今回は、Photoshopを始めるために必要な最初の基礎知識について説明します!
「Photoshop」という名前をよく聞くと思います。デザインやイラストの作成、写真の編集などをするのによく活用されているのソフトウェアのひとつです!
たくさんの機能がある分、初心者には少し難しいフォトショですが、少しずつ使えるようになるために一緒に頑張りましょう。
そもそもPhotoshopとは?
Photoshop(フォトショップ)とは、Adobe社が販売している画像編集のソフトウェアです。
様々な編集機能が備わっているので、写真のレタッチや加工、イラストやデザインの作成など、幅広い媒体の編集に適しています。
プロの写真家や大手企業のデザイナーも使用する、クリエイティブ業界には必須のソフトのひとつです。
簡単に写真に写ったものの色を変えたり、不要な映り込みを消したり出来るほか、画像の合成、ワンタッチでの傾き補正なども出来る、高機能で便利なPhotoshopを使いこなせるよう頑張りましょう!
まずはファイルを開いてみよう
Photoshopを立ち上げたら、まずは編集やデザインをするためのドキュメントを表示させます。
ファイルを開くには2パターンあり、"白紙から始める「新規ドキュメント」を開く"か、"既存のファイルや写真を開く"ことができます。
【白紙から始める】新規ドキュメントの作成と設定
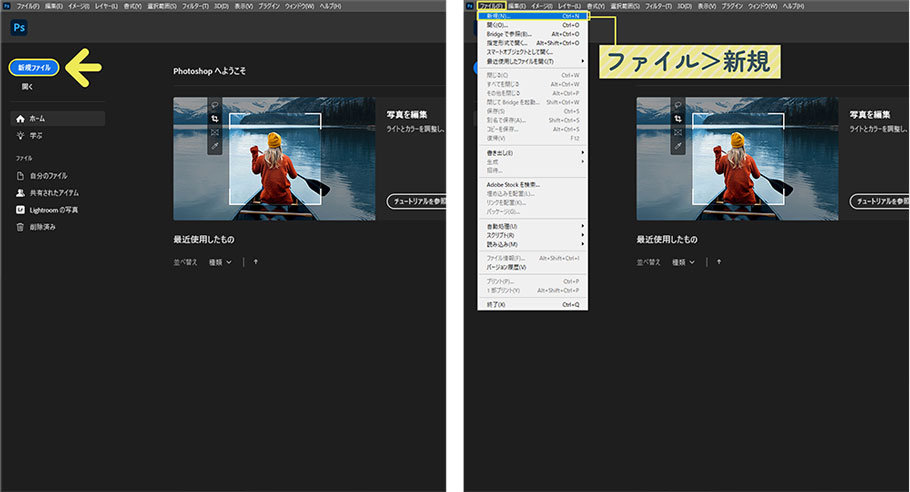
【01.新規ファイルを開く】
イラストを描いたり、画像をコラージュしたりなど、白紙から始めるときは「新規ファイル」から作成しましょう!

