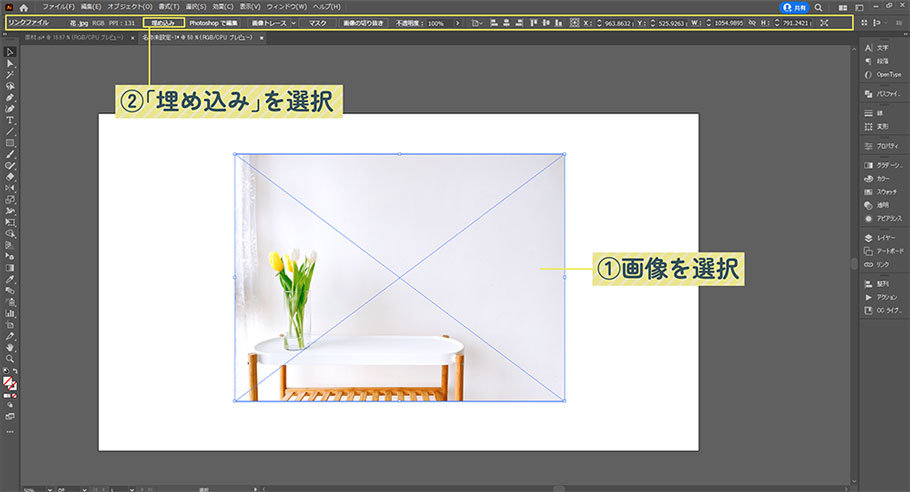
リンクで挿入した画像を選択します。
すると、イラレ画面上部のコントロールパネルの表示がリンク画像用に切り替わります。
「埋め込み」をクリックすると、選択していた画像が埋め込まれます。
イラストレーターでリンク切れが起きてしまった場合の対処法
イラレでリンクを使って挿入した画像は、「リンク切れ」のエラーを起こしてしまう場合があります。
なぜリンク切れになる?

リンク画像は、フォルダとファイルの情報をIllustratorで読み込むことで表示される仕組みです。
そのことから、リンク切れを起こしてしまう理由は大きく分けて4つあります。
- 配置したリンクファイルの名前を変更してしまった
- 配置したリンクファイルを別のフォルダに移動させてしまった
- 配置したリンクファイルを削除してしまった
- aiデータを送るときに画像ファイルも一緒に送らなかった
リンクで挿入した画像とAIデータは常にセットにしておくことが重要です!
リンク切れを起こさないためにもファイルの管理を徹底しましょう。
イラストレーターでリンク切れを起こしてしまったら

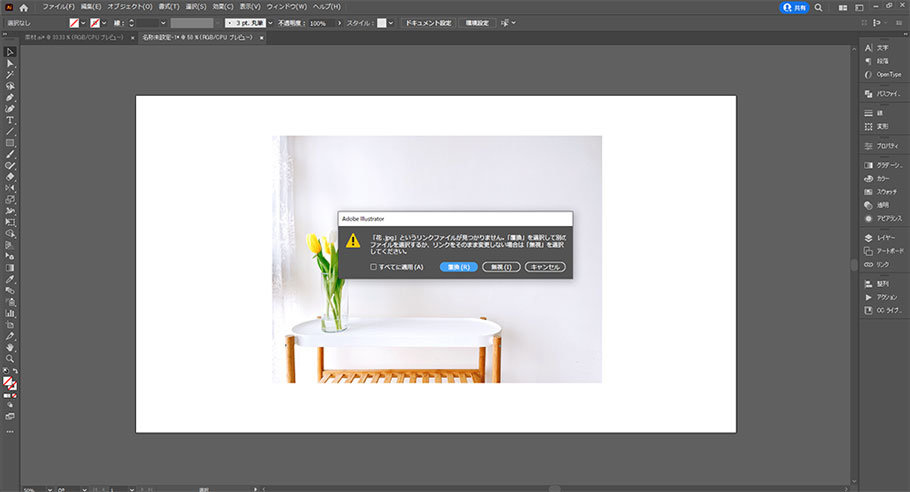
リンク切れを起こしていたら、Illustratorでデータを開いた時にこのようなエラーのダイアログボックスが表示されます。
リンク画像のファイルを元の位置に戻す
リンク画像を挿入したときの場所に同じデータの名前のファイルを戻せば、再びIllustrator上に画像を表示させることができます。
ファイルを置換する
リンク切れのダイアログボックスが表示されたら、「置換」を選択します。
フォルダが開いたら置換したいファイルを選択します。リンク切れした画像と差し替えることができます。
イラストレーターで画像を切り抜きする方法
イラレで挿入した画像は、クリッピングマスクで好きな形に切り抜くことができます。

