こんにちは!Webデザイナーのさかなです。
みなさんはデザインする際に
「目立たせたいから、とりあえず赤をたくさん使っとこ!」
「紫が好きだから、このデザインも紫にしちゃお」
など、自分の好みや感覚で使う色を選んでいませんか?
実はそのやり方!めちゃくちゃ間違っています!!
ついつい感覚で選んでしまいがちな「色」ですが、全ての色にはきちんと意味があり、デザインに及ぼす影響力もとても大きいです。
そのため、色の知識がないまま「なんとなく」で色を決めてしまうと、伝えたい情報がぼやけてしまい、目立たせたい訴求ポイントがユーザーに届かなくなってしまいます。
そこで今回は、伝えたい情報が一目で伝わる「説得力のあるデザイン」にするための配色の選び方や、色の基礎知識について紹介していきます!
色が人に与えるイメージとは
色には物や状況を連想させる力があり、時には見た人を元気づけたり、落ち着かせたり、癒しを与えたりと、1つの色で様々な効果を発揮してくれます。
普段、私たちが何気なく目にしている「色」ですが、それぞれが与える印象について簡単にまとめてみました!
「赤」...情熱、炎、生命力、興奮、衝動
「橙」...明るい、活発、フレッシュ、にぎやかさ、親しみ
「黄」...希望、光、好奇心、エネルギー、軽快
「緑」...癒し、健康、安らぎ、安定、自然
「青」...信頼感、知的、爽快感、集中、涼しい
「紫」...上品、女性的、神秘、幻想的、エキゾチック
「茶」...堅実、静けさ、素朴、伝統、温和
「白」...潔癖、純粋、軽い、祝福、神聖
「黒」...重厚感、男性的、沈黙、高級感、威厳
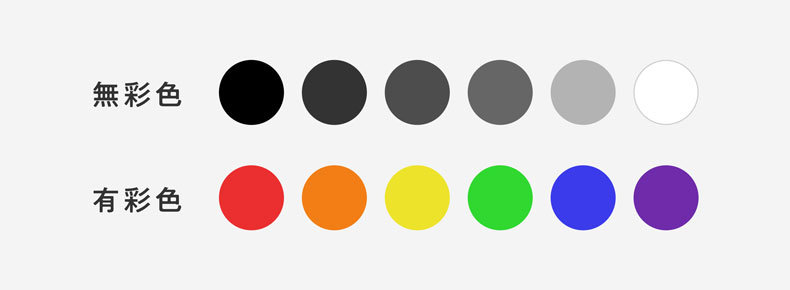
ちなみに数多くある色の中でも色味を持たないものを「無彩色」といい、少しでも色味を持つものを「有彩色」といいます。

色の3属性とは
色は「色相」「明度」「彩度」の3つの要素で構成されています。
色相
色には赤・黄・緑・青・紫といった、色味の違いがあります。
「りんごは赤」「空は青」などと色味の違いを判断するための物差しを「色相」といいます。
【色相環から考える配色パターン】
下図のように色相を円状に配置したものを「色相環」といいます。
色相環を使って、おすすめの配色パターンを紹介しますので、ぜひ参考にしてみてください!
01.類似色相配色

色相が似た色の組み合わせを類似色相配色といいます。
類似色相配色は色味に共通性が感じられるため、調和しやすくまとまりのある印象にすることができます。
02.補色色相配色