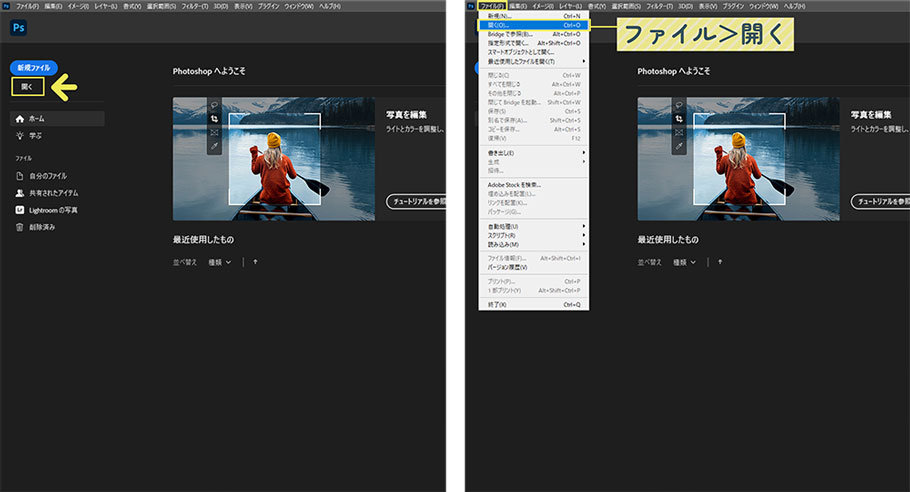
画面左側にある「新規ファイル」ボタン、または画面上部のメニューバーにある「ファイル」>「新規」を選択します。
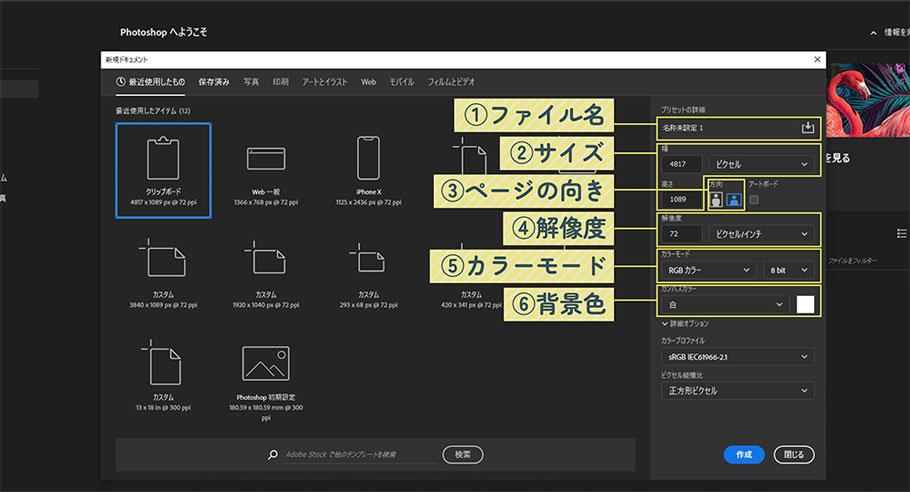
「新規ドキュメント」のダイアログボックスが表示されます。
ここでは、ドキュメントの「サイズ」、「プリセットの詳細」、「解像度」、「カラーモード」などを設定することができます。
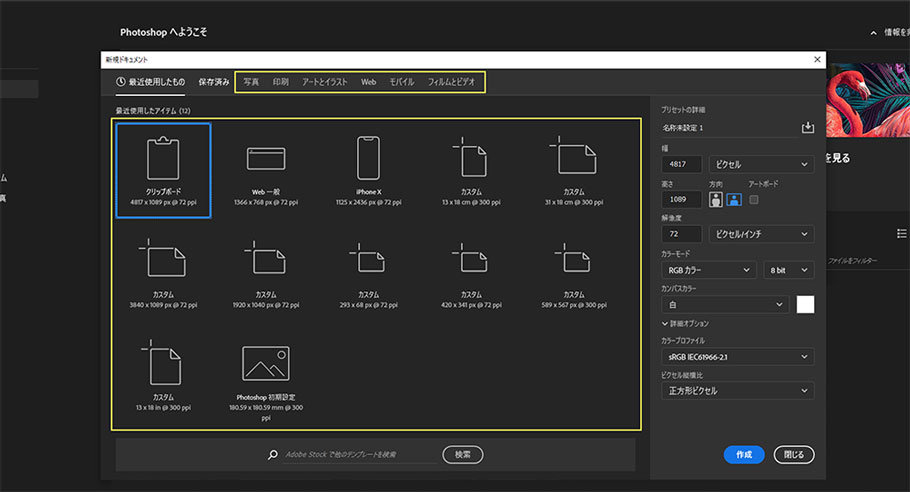
【02.テンプレートから新規ドキュメントを選択する】

テンプレートは、写真・印刷・アートとイラスト・Web・モバイル・フィルムとビデオにカテゴリー分けして表示されています。
テンプレートからドキュメントを選択すると、ダイアログボックスの右側に表示されている「プリセットの詳細」が選択したカテゴリーに合うように既に設定されているので、素早く作業に取り掛かることができます。
また、「プリセットの詳細」はカスタマイズすることもできます。
【03.プリセットの詳細を設定する】

- ①ファイル名を自由に設定します。
- ②ドキュメントの幅と高さ、単位を設定します。
- ③ドキュメントのページの方向を「縦」と「横」から選択します。
- ④解像度を「ピクセル/インチ」または「ピクセル/センチメートル」で設定します。
- ⑤カラーモードを設定します。主に印刷物のデザインは「CMYK」、Webやモバイルに表示されるデザインは「RGB」に設定します。
- ⑥ドキュメントの背景色を設定します。
「作成」ボタンをクリックすると、新規ドキュメントが立ち上がります。
写真データや既存のファイルを開く
「写真の明るさを変えたい」「写真に写りこんだ不要なものを消したい」などの場合は、そのファイルを開いてから編集します。

Photoshopが立ち上がったら画面左側の「開く」、またはメニューバーの「ファイル」>「開く」を選択すると、フォルダが開きます。
編集したい画像ファイルを選択すると、Photoshopで開くことができます。
環境設定をカスタマイズして使いやすくしよう!
Photoshopは、様々なツールや機能が備わっているハイスペックなデザインソフトです。
その分デフォルトの設定のままでは、人によってはあまり使わない機能が含まれています。
作業内容に合わせて環境設定を整えることで、作業効率を高めることもできます。
そこで、こちらではPhotoshopのおすすめの初期設定を8つご紹介します!
環境設定の場所はどこ?

