こんにちは!Webデザイナーのさかなです。
私はもともと全くの未経験・知識なしでこのWeb業界に入りました。
今ではそれなりに経験を積んで、できることも多くなりましたが、入社した当初は右も左も分からず、デザインに対してよく苦戦していました。
そこで今回は、私自身が入社前に勉強しておくべきだった…!と感じたデザインの基本とその制作フローについてまとめてみました。
デザイナーを目指している方やデザイン初心者の方はぜひ参考にしてみてください!
そもそも「デザイン」ってなに?
みなさんは「デザイン」という言葉を聞いて、まずなにを連想しますか?
「創作すること」
「見た目をかっこよく整えること」
など、様々な意見があると思います。
そこで「デザイン」という言葉を検索してみました。
「デザイン」は、基本的に「意匠」の要素を含むものであり、外観、機能、性能などをより良いものにするための工夫そのものの表れであるといえる。「美しさ」「斬新さ」「使いやすさ」「使い勝手の良さ」などのような目的が意識され、それが具体的な形に落とし込まれたものであれば、装飾であれ実用品であれ抽象的な構想であれ「デザイン」という表現が当てはまる。もっとも、そうした目的意識の有無を度外視して(単に「柄」や「構造」程度の意味で)「デザイン」の語が用いられる場合もないわけではない。
引用元:weblio辞書 デザイン
weblio辞書ではこのように説明されています。
堅い文章でイマイチ伝わりにくいですよね...。
上記の意味を簡単にまとめると、デザインとは設計や装飾をつくることだけでなく、いかにしてその問題を解決するのかを思考し、形にする技法のことを指します。
つまり、創作するだけ・見た目をかっこよく整えるだけでは「デザインする」とは言えないのです!
問題解決の例
デザインは「問題を解決するための技法」と説明しました。
では、具体的にどのようにして問題を解決していったらいいのでしょうか?
例えば、「商品を売りたい」という化粧品メーカーから要望があったとします。
そこからなぜ売り上げに繋がらないか、どうしたら商品を買ってもらえるのかを考えます。
その後問題を見極め、広告やパッケージ、Webサイトなどを活用しながら要望に応えていきます。
クライアントの商品を一人でも多くの人に知ってもらい、購入に繋げることが私たちデザイナーの役割です。
Webデザインの制作フロー
デザインとは何かが詳しくわかったところで、ここからはWebデザイン制作の進め方を簡単に説明していきます!
目的と目標を設定する
デザインに取り掛かる前にまずは「目的」と「目標」を設定することが大切です。
言葉としてアウトプットすることで、漠然とした部分が明確になり、制作しやすくなります。
【目的】
目的とは「実現したいこと」を指します。
販売促進やサービスの申し込みなどが代表的です。
【目標】
目標は「達成したい具体的な数字」を指します。
商品の購入数やサービスの申し込み数など数字として示せるものです。
目的と目標を具体的に設定することにより、「それを達成するために何をしなければいけないのか」がわかり、明確なゴールを見据えたWebサイトを制作することができます。
ターゲットを設定する
