こんにちは!Webデザイナーのさかなです。
Webサイトに限らず広告やバナーなど、どの媒体においてもデザインをするうえで大きな存在感を放ち、情報をわかりやすく伝えるために使われる重要なモチーフが何か、皆さんはわかりますか?
ズバリ…!!それは「写真」です!!
写真1つでデザインの良し悪しが決まると言っても過言ではないほどに、デザインとの関係性は深く、重要な役割を担っています。
今回は初心者の方が意外と見落としがちな写真を扱う際のポイントやイラストとの違いなど、デザインにおける写真の基礎知識について紹介していきます!
そもそも何のために写真を使うの?
多くのデザインにも取り入れられている写真ですが、皆さんは「なぜ、写真を使うのか」考えたことはありますか?
Webデザインで写真を使う理由には、主に以下の2つが挙げられます。
情報を一目で伝える
文章のみでは伝わりづらい場合に、説明補助の役割として写真を挿入します。
例えば、インテリアを探しているユーザーがECサイトに訪れたとします。
しかし、そのサイトにはテキストのみでしか説明がなく、イマイチ商品のイメージが伝わりません。
そんなときに写真を1枚挿入するだけで、パッと見ただけでもわかりやすく、商品の情報が正確にユーザーに伝わります。
このように、視覚的な情報を伝えたい場合には写真がとても効果的です。
Webサイトの雰囲気を伝える
写真には、説明を補助する役割のほかに、Webサイトの第一印象を左右する効果もあります。
メインビジュアルやキービジュアルに使用されることが多く、一目でインパクトを与えることが可能です。
ユーザーはアクセスしてから10秒以内に離脱するかどうかを判断しています。
そのため、ファーストビュー内(Webサイトにアクセスして最初に目に入る部分)に、インパクトのある写真を挿入することで、サイトのイメージや印象を訴えかけ、ユーザーの興味を刺激し、離脱を回避させることが可能です。
そのままはNG!
デザインに合わせた写真補正を行おう
