今回は、Illustratorの様々な「効果」について説明します!
イラレの「効果」は、複雑なデザインを簡単に作ることができる便利な機能がたくさんあります。
適応させた後の効果を簡単に編集することもできるので、時短にもなります!
中でも今回は、よく使われる「ドロップシャドウ」と「パスの変形」による効果について説明します。
それでは、「効果」を試してみましょう。
イラレで影をつけるならドロップシャドウを活用しよう!

ドロップシャドウは、イラレのなかでも王道の「効果」のひとつです!簡単にオブジェクトや文字に影をつけることができます。
同じ形の2つのオブジェクトを重ねて影を作ることも可能ですが、それよりもドロップシャドウを使うことをおすすめします。
それはドロップシャドウをつかって影をつけることで、オブジェクトの形を変えたり文字を編集したりした時に、影も編集内容にあわせて適用されるからです!
イラレのドロップシャドウでテキストやオブジェクトに影を付ける方法

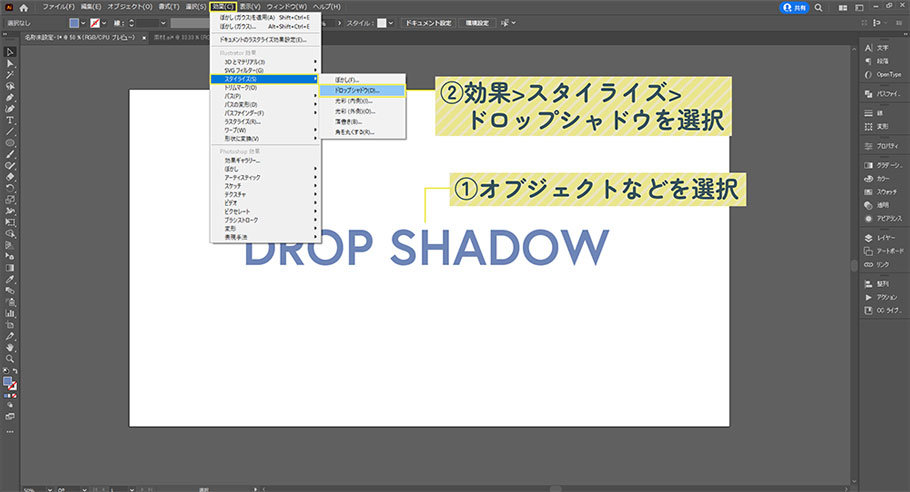
まずはillustratorで、影(ドロップシャドウ)をつけたいオブジェクトやテキストを選択します。
画面上部のメニューバーにある「効果」>「スタイライズ」>「ドロップシャドウ」を選択し、ドロップシャドウのダイアログボックスを開きます。

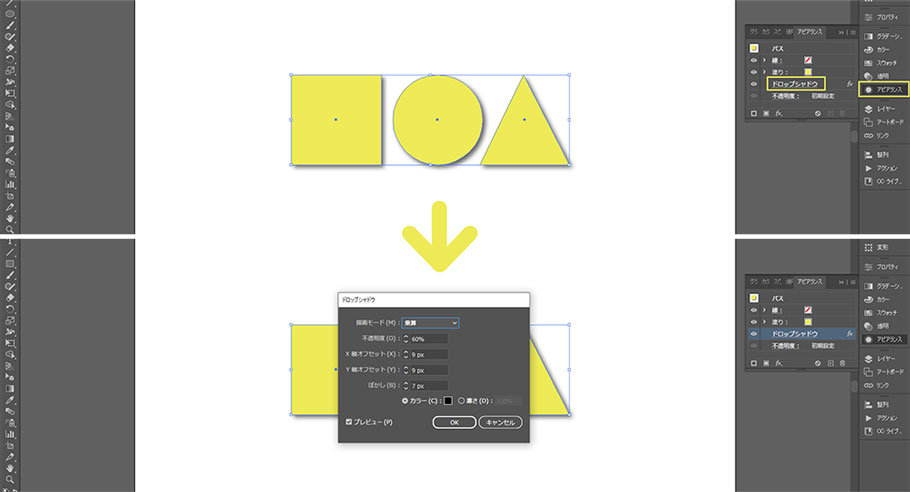
「不透明度」で、影の濃さを調節します。
「X軸オフセット」で横の位置、「Y軸オフセット」で縦の位置を調節します。
「ぼかし」では、影のぼかし具合を調節します。
「カラー」をクリックすると、「カラーピッカー」が開きます。そこで影の色を調節することができます。
影(ドロップシャドウ)を編集する
illustratorで設定した影(ドロップシャドウ)は、「アピアランス」パネルで編集できます。