目的と目標が定まったら、ターゲットを設定していきます。
広告でもWebサイトでも「誰のためにつくるのか」を考えることで、どんな内容を入れるのか、どんなデザインにするのかがより明確になります。
【ターゲットを設定する際の注意点】
ターゲットを設定する際に注意するべきことが1つあります。
それは「ターゲットを広げすぎない」ことです。
興味を引く可能性があるからといってターゲットを広げすぎてしまうと、デザインやコンテンツの軸がぶれてしまい、結局誰に向けたWebサイトなのかわからなくなってしまう場合があります。
そのため、年齢や性別、生活パターン、職業など、ある程度ターゲットの情報は細かく設定しておいたほうがいいでしょう。
デザインコンセプトを決める
目的・目標・ターゲットが定まったら、次はコンセプトを固めていきます。
デザインコンセプトとは、デザインの基本となる指針のことを言い、Webサイトに一貫性を持たせるためにもとても重要な部分です。
企画書や原稿はもちろん、Webサイトの配色やレイアウト、使用する写真、キャッチコピーなど、全ての要素はコンセプトをベースに作られており、その結果、情報が整理されユーザーに伝わるWebサイトを制作することができます。
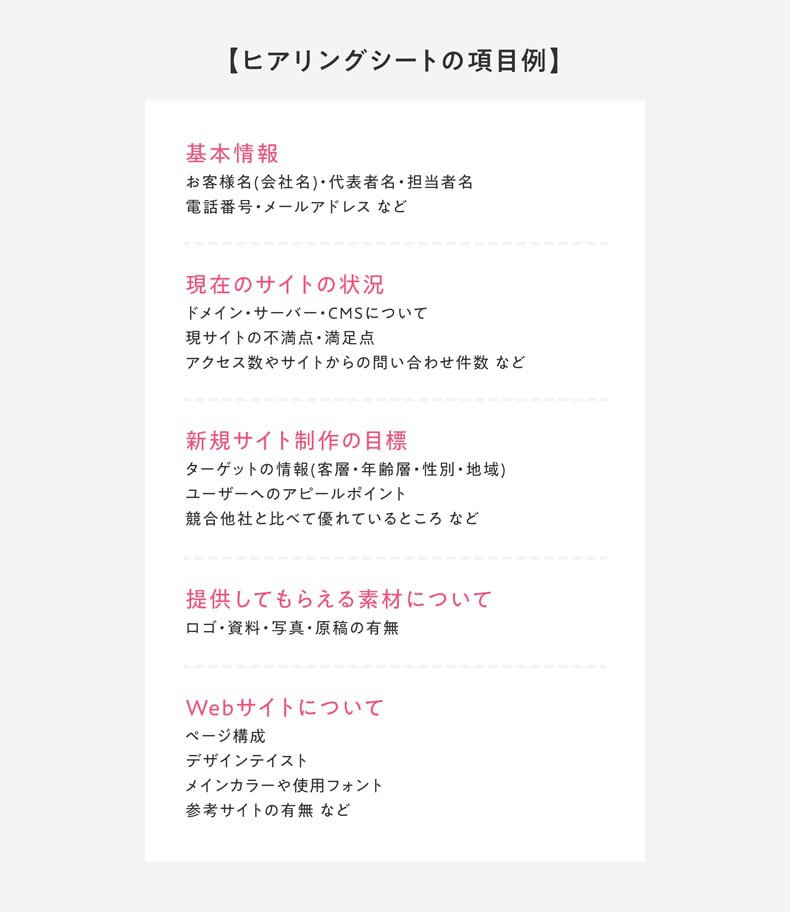
【ヒアリングシートを使ってニーズに沿った提案を!】
目的やターゲット、デザインコンセプトはもちろん、クライアントのことをよく知るために、ヒアリングシートを活用するのがおすすめです!
事前に聞きたい項目をまとめておくことで、要件の抜け漏れを防ぐことができ、クライアントの要望を正しく理解することができます。
ヒアリングシートの基本的な項目例を作ってみたので、参考にしてみてください!

クライアントの業種によってヒアリングの項目は多少変動するため、事前にどのような項目が必要かを調査して打ち合わせに臨むことが大切です!
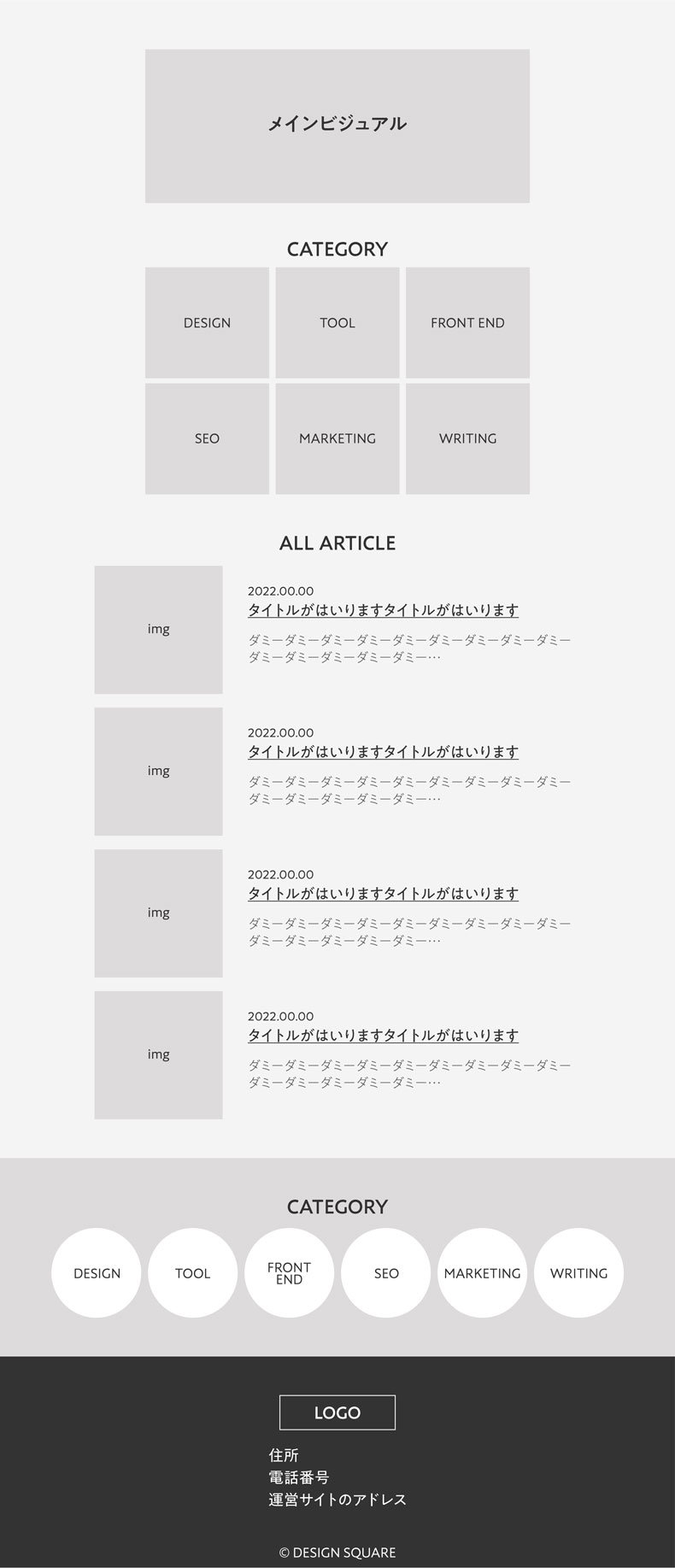
ワイヤーフレームを作成する
コンテンツやデザインの方向性が決まったら、ワイヤーフレームを作成します。
ワイヤーフレームとはWebページのレイアウトを決める設計図のようなものです。

上記は当サイトのTOPページをワイヤーフレーム化したものです。
どこになにをいくつ配置するかがパッと見ただけでわかるようになっています。
ワイヤーフレームを作成することで、完成イメージが一目でわかり、実際の作業に取り掛かってからよくある「項目が足りていなかった」「作ってみたらしっくりこなくて作り直しになった」などのトラブルを防ぐことができます。
デザインに落とし込んでいく
次はいよいよ、上記でまとめた内容をデザインに落とし込んでいきます!
このときの注意点としては「ワイヤーフレームのままデザインしない」ということです。
完成イメージを可視化したことによって、そのイメージに引っ張られてしまいワイヤーフレームに色をつけただけになってしまった...というケースは、初心者の方には多く見られます。 私も以前はそうでした...。
「この通りに再現してほしい!」と言われているなら話は別ですが、基本的にデザインの表現方法は自由なんです!