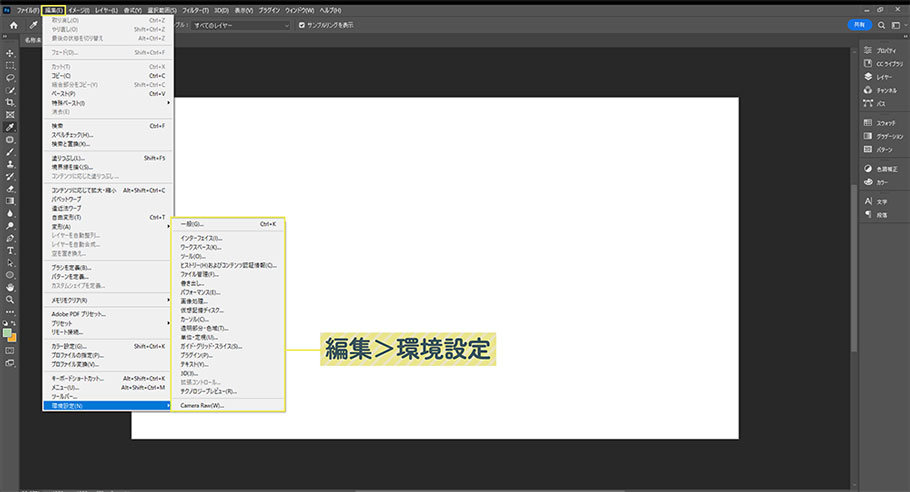
画面上部のメニューバーにある「編集」>「環境設定」でPhotoshopの環境設定を編集出来ます。
おすすめの環境設定01:ツール
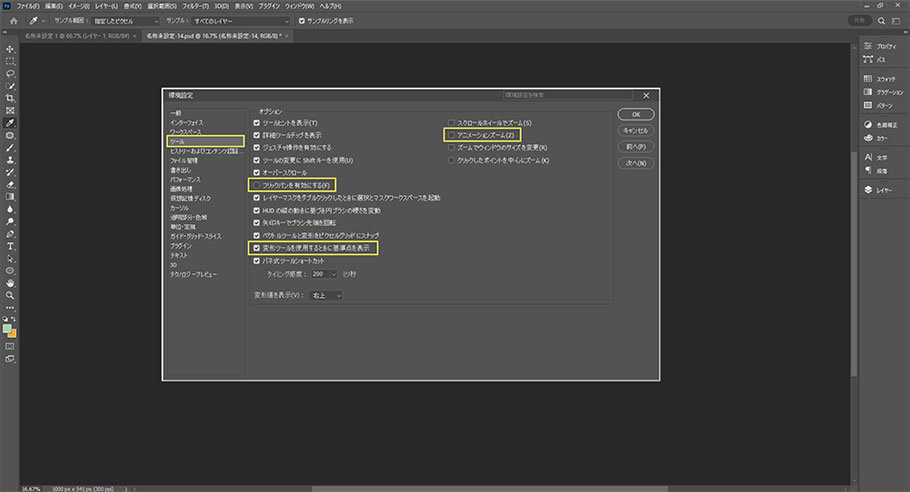
環境設定から「ツール」を開きましょう!

- 「アニメーションズーム」のチェックを外す
ズーム機能を使っている際にアニメーションとして表示される設定です。
動きが重たくなる場合があるので、チェックを外しておくことをおすすめします! - 「フリックパンを有効にする」のチェックを外す
手のひらツールを使ってドラックするときに、画像が滑るようにスクロールしてしまうことを防ぎます。
好みが分かれる設定なので、一度手のひらツールを試してみてください! - 「変形ツールを使用するときに基準点を表示」にチェックを入れる
基準点を中心にして拡大・縮小するときに、中心がわかりやすいのでおすすめです。
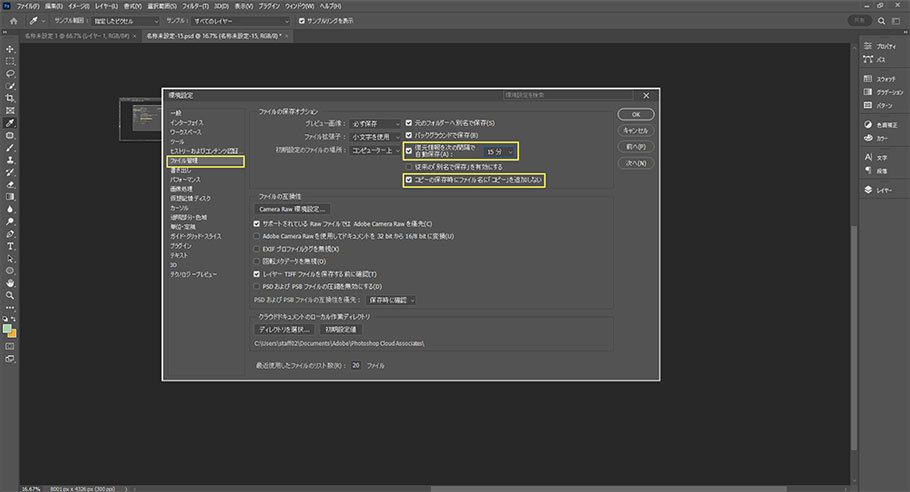
おすすめの環境設定02:ファイル管理
環境設定から「ファイル管理」を開きましょう!