影(ドロップシャドウ)がついたオブジェクトを選択します。
画面右側のパネルから「アピアランス」を開きます。(アピアランスがパネルに表示されていない場合は、メニューバーの「ウィンドウ」>「アピアランス」にチェックを入れましょう!)
「ドロップシャドウ」と書かれたテキスト部分をクリックすると、ドロップシャドウのダイアログボックスを表示することができます。
影(ドロップシャドウ)を解除する・消す

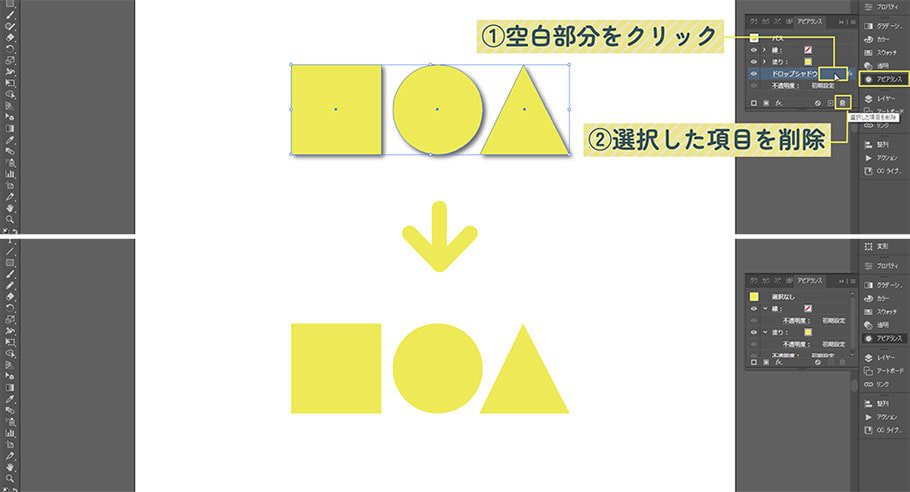
illustratorで影(ドロップシャドウ)を消したいオブジェクトや文字を選択します。
画面右側のパネルから「アピアランス」を開きます。(アピアランスがパネルに表示されていない場合は、メニューバーの「ウィンドウ」>「アピアランス」にチェックを入れましょう!)
「ドロップシャドウ」と書かれたテキストの右にある余白をクリックして選択します。
アピアランスパネルの右下にあるゴミ箱のアイコン「選択した項目を削除」をクリックします。
これで影(ドロップシャドウ)を消すことができます。
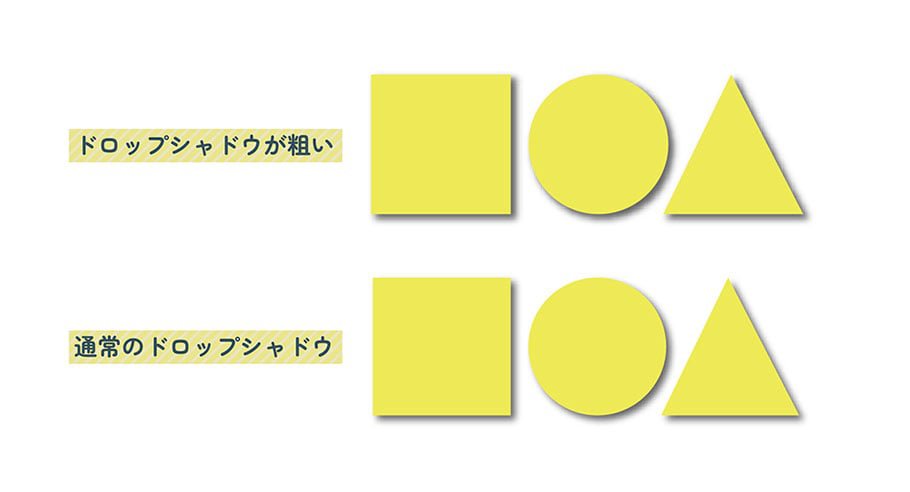
ドロップシャドウがおかしい!?影がギザギザとしているときの対処法

illustratorで設定したドロップシャドウがなぜか粗く、ギザギザしているように見えて気になる方は多いと思います!
このような問題は、illustratorの設定を編集するすることで解決できることがあるので確認してみましょう。