初心者の方に多いNG行為として「写真補正をしないでそのまま配置」していることがよく見受けられます。
余白が大きく取られたシンプルなデザインが主流の今、未加工の写真は周囲から浮いてしまい、全体的に「ダサいデザイン」になってしまいます。
ここでは、そのままがなぜNGなのか、それぞれのパターン別に解説していきます!
全ての写真の色味・コントラストがバラバラ

上記は補正前の写真です。
Webサイトで使用する写真の色味やコントラストが全てバラバラのままなので、全体にまとまりがない印象になっています。

色味とコントラストを合わせてみました!
全体にまとまりが出て、質の高い印象になりました。
伝えたいメッセージが伝わらない

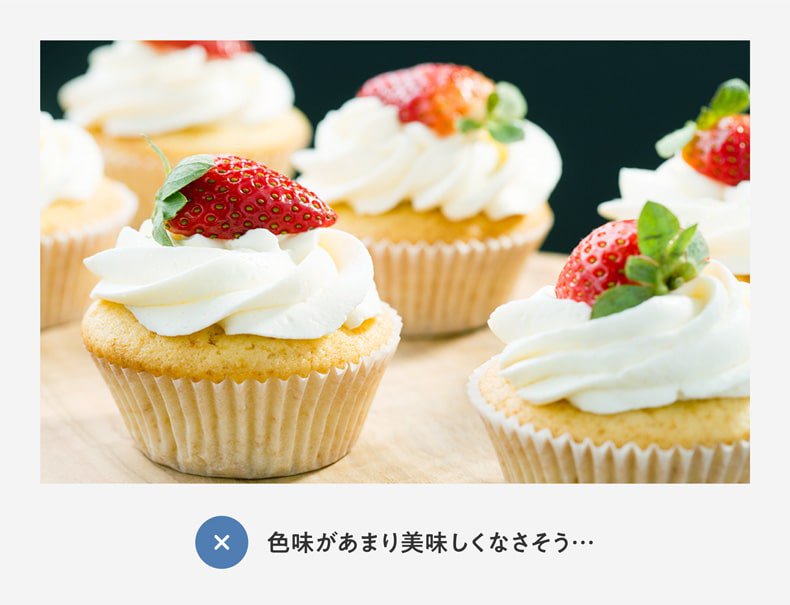
上記は補正前の写真です。
第一印象が暗く、緑色を帯びているため、せっかくの食べ物も美味しくなさそうな印象になっています。
最初に人の視線が向く写真で、反対の印象を与えてしまうことは非常に勿体ないです。
「ユーザーにどんな感情を抱かせたいか?」を意識して写真を補正するようにしましょう。

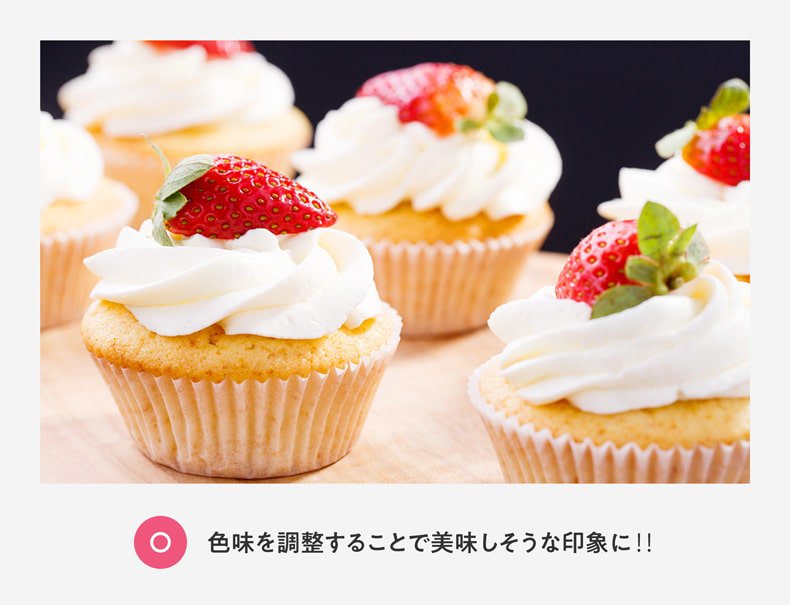
彩度を上げて鮮やかにして、カラーバランスで色味を調整しました!
加工前と比べて断然美味しそうな印象になったと思います。
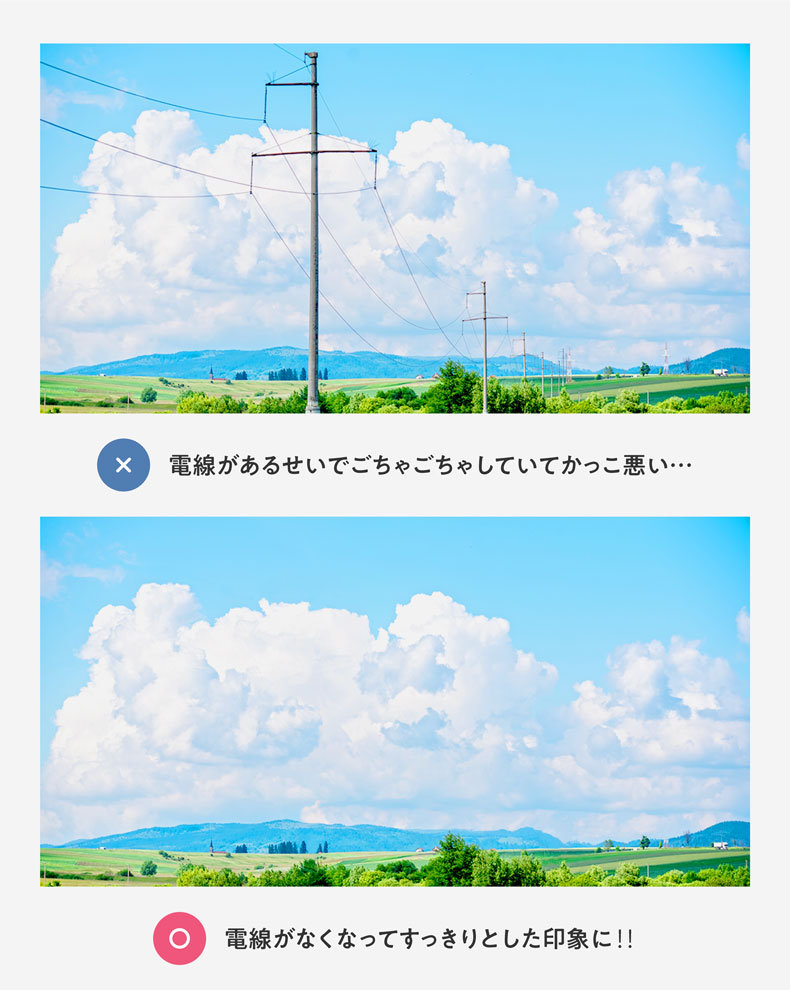
不要なものが写り込んでいる

他社のロゴや汚れ、電線、トイレのマークなど、「載せてはいけない」「ないほうが美しい」ものはできるだけ消すようにしましょう。
そうすることで、余計なものに意識が向く必要がなくなるため、クライアントからの信用度やユーザーからの印象もよくなります。
写真とイラストの違い
ここまでで、写真の必要性や補正の重要性を詳しくご紹介しました。
ですが実は、写真の他にもデザインをするうえで重要視されるモチーフがあります。
それは「イラスト」です!