色相環で正反対に位置する関係の色の組み合わせを補色色相配色といいます。
色の差が大きいため、強調したい箇所に小範囲で使うことによってアクセントとなり、デザインにメリハリが生まれます。
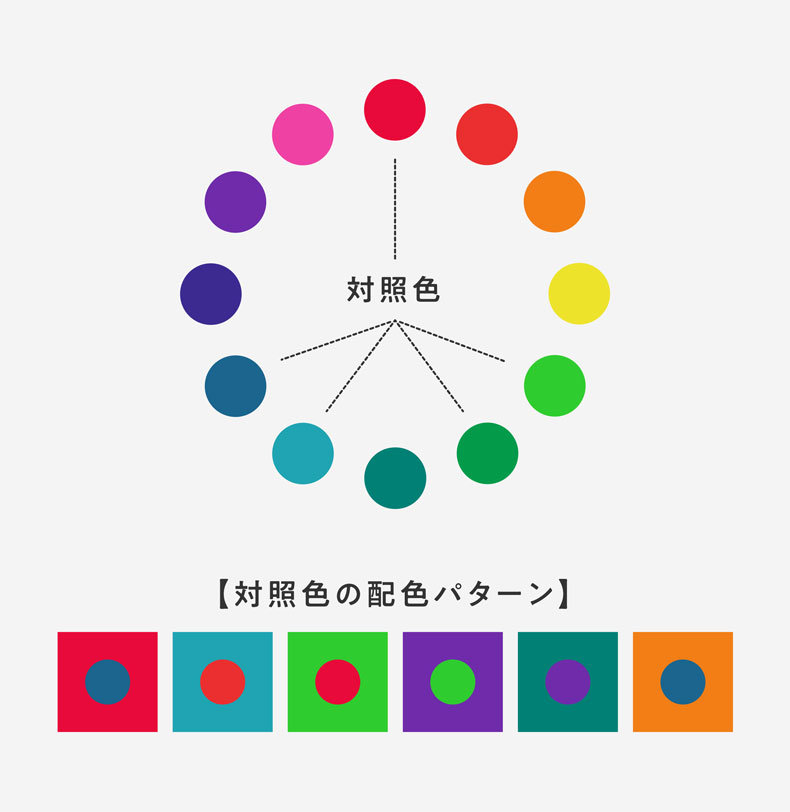
03.対照色相配色

色相環で正反対にある色の隣近辺に位置する複数色の組み合わせを対照色相配色といいます。
補色より近い色同士で組み合わせるため、比較的使いやすい配色です。
明度と彩度

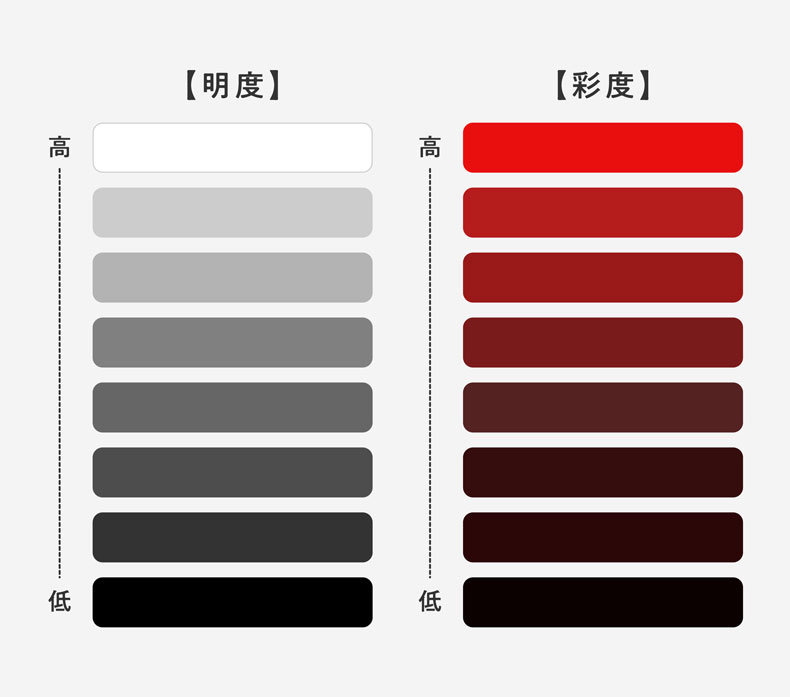
明度
色の明るさや暗さの度合いのことを「明度」といいます。
無彩色・有彩色ともに持っている属性で、明度が高くなるにつれ明るくなり、明度が低くなるにつれ暗くなります。
彩度
色の強さや鮮やかさの度合いのことを「彩度」といいます。
有彩色のみが持つ属性で、彩度が低いと色を感じにくくなり、彩度が高いと色味が強く見える鮮やかな色になります。
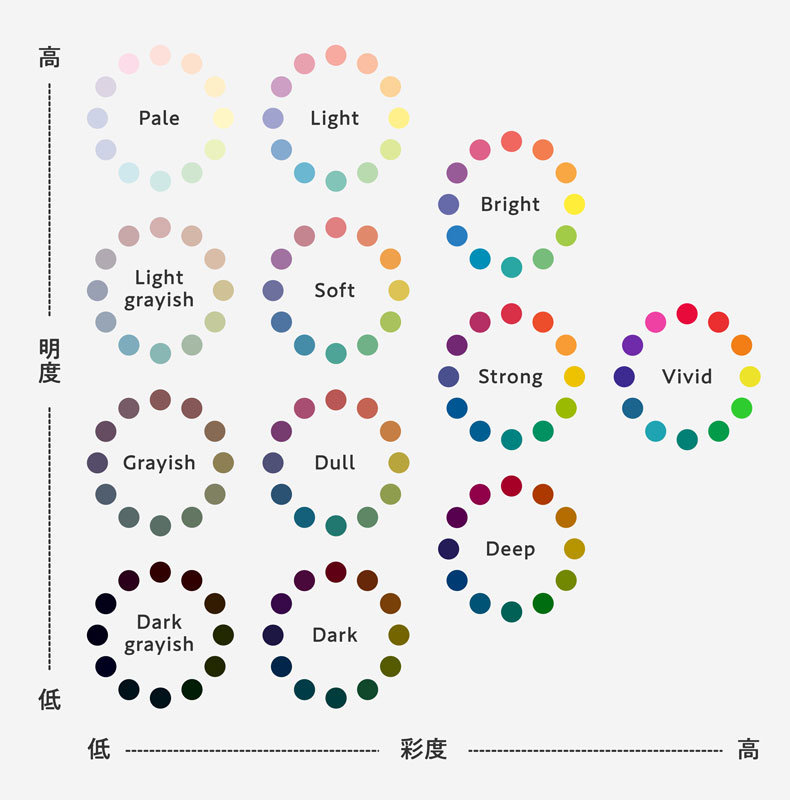
トーンを理解して配色に取り入れよう
トーンとは、先ほど解説した色の3属性の中の「明度」と「彩度」をグループ化したもので、日本語では色調とも呼ばれています。
例えば「青」という色を1つとっても、鮮やかで濃い青があれば淡くくすんだ青もあります。
このような色の明るさや濃度の違いをトーン(色調)といいます。