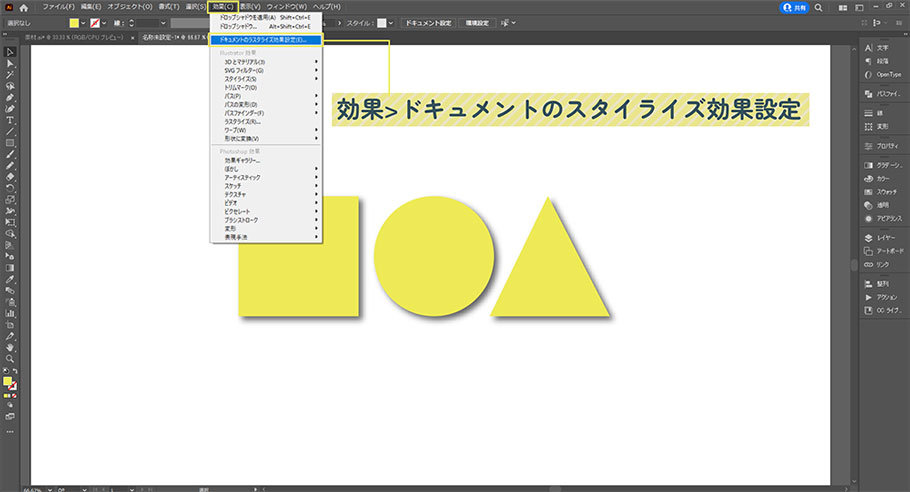
メニューバーにある「効果」>「ドキュメントのスタイライズ効果設定」を選択します。

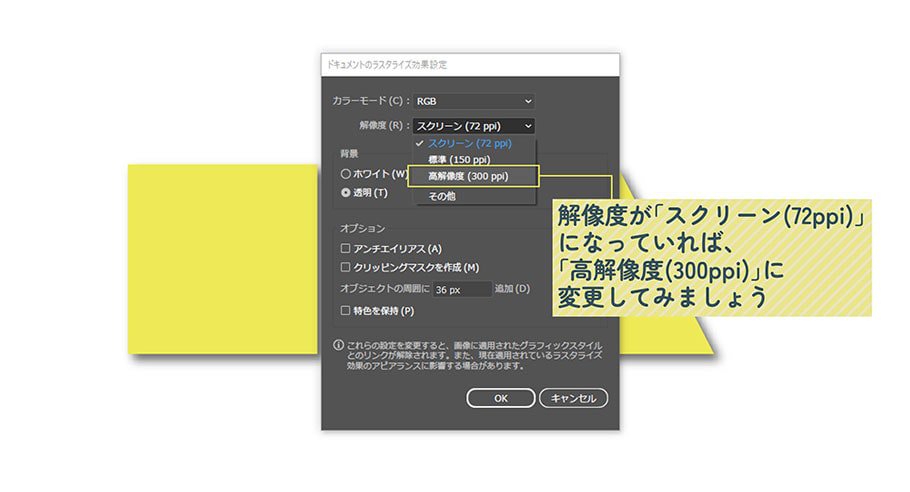
ドキュメントのスタイライズ効果設定ダイアログから、「解像度」を「高解像度(300 ppi)」にしましょう。
これを修正することで、影(ドロップシャドウ)のギザギザとした粗さを改善することができます。
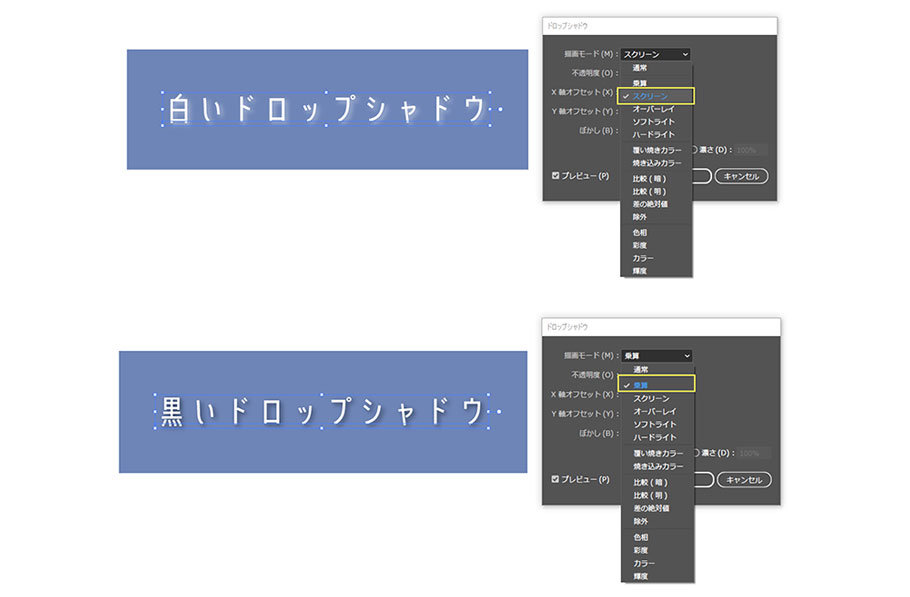
イラレのドロップシャドウで白や黒の影を入れる
オブジェクトに白い影や黒い影を入れたいのに、なぜか影がなくなってしまった...
その原因は、描画モードの設定にあります。描画モードよって、黒や白の影が映らないことがあります。