- 「復元情報を次の間隔で自動保存」にチェックを入れる
チェックを入れておくことで、指定した時間の間隔で自動保存します。
しかし、時間間隔を小さくしすぎると、PCの負担になりパフォーマンスが下がってしまうので、15分~30分に設定することをおすすめします。 - 「コピーの保存時にファイル名に「コピー」を追加しない」にチェックを入れる
複製を保存する際に、デフォルトでは元のファイル名のあとに「コピー」と追加されたファイル名になります。
必要がない場合はチェックを入れましょう!
しかし、別のファイル名と同じ名前で保存してしまうと上書き保存されてしまうので注意が必要です。
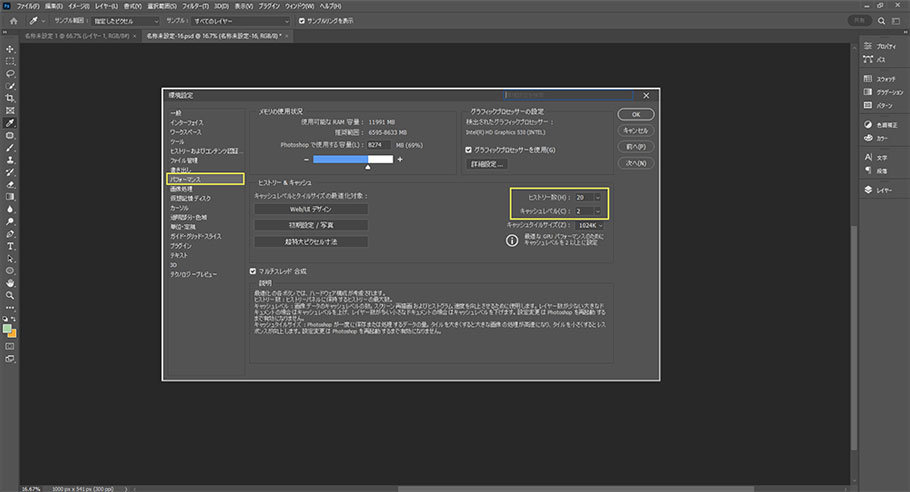
おすすめの環境設定03:パフォーマンス

- ヒストリー数とキャッシュレベルを出来るだけ小さい値に
ヒストリー数は、Photoshopで作業を間違えたときに行程をさかのぼることができる回数です。
ヒストリー数は多い方が安心感がありますが、履歴が保存されている分データの容量が大きくなってしまいます。
そのため、ヒストリー数は20、キャッシュレベルは2程度で十分だといえます。
不安な方はヒストリー数を30~40に設定しておきましょう!
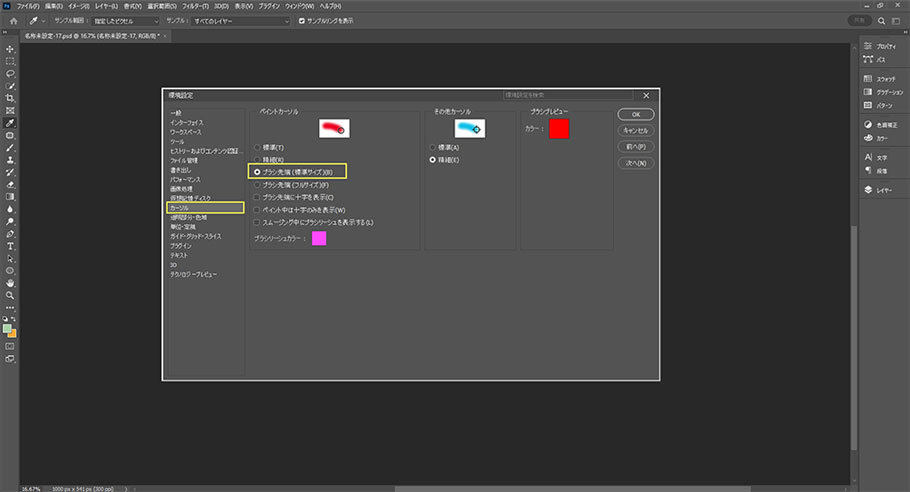
おすすめの環境設定04:カーソル