トーンは配色を考えるうえでとても重要な要素で、トーン1つでデザインの印象もクオリティも大きく変わってきます。
各トーンにはそれぞれ名前があり、次のように与える印象も異なります。
- ビビッド(Vivid)
最も彩度が高いトーン(純色)。活気や若々しさ、派手な印象を与えます。 - ブライト(Bright)
高彩度で明るいトーン。にぎやかで健康的な印象を与えます。 - ストロング(Strong)
高彩度で中間色のトーン。動きのある情熱的な印象を与えます。 - ディープ(Deep)
濃く深いイメージのトーン。伝統や充実、和風などの印象を与えます。 - ライト(Light)
浅く澄んだイメージのトーン。幼く爽やかな印象を与えます。 - ソフト(Soft)
少しくすみのある柔らかなトーン。穏やかでぼんやりとした印象を与えます。 - ダル(Dull)
くすんだ中間色のトーン。鈍さや湿っぽい印象を与えます。 - ダーク(Dark)
少し重めの低明度のトーン。丈夫で円熟した大人っぽい印象を与えます。 - ペール(Pale)
薄く明るいイメージのトーン。可愛らしく女性的な印象を与えます。 - ライトグレイッシュ(Light grayish)
くすみのある明るいトーン。シックで落ち着いた印象を与えます。 - グレイッシュ(Grayish)
くすみのある低明度のトーン。懐古的で悲しい印象を与えます。 - ダークグレイッシュ(Dark grayish)
低彩度で低明度なトーン。重厚感や男性的な印象を与えます。
配色を選ぶ際は、上記の表を参考にそれぞれの色相を同じトーンでまとめることがポイントです。
そうすることで、色味が近づくため調和しやすくなり、統一感のあるデザインにすることができます。
Webデザインで配色を考える際に気を付けるポイント
上記では、配色の基礎知識についてお話しました。
ここではその知識を踏まえたうえで、デザインする際に押さえておきたい配色のポイントを解説します。
3つのカラーを理解しよう
Webサイトの配色は主に「ベースカラー」「メインカラー」「アクセントカラー」の3つの色で構成されています。
各々の色をベースカラー70%、メインカラー25%、アクセントカラー5%の比率で配色を考えると、美しいデザインに仕上げることができます。
ベースカラー
Webサイトの中で最も大きな面積を占める色で、背景色や余白に用いられます。
ベースカラーは、他の要素を邪魔しない色がいいとされていて、主にホワイトやライトグレーなどの無彩色を使用することが多いです。
メインカラー
名前の通り、Webサイトの印象を左右する「主役となる色」です。
ターゲットや目的のイメージを考慮しながら選ぶ必要があり、白文字をのせても視認性が高い明度の低い色を使用することが多いです。
アクセントカラー
コンテンツの中でも特に目立たせたい箇所やメリハリを出したい場合などに使用する色です。
メインカラーと明度差をつけたり補色関係にある色を使用することにより、ユーザーの目にとまりやすくなります。
しかし、広範囲で色を使いすぎるとアピールしたい情報がぼやけてしまうため、最も面積を小さくする必要があります。
Webデザインの配色で注意するポイント
ここまで紹介してきた色の知識をもとに、配色を選ぶ際の注意するポイントを紹介します。
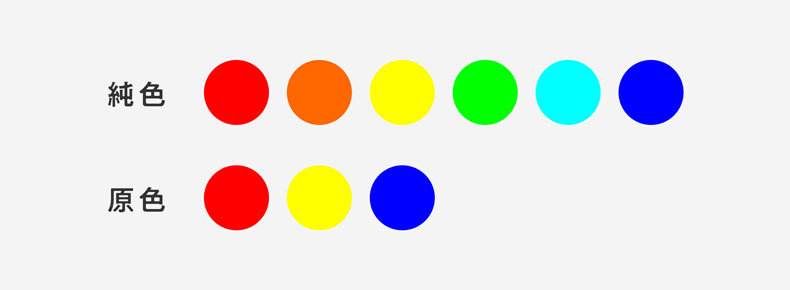
01.純色や原色の使用は避ける