Webデザイナーとしての経験があまりないうちは、自由に表現するということが難しく感じるかもしれません。
そんなときこそ、一度踏ん張ってみて思いっきりデザインしてみましょう!
「完璧」にこだわりすぎるな!まずは70%を目指す
デザイン初心者の方が陥りやすい重大なミスとして、「完璧」にこだわりすぎて納期に間に合わない...ということがよくあります。
クライアントの要件を満たしていることはもちろん、デザインの品質が高いこともとても重要ですが、それ以上に最も大切なのが納期を守るということです。
どれだけクオリティが高くても、納期を過ぎてしまえば信用問題に関わりますし、規約違反になってしまう場合もあります。
そうならないためにも自発的にスケジュールを立てて、早いうちに70%の完成度でデザインを作っておきましょう。
時間単位でスケジュールを決める
例えば1日で完成度70%のWebデザインを作ることになったとします。このときも次のように細かくスケジュールを決めておくと作業がスムーズに進みます。
9:00~10:30...トンマナとレイアウトを決定
10:30~12:30...ヘッダーまでを作成
13:00~16:00...各パーツを作り、フッター部分まで一通り完成させる
16:30~18:30...細部にこだわる
このようなイメージで「何時までにどこまで作る」と決めておけばスピード優先で作業を進めることができます。
ひとまず、70%の完成度で全体を作っておき、その後に文字サイズや余白、配色などの細部にこだわって調整していきましょう。
このスケジューリングは、デザイン業に限らずどの職業にも当てはまることなので、習慣づけることが大切です。
【MEMO】トンマナとは
トンマナとは、「トーン&マナー」の略称で、デザインに一貫性を持たせるための表現をルール化したものです。
Webサイトでいうと、使用フォントや装飾デザイン、配色ルールなどが主に挙げられます。
とは言っても、言葉だけではイマイチ伝わりにくいと思うので、トンマナが設定されていない例と設定されている例をそれぞれ用意しました!

トンマナが設定されていないと、フォントや配色、印象など全てがバラバラで見栄えも悪く、伝わりにくいデザインになっています。

トンマナがきちんと設定されていると、全ての要素に統一感が出て、違和感がないとても見やすいデザインになっています。
またそれだけでなく、そのブランドや企業の「色」や「らしさ」が生まれるため、デザインを見ただけで「〇〇の商品だ」とすぐにわかるようになり、ブランディング効果にも繋がります。
まとめ
いかがでしたか?
今回は、「デザイン」という言葉の意味と、Webデザインの制作フローについて解説しました。
本記事の内容を意識するだけで、何も知らなかった状態と比べて格段に手が動かしやすくなるのではないでしょうか。
デザインは、経験を積めば積むほどクオリティがどんどん上がっていきますが、そのためには常に初心を忘れず、デザインの考え方やスケジュールをきちんと組むことを意識していなければいけません!
プロとして活動できるように、デザイナーを目指している方の参考になれば幸いです!
以上さかなでした!