- ペイントカーソルは「ブラシ先端」がおすすめ
ブラシ先端にしておくことで、ブラシツールを使用する際にブラシサイズがわかりやすいのでおすすめです。
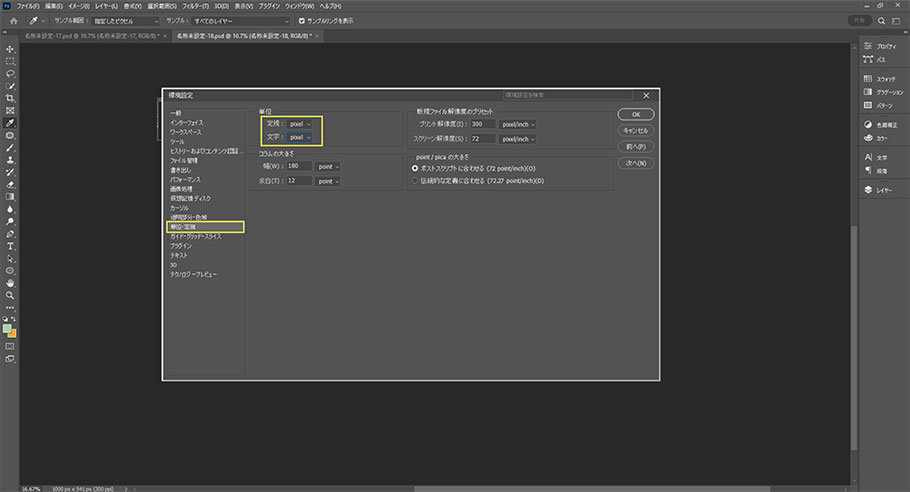
おすすめの環境設定05:単位・定規

- 単位をpixelに変更する
WEBデザインや、WEB上に掲載する画像や写真の単位は主に「pixel(px)」を使用します。初期設定では「mm」になっているので、変更しましょう!
印刷物のデザインを作成する際は文字のみ単位を「point」にしましょう!
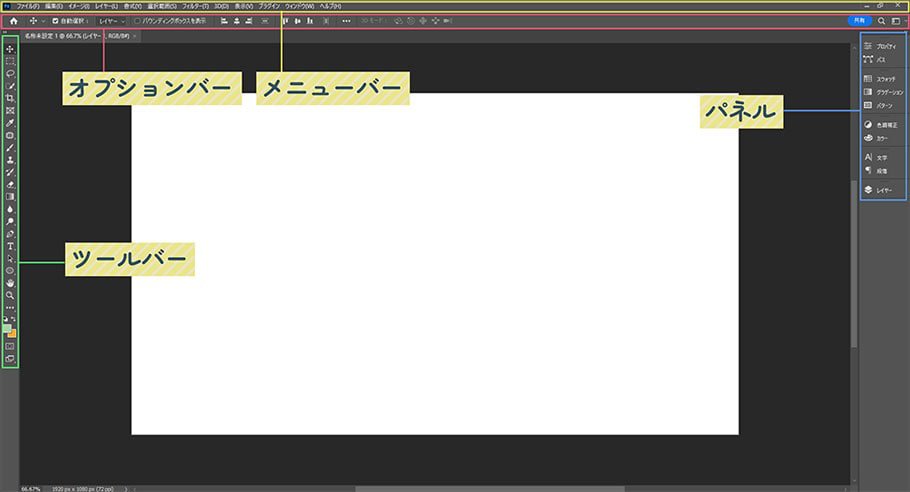
フォトショの各パネルの名称を覚えよう
Photoshopの操作方法を説明する際、決まった名称を使うことが良くあります。
「メニューバーってどこだっけ...」とならないように、最初に覚えておきましょう!