純色とは、彩度と明度が100%になる色のことで、デザインソフトにあるカラーピッカーの右上の色を指します。
一方、原色とは全ての色のもととなる色で、他の色とは混ざりません。
一般的には赤・青・黄の3色を指します。
これらは、主張が激しく、組み合わせることが大変難しい色です。
また、目がチカチカして読みくいなど視認性が下がるだけでなく、ひと昔前の安っぽい・ダサいデザインに見えてしまうため、配色を考える際はこれらの色の使用は避けるようにしましょう。
どうしても純色や原色を使いたい場合は、彩度と明度を少し下げて使用するのがおすすめです。
02.真っ黒(#000000)は使わない
真っ黒な色(#000000)はコントラストが高すぎて、チカチカして見えたり浮いた印象になるため、使用するときは注意が必要です。
黒色を使用したい場合は、少し数値を足すことで調和性が高まり、全体的にまとまりのあるデザインに仕上げることができます。

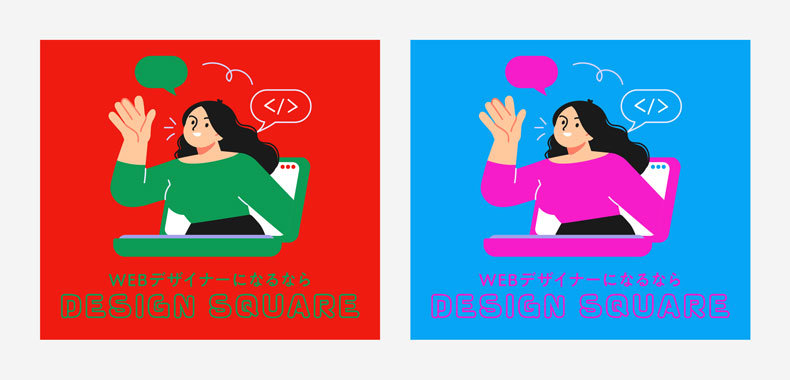
03.補色の使い方
補色には、お互いの要素を引き立たせる効果があるため、インパクトを狙ったデザインにもよく使用されています。
しかし補色は使い方を間違えると、お互いの主張がぶつかり目がチカチカするような視認性の悪い配色になってしまいます。