写真もイラストも視覚的な情報を伝える効果を持つモチーフですが、実は表現できることと受ける印象に大きな違いがあります。
ここでは、写真とイラストの違いについて詳しく解説していきます!
表現の自由度の違い
写真とイラストの大きな違いとして、「表現できるものの範囲」があります。
写真は実物の物や風景を写すため、被写体のありのままを正確に印象付けることができますが、現実的に実現困難なものは撮影できません。
一方、イラストは想像上の架空のモチーフでも現実に存在するモチーフでも表現できるため、その分制作の幅は広がります。
しかし、正確性は写真と比べて劣る点があり、ユーザーの好みで受け取る印象に差がでてしまうため、注意が必要です。
与える印象の違い
写真とイラストの2つ目の違いとして、ユーザーに与える印象の違いが挙げられます。
まずは下記の画像をご覧ください。

このデザイン...内容は全て同じですが、見たときに感じる印象が大きく異なったのではないでしょうか?
写真は、
リアル
顔写真が載っているため、安心感がある
少し堅いイメージ
イラストは、
親しみやすい
クリエイティブな印象
顔がわかりにくい
などが挙げられたと思います。
写真とイラスト、どう使い分けたらいいの?
ここまでで、写真とイラストの違いについておおよそ理解していただけたと思います。
では、それぞれの特徴がある写真とイラスト...実際にどう使い分けていったらいいのでしょうか?
上記を踏まえて、どのような目的・場面で利用するのに適しているか解説していきます!
【写真の効果的な使い方】
- 商品パッケージや外観など、ユーザーに正確な情報を与えたいとき
- 信頼感を出したいとき
- 鮮明かつ緻密に描写したいとき
- ECサイトや飲食系のサイトなどにおすすめ!
【イラストの効果的な使い方】
- ユーザーの想像力を膨らませたいとき
- 親しみやすさ、可愛らしさを出したいとき
- ユーザーをワクワクさせたいとき
- 子ども向けのサイトなどにおすすめ!
このように写真とイラストにはそれぞれ違った良さがあり、与える印象も異なります。
デザインをする際に「何を表現したいのか」「デザインを見たときにどう感じてもらいたいか」などを意識して、適切な素材を選択することが大切です!
画像のファイル形式
デザインのクオリティを上げ、ユーザーの興味を刺激するなど重要な役割を持つ「写真」と「イラスト」ですが、ただ載せればいいというわけではありません。
Webサイトで扱える画像には、「JPEG」「PNG」「SVG」「GIF」「Webp」など様々な種類があります。
各ファイル形式にはそれぞれ特徴があり、適切に使い分けることで、デザインのクオリティが上がるのはもちろん、サイトの表示速度にも大きく関わってくるため、ユーザーに負担をかけない質の高いWebサイトを制作することができます。
JPEG
よく使用されるファイル形式で、拡張子は「.jpg」もしくは「.jpeg」が一般的です。
デジカメやスマートフォンで撮影したデータは主にこの形式で保存されます。
【JPEGのメリット】
- 鮮明で繊細な色の表現ができる!
JPEGは、フルカラーの約1,677万色の表現ができるため、色数が多い写真や繊細なグラデーションがある画像が綺麗に表示されます。 - 高品質なまま圧縮できる!