ドロップシャドウのダイアログボックスを開きます。
白い影(ドロップシャドウ)を入れたいときは、ドロップシャドウの描画モードを「スクリーン」に変更しましょう!
黒い影(ドロップシャドウ)を入れたいときは、ドロップシャドウの描画モードを「乗算」に変更しましょう!
これで白い影や黒い影を付けることができます。
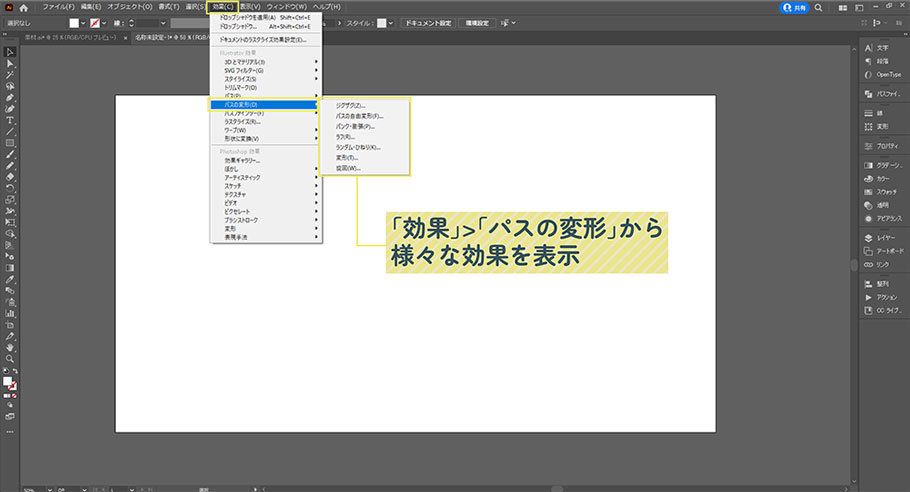
イラレの効果「パスの変形」で複雑なパスを手軽につくろう

illustratorでは、メニューバーの「効果」>「パスの変形」から、パスに対してざまざまな効果をつけることができます。
これらを応用することでデザインの幅を広げることができるので覚えてみましょう!
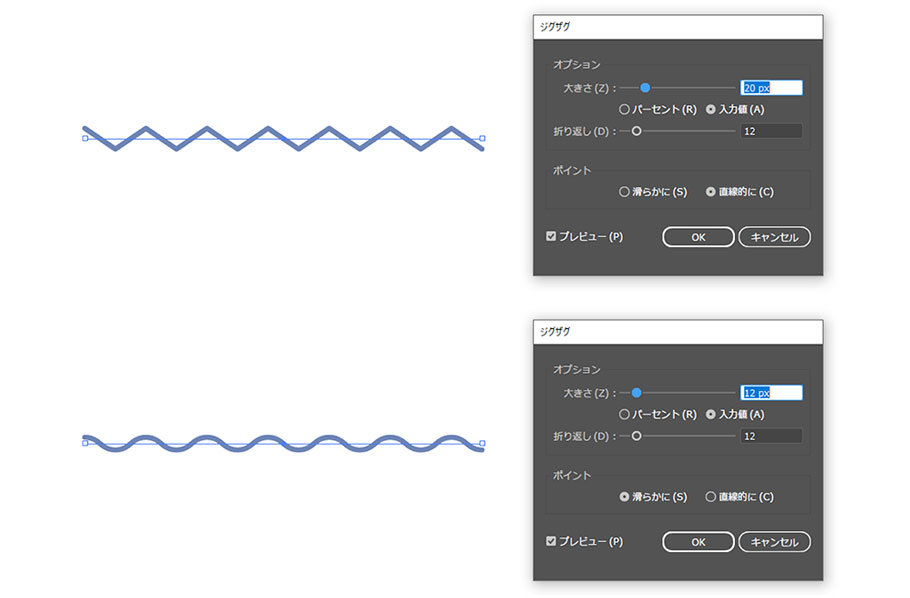
①ジグザグ