Photoshopでドキュメントを開いたときに表示されるワークスペースは、4つのパネルから成り立っています。
メニューバー
メニューバーでは、新規のドキュメントやファイルを開く、保存する、Photoshopの設定を開く、画像にフィルターや加工を加えるなど、基本的な操作をすることができます。
ツールバー
ツールバーには、テキストの配置やイラストの描出、画像やオブジェクトの選択など、画像を編集するための豊富なツールが並んでいます。
ツールバーはカスタマイズすることができるので、よく使用するツールのみを表示させておくと作業の効率アップにもつながります。
オプションバー
オプションバーでは、選択しているツールごとに表示が切り替わり、その詳細を設定することができます。
パネル
パネルでは、画像の色調補正やレイヤーの管理、配置したテキストのフォントやサイズの設定など、画像の編集や設定をすることができます。
パネルに表示させるそれぞれのカテゴリーは、メニューバーの「ウィンドウ」から追加したり消したりすることができるので、よく使うもののみ表示させておきましょう。
レイヤーの仕組みと使い方
レイヤーは画面右側の「パネル」内に表示されています。
表示されていない場合は、メニューバーの「ウィンドウ」から「レイヤー」を選択して表示させておいてください!
はじめは少しややこしいですが、レイヤーの仕組みを理解してしっかり管理できるようになることで、作業効率がグッとあがります!
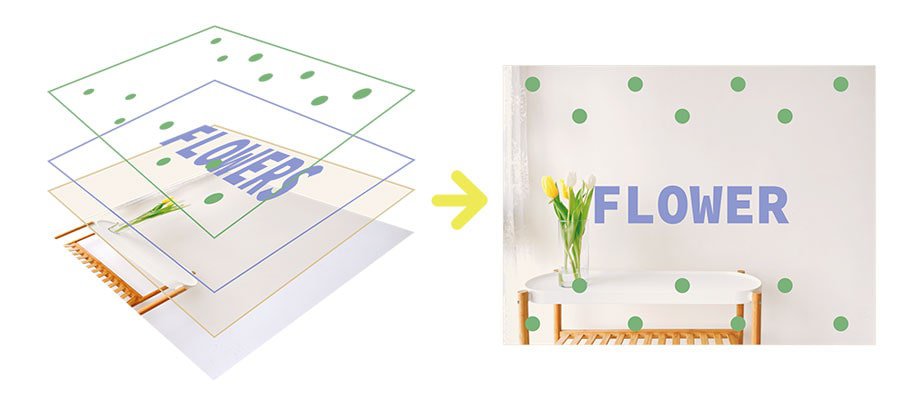
レイヤーとは

Photoshopでは、複数のシートを重ねることで1つの画像やイラストを作成します。その一枚一枚のシートのことを「レイヤー」といいます。
レイヤーはどんどん新しく追加していくことができます。その新しいレイヤーは基本無色透明であり、追加しても見た目に変化はありません。
Photoshopでは、編集したいレイヤーを選択してから操作します。
編集したい画像や図形が、選択しているレイヤーとは違うレイヤーに含まれていると、その画像や図形を加工したり動かしたりすることはできません。
また、レイヤーを間違えて選択したまま操作を進めると、意図せず加工したり消したりしてしまう場合もあります。
選択しているレイヤーを確認して操作しましょう!
基本的なレイヤーパネルの使い方
パネルから「レイヤー」を選択してレイヤーパネルを表示させましょう!
レイヤーパネルが見つからない場合は、メニューバーの「ウィンドウ」から「レイヤー」にチェックを入れて表示させましょう。
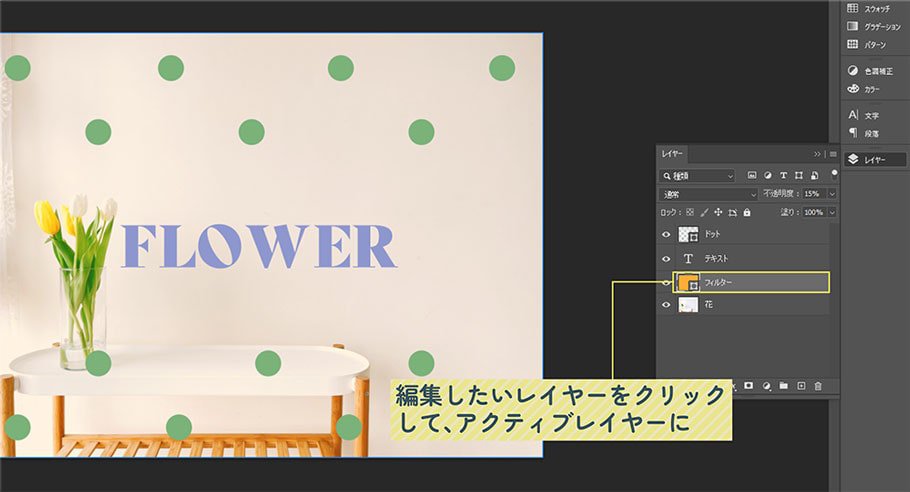
【レイヤーを選択して編集する】