もう1つの大きな特徴として「非可逆圧縮」ができることが挙げられます。
非可逆圧縮とは、「人間の感覚ではわからない程度にデータの一部を省く」ことによって、画像を圧縮する方法です。
これによって画質を劣化させずに容量を小さくできるため、Webページの表示が速くなる場合があります。
しかし、非可逆圧縮は一度写真加工をしてしまうと元には戻せないため、加工前に必ず元データをとっておく必要があります。
【JPEGのデメリット】
- 保存を繰り返すと画質が劣化してしまう
JPEGは保存をする度に画像が圧縮されるため、上書き保存を繰り返し行うことで画質が劣化してしまいます。
だいぶ画質が劣化していることが分かると思います。
JPEGを手直しするには、保存しないで一気に済ますか、劣化のないファイル形式で一時保存し、作業が終了した段階でJPEGに保存しなおすといいでしょう。 - 背景透過に対応していない
JPEGは背景を透過させることができません。
それだけでなく、色の境界がはっきりしている画像の表示には不向きで、色の境目がぼやけた印象になってしまいます。
イラストやアイコンなど背景を透過させたい・輪郭をはっきりさせたい画像は別の形式で保存するのがおすすめです。
PNG
Web上で使われるために生まれた画像形式で、JPEG同様フルカラーの約1,677万色の表現ができます。
拡張子は「.png」と表示されます。
さらにPNGには「PNG-8」「PNG-24」「PNG-32」の3種類あり、数字が大きいほど表現できる色の数が多くなります。
【PNGのメリット】
- 背景の透過処理が可能!
PNGは、背景の透過・半透明処理ができるためロゴやアイコンなど、透過させたい画像に適しています。
Webサイトで背景が変わる際にも柔軟に対応することができます。 - 画質が劣化しない!
JPEGは「非可逆圧縮」で画像を保存していますが、対するPNGは「可逆圧縮」で画像を保存しています。
可逆圧縮とは「データを一切省くことなく、元通りに復元できる」ように画像を圧縮する方法です。
これによって繰り返し保存しても画質が劣化することなく、ファイルを送る際に圧縮しても解凍後の画質を保持できます。
【PNGのデメリット】
- ファイルサイズが大きくなってしまう
PNGはデータを一切省かない可逆圧縮によって画像を保存しており、多くの情報を持っているため、どうしてもファイルサイズが大きくなってしまいます。
JPEGよりも画質が良いからといってWebサイトで扱う画像を全てPNGにしてしまうと、表示されるまでに時間がかかってしまい、ユーザーにストレスを与えかねません。
しかし、色数や線画が少ない画像に関しては、JPEGよりもファイルサイズを小さくすることができるため、場面によって使い分けることが大切です。
GIF
PNGと同じ「可逆圧縮」で画像を保存するファイル形式で、拡張子は「.gif」と表示されます。
主に簡易的なアニメーションを表現したい場合に使用されます。
【GIFのメリット】
-
アニメーションが作れる!
GIFは、パラパラ漫画のように複数の画像を連続再生させることで、短いアニメーションを作ることができます。
通常の動画とは違い、多くの情報を入れることはできませんが、動きをつけた訴求ができるためユーザーの目に入りやすく、印象に残りやすいWebサイトを制作することができます。 -
ファイル容量が軽い!
GIFで制作されるアニメーションは、画像データから構成されているため、通常の動画ファイルと比べてファイル容量が軽く、ページの読み込みが速いという特徴があります。
また、通信環境の影響を受けにくいため、ユーザーにストレスを与えることなくスムーズにアニメーションの視聴が可能です。 -
背景の透過処理が可能!
GIFは、画像を透過することができるため、Webサイトへの配置場所を選びません。
しかし、PNGとは異なり半透明処理には対応していないため、完全な透過か透過させないかのどちらかになります。
【GIFのデメリット】
-
表現できる色数が少ない
GIFは最大256色までしか対応していないため、細かい色の違いを表現できません。
そのため、写真や繊細なグラデーションの表現には適していないファイル形式です。
SVG
これまで紹介してきた「JPEG」「PNG」「GIF」がラスター画像(ビットマップ画像)であるのに対して、SVGはベクター画像形式の1つです。
ベクター画像はラスター画像とは異なり、ピクセルの概念がないため、デバイスのピクセル密度を気にすることなく使用することができます。
【SVGのメリット】
-
画質が劣化しない!