ジグザグは、パスをジグザグ・波線にすることができる効果です。
「大きさ」で折り返された部分の高さ、「折り返し」で折り返す数を指定することができます。
またポイントの「滑らかに」を選択すると、波線を表現することもできます。
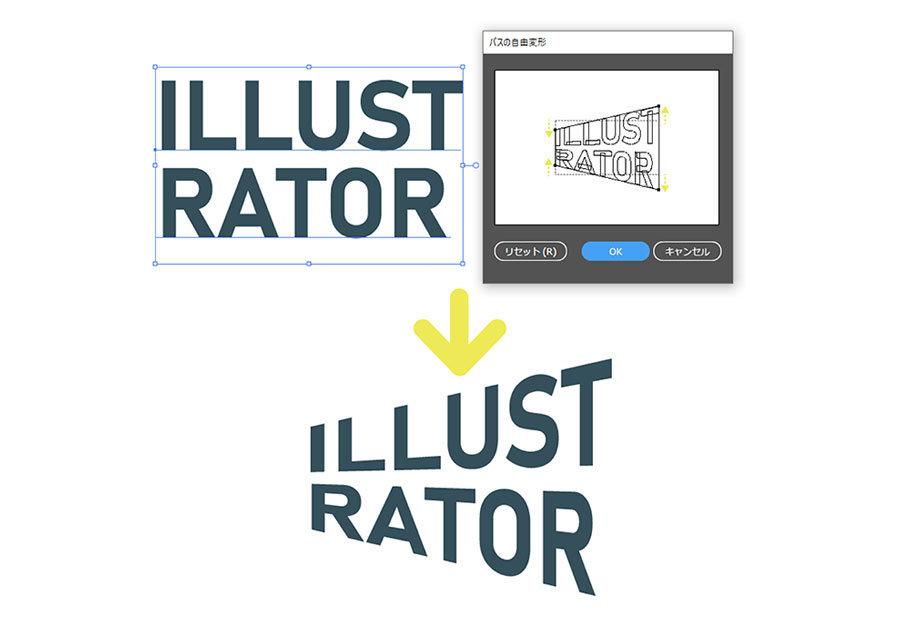
②パスの自由変形

パスの自由変形は、オブジェクトのまわりに長方形に配置されたパスを移動させ、オブジェクトを変形させることができる効果です。
「パスの自由変形」を選択すると、パスの自由変形ダイアログボックスが表示されます。
長方形の頂点にあるパスをドラックすることで、オブジェクトを自由に変形させることができます。
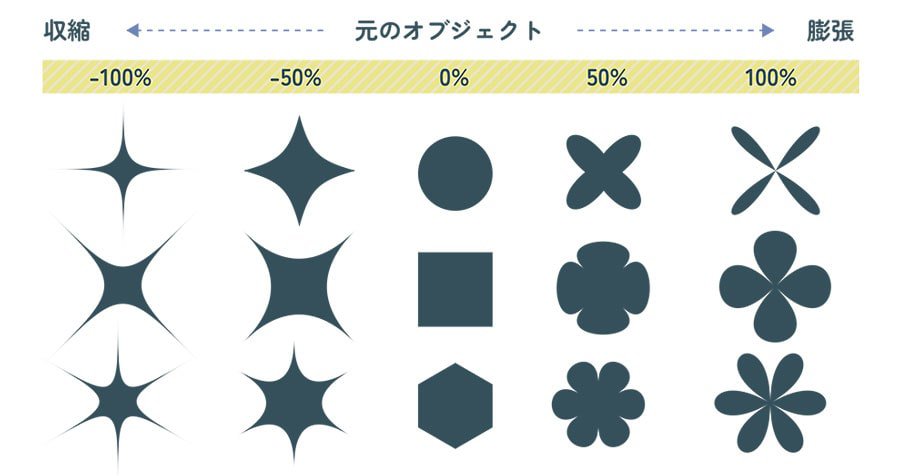
③パンク・膨張