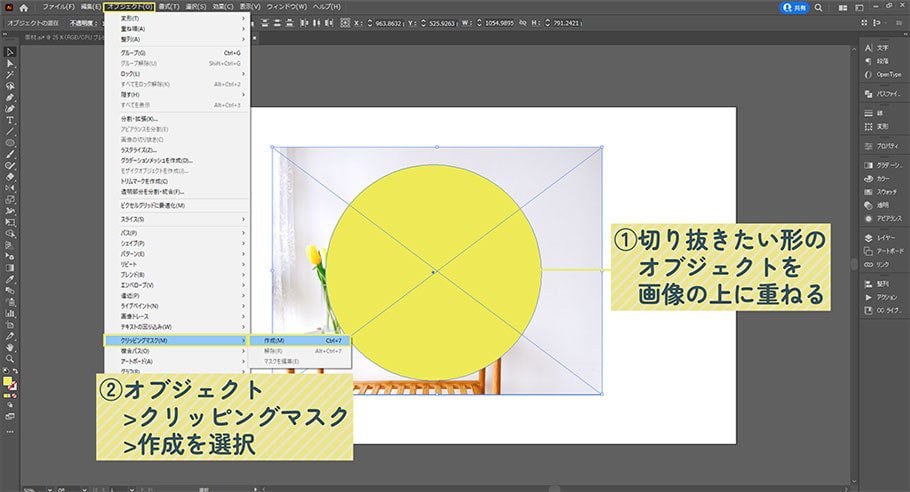
画像の上に、切り抜きたい形のオブジェクトを重ねます。
この時、必ず切り抜かれる画像が下になるように挿入してください!
選択ツールで画像とオブジェクトを選択します。
イラレ画面上部の「オブジェクト」>「クリッピングマスク」>「作成」で画像が切り抜かれます。

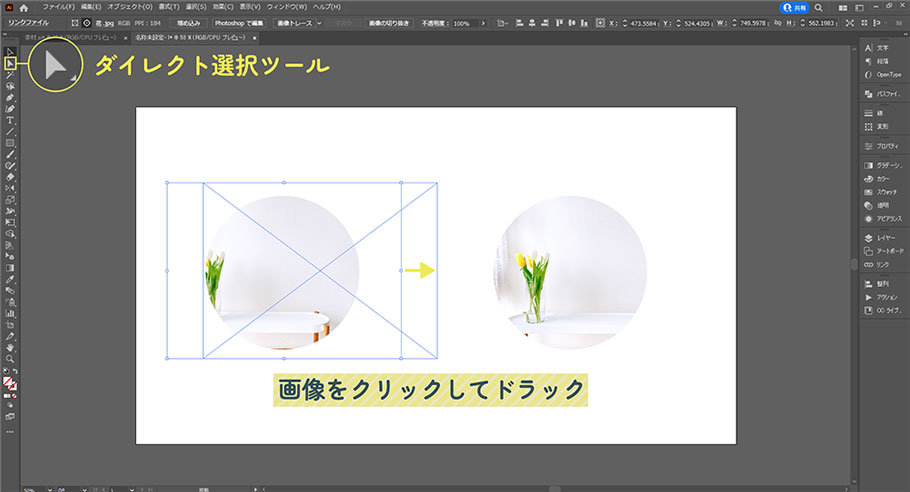
画像が表示される位置を微調整したい場合は、ダイレクト選択ツールを使用します。
ダイレクト選択ツールで画像をクリックしてドラックすると、画像の位置を変えることができます。
まとめ
今回はillustratorをつかった画像の挿入方法や、リンクと埋め込みの違い、切り抜きの方法などについて説明しました!
Illustratorを使用していると、データを送り合ったり共通したりすることもよくあると思います。
そんな時にリンク切れを起こしてしまい画像が表示されない...なんてことがあっては大変です。
ここで学んだ画像の配置についての知識はトラブルを未然に防ぐためにもしっかり頭に入れておきましょう!