SVGはベクター画像のため、画像を編集しても、どのデバイスで閲覧して拡大縮小しても画質が劣化することがありません。
そのため、Web制作に取り入れやすく、レスポンシブデザインに最適なファイル形式といえます。 -
テキストデータを用いることができるため、書き換えが可能!
SVGは、テキストデータを用いることができるため、わざわざ画像編集ソフトを使わなくてもWeb上で画像の修正が行えます。
プログラミングスキルを身につければ、文字装飾や背景の変更などもできるため、デザイン性の高いWebサイトの制作が可能です。 -
アニメーションを取り入れられる!
CSSやJavascriptなどのプログラミングスキルが必要となりますが、SVGはアニメーションを取り入れることも可能です。
ロード中やスクロールした際に要素へアニメーションをつけると目に入りやすく、飽きにくくもなるため、最後までサイトを見てもらいやすくなります。
【SVGのデメリット】
-
複雑な画像の表示には不向き
SVGは複雑な計算式を用いて画像を表示しているため、繊細な表現が必要な写真や、色や形状が複雑なオブジェクトの描画には適していません。
そういった画像をSVGとして保存すると、JPEGやPNGよりもファイルサイズが大きくなってしまうため、表示速度が遅くなってしまいます。 -
プログラミングスキルが必要
単純な画像として保存するだけならプログラミングスキルは必要ではありませんが、Web上で編集したりアニメーションを取り入れたい場合には必要となってきます。
コード入力を間違えてしまうとブラウザごとに見え方が変わってしまうこともあるため、注意が必要です。
Webp
Webpは、Google社が開発した新しいファイル形式です。
以前は対応しているブラウザが限られていましたが、現在はほぼ全ての主要ブラウザに対応しているため、普及率も高くなってきています。
【Webpのメリット】
-
容量を軽くしても画質が劣化しない!
Webpは、可逆圧縮と非可逆圧縮2つの圧縮形式に対応が可能なため、画質を保ったまま高圧縮をすることができます。
他のファイル形式と同じ見た目であるうえに、その形式よりも軽量化できることが大きな特徴です。 -
背景透過・アニメーションにも対応!
Webpは、背景透過にも対応しているファイル形式です。
PNGでも透過させることは可能ですが、ある程度の画質を保とうとするとファイルサイズが大きくなってしまう問題がありました。
ですが、Webpなら画質を保ちながらファイルサイズを小さくできるため、PNGではできなかった表現が可能となりました。
また、Webpはアニメーションにも対応しています。
GIFでもアニメーション画像を制作できますが、表現できる色数が少ないため、繊細な色調表現には不向きでした。
しかし、Webpならフルカラーによるアニメーションが保存できるため、表現の幅も今までよりさらに広がります。 -
ファイル形式に悩む必要がなくなる!
これまでは写真やアイコン、イラスト、背景透過など表示させたいものにあわせてファイル形式を変えていましたが、Webpならそれぞれの特徴をカバーすることができるため、画像を保存する際にどの形式を選択するか悩む必要がなくなります。
【Webpのデメリット】
-
対応していないブラウザや画像編集ソフトがある
Webpは新しいファイル形式のため、Internet Explorerなどの一部開発が終了したブラウザや、バージョンの古いブラウザには対応していません。
また、Photoshopなどの画像編集ソフトにも対応していないため、一度JPEGやPNGに書き出してからWebpへ変換する必要があり、多少の手間がかかってしまいます。
まとめ
今回はWebデザインするうえでの写真の役割やポイントなど、超基礎的な知識についてご紹介しました。
「なぜ、写真やイラストを使うのか」をしっかり意識してデザインに取り入れ、その画像にあったファイル形式で書き出し、コーディングに反映させることで、適切な表示速度かつユーザーへの負担にならない使いやすいWebサイトを制作することができます。
また、初心者の方で写真補正をせずそのまま配置してしまうケースもよく見かけるので、デザインに馴染む写真の使い方を意識して、ワンランク上のデザインになるよう心掛けましょう!
最後まで読んでいただきありがとうございました。
本記事が少しでも皆さんのお役に立てれば幸いです!
以上さかなでした!