編集したいレイヤー上でクリックすると選択することができます。
編集できる状態のレイヤーのことをPhotoshopでは「アクティブレイヤー」と呼びます。
レイヤーをアクティブにすることで、画像を動かしたり、図形の色を変えたりすることが可能になります。
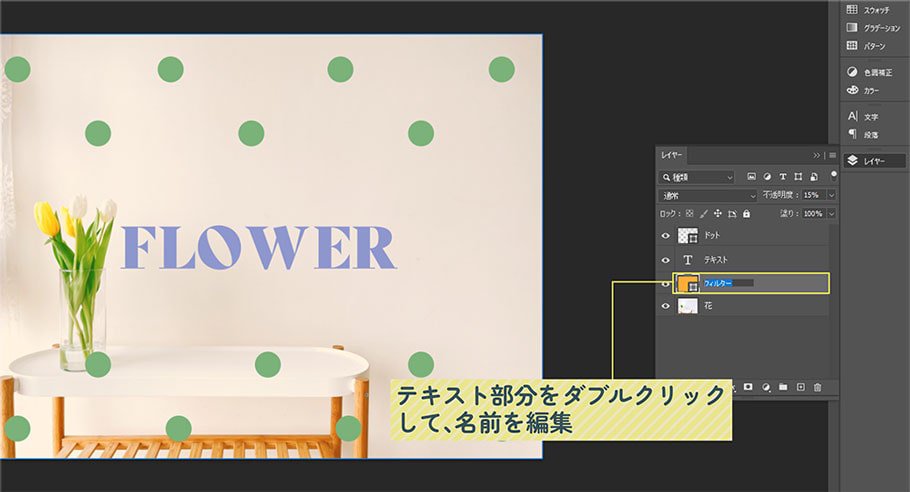
【ダブルクリックでレイヤーの名前を編集する】

レイヤーパネルから、レイヤー名部分をダブルクリックすると、名前を編集することができます。
全てのレイヤーに適切な名前をつけて管理しやすい環境をつくりましょう。
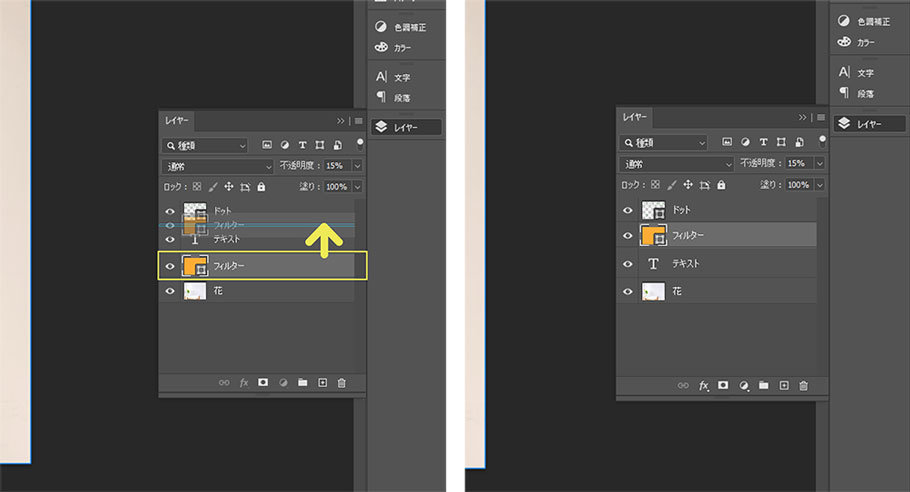
【パネル内でレイヤーをドラックして重なり順を変更する】

レイヤーの重なり順を変更するには、パネル上でレイヤーを上下にドラックします。
レイヤーパネルでのレイヤーの位置が上の方が前面の位置にあり、下の方が後面の位置にあることになります。
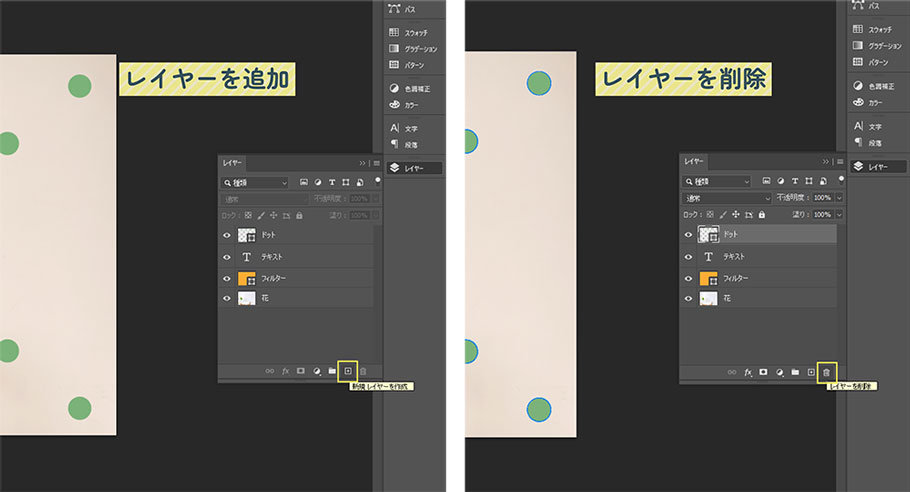
【レイヤーを追加・削除する】