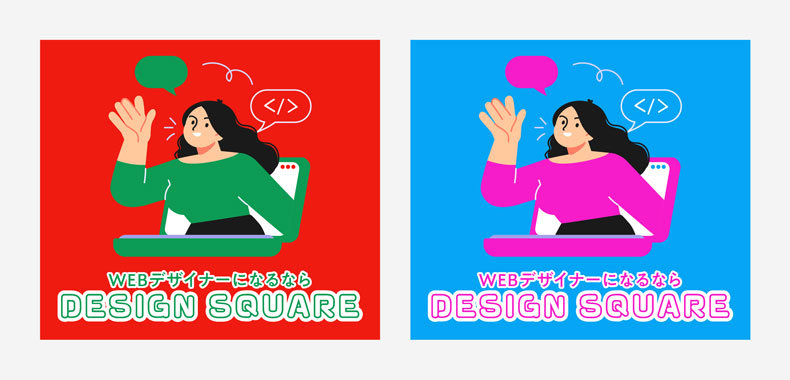
上図をご覧ください。
背景とテキストは補色の関係で、パッと見はインパクトのある配色になっていますが、視認性が悪く落ち着かない印象になっています。
このように補色をそのまま重ねて使用すると、お互いを引き立てあいすぎて色と色のフチがぼやけてしまいます。こういった現象を「ハレーション」と呼びます。
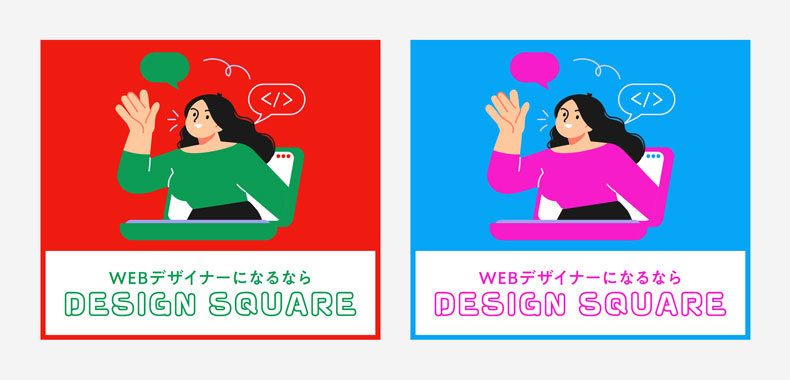
ハレーションを起こしてしまった場合、下図のようにテキストのフチに線をつけたり、重ねずに補色同士を使えば、お互いの色が際立ち、効果的な配色にすることができます。


カラーモードについて理解しよう
カラーモードとは写真やイラスト、図形などの色を表現する方法のことで、扱う媒体によってその表現方法は異なります。
いくつか種類がありますが、今回は中でも代表的なカラーモードである「RGBカラー」と「CMYKカラー」の2つを紹介していきます。
RGBカラー
RGBカラーとは、光の三原色「Red(赤色)、Green(緑色)、Blue(青色)」を組み合わせて色を表現する方法です。
主にパソコンやスマートフォンの画面やデジカメのモニターやスキャナーなど、デジタル機器の色表現に使用されています。
また、赤・緑・青を混ぜ合わせていくと、どんどん明るくなり白色に近づいていくため「加法混色」とも呼ばれています。
CMYKカラー
CMYKカラーとは、色料の三原色「Cyan(シアン)、Magenta(マゼンタ)、Yellow(イエロー)」に「Key plate(黒色に近い色)」を組み合わせて色を表現する方法です。
主にチラシや雑誌、ポスターなどの印刷物の色表現に使用されています。
また、シアン・マゼンタ・イエローを混ぜ合わせていくと、黒色に近づいていくため「減法混色」とも呼ばれています。
RGBカラーとCMYKカラーの違い
色を表現する媒体が違うだけで、使用する色自体は同じように感じられる2つのカラーモードですが、実は大きな違いがあります。
それは表現できる色の領域の差です。
CMYKに比べてRGBのほうが、表現できる色が多いため鮮やかな印象になります。
そのため、RGBで作成したデータを印刷すると、CMYKでは表現しきれない色の差が出てきてしまい、思ったような発色に仕上がらず、くすんだ色味で印刷されてしまいます。
「仕上がりが思っていたものと違う...」とならないためにも、扱う媒体がデジタル機器なのか印刷物なのかで、適切なカラーモードを選択することが重要です。
まとめ
配色の選び方や、色の基礎知識について紹介しました。
ここまでの内容を最後におさらいしましょう!
- ターゲットや目的に合わせて色を使い分ける
- 色の3属性を理解したうえで、配色に取り入れる
- 使う色のトーン(色調)を合わせて、デザインにまとまりを持たせる
- 配色のポイントを押さえてデザインに反映する
- デジタル機器なのか印刷物なのか、用途によって適切なカラーモードを選択する
上記5点の基礎知識を踏まえたうえでデザインすると、説得力やクオリティにも大きな差がでます。
今まで「なんとなく」で使う色を決めていた方にも、色が与える影響力を感じてもらえたのではないでしょうか。
本記事を参考に、配色デザインのスキルアップに役立てていただけたら幸いです!
以上さかなでした!