パンクと膨張は、オブジェクトのセグメントを収縮させたり膨張させたりして様々な形に変形させることができる効果です。
「パンク・膨張」を選択すると、ダイアログボックスが表示されます。
バーを左右に動かしたり、バーの横にある値を指定することで、オブジェクトを変形させます。
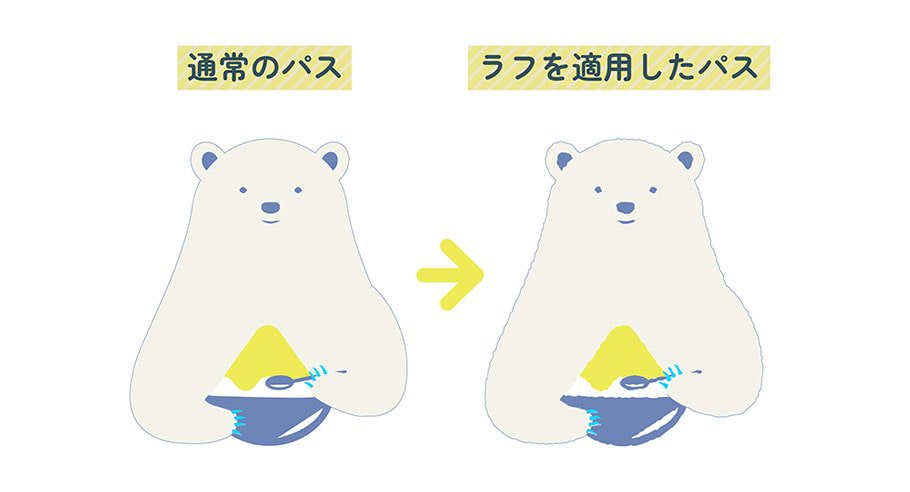
④ラフ

ラフは、線やオブジェクトのパスを自然にがたつかせ、手書き風にすることができる効果です。
「ラフ」を選択すると、ラフのダイアログボックスが表示されます。
「サイズ」では、ジグザグの大きさの最大値を指定できます。
「詳細」では、パスの長さ1インチあたりを何等分にするかを指定できます。
「ポイント」で「丸く」を指定すると、ジグザグになった線の角に丸みをつけることができます。
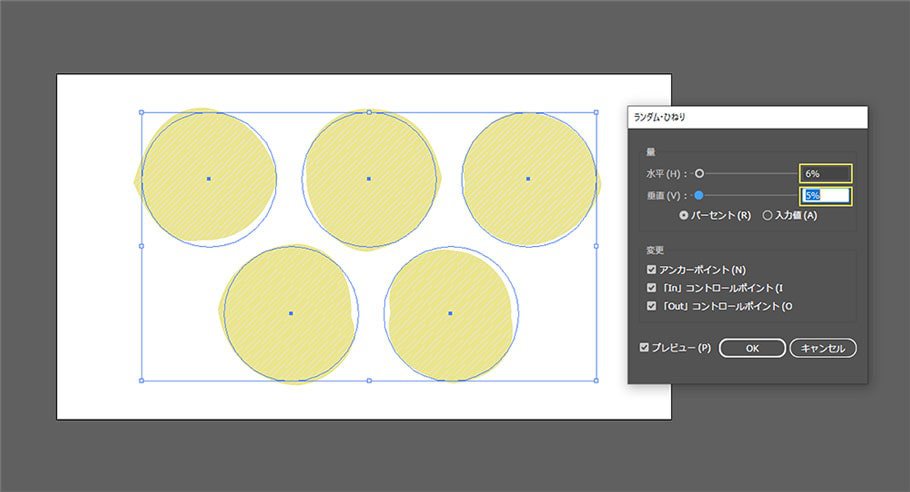
⑤ランダム

ランダム・ひねりは、選択したパスをランダムに歪めてオブジェクトを変形させることができる効果です。
「ランダム・ひねり」を選択すると、ダイアログボックスが表示されます。
水平と垂直のバーを左右に動かしたり値を変えたりすることで、ひねりの大きさを調節することができます。
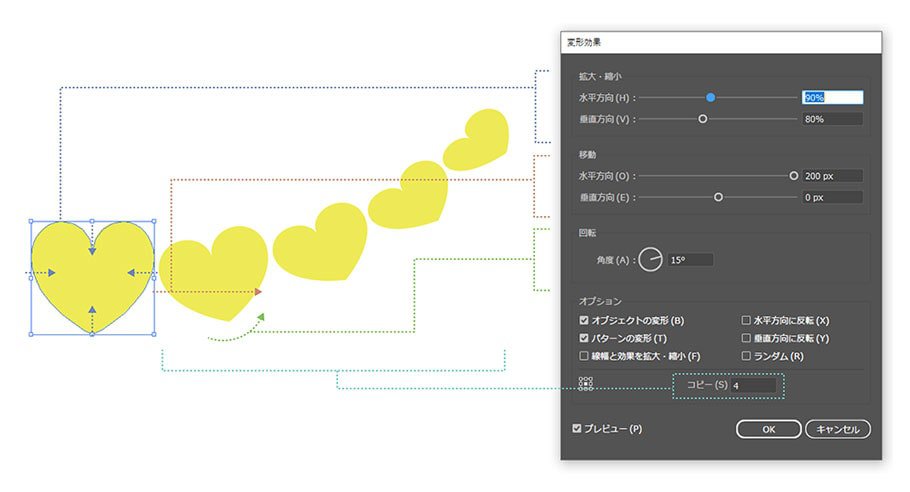
⑥変形

変形は、オブジェクトの拡大・縮小や移動、回転などを一気に指定することができる効果です。
「変形」を選択してダイアログボックスを表示します。
「拡大・縮小」と「移動」では、選択したオブジェクトを「水平方向」と「垂直方向」に分けて変形や移動をさせることができます。
「回転」の角度を指定すると、オブジェクトが回転します。
「コピー」で数値を入力すると、変形効果で設定した内容を値の数だけコピーして表示させます。
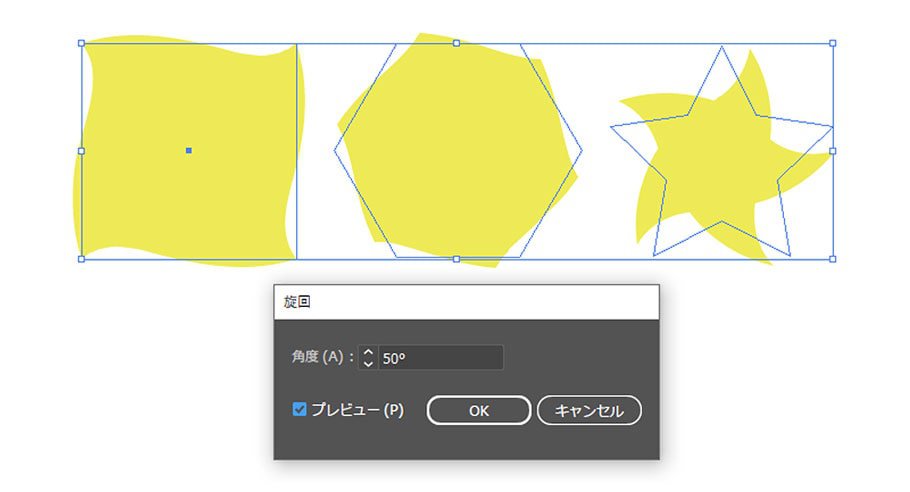
⑦旋回

旋回は、オブジェクトを変形させながら回転することができる効果です。
旋回ダイアログボックスでは、図形を回転させる角度を指定します。
ドロップシャドウ(影)のつけ方、イラレの効果まとめ
WEBデザインの他、様々なデザインにおいて、ドロップシャドウを使った影はよく使用します!
またIllustratorの効果機能を使うことで、パスを個別で編集するよりも手軽に、早くつくることができます。
まずは、一度全ての「パスの変形」による効果を試してみてはいかがでしょうか。
使ってみると意外と簡単で、デザインの引き出しが増えるきっかけにもなります!
ぜひ、Illustratorの「パスの変形」を活用してみてください。