レイヤーパネルの右下にある「新規レイヤーを作成」をクリックすると、パネル上に新しいレイヤーが追加されます。
不要なレイヤーを選択して「レイヤーを削除」をクリックすると、選択したレイヤーは削除されます。
レイヤー内に含まれる要素も一緒に消えてしまうので、注意しましょう!
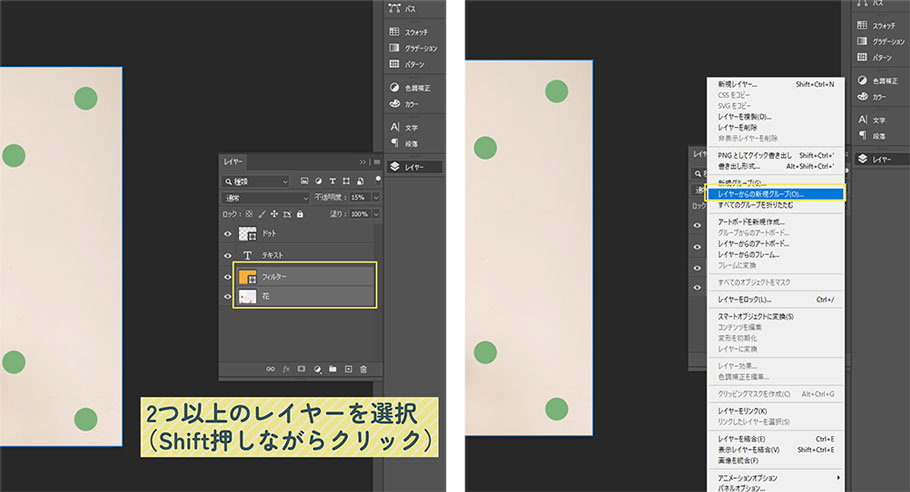
【レイヤーをグループ化する】

グループ化させたいレイヤーを選択します。(Ctrlキー(commandキー)を押しながらレイヤーをクリックすると複数選択できます)
複数選択した状態で、レイヤーパネルの右上にあるメニューを開き、「レイヤーからの新規グループ」を選択すると、レイヤーがグループ化されます。
グループ化は、複数のレイヤーをまとめることができるので、グループ化させたレイヤーをまとめて選択や移動、削除、非表示することができます。

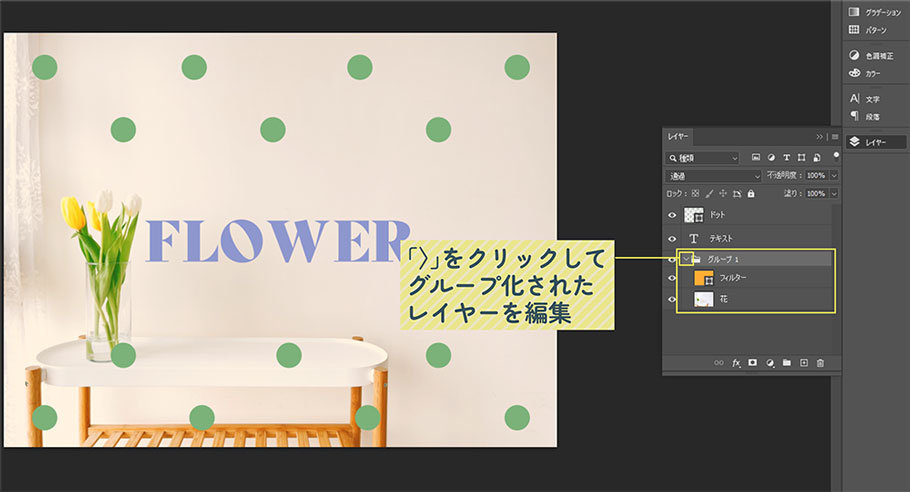
パネルからグループの「>」をクリックすると、グループ化されたレイヤーが表示され、個々に編集することもできます。
グループを解除するには、グループ化されたレイヤー上で右クリックして、「レイヤーのグループを解除」を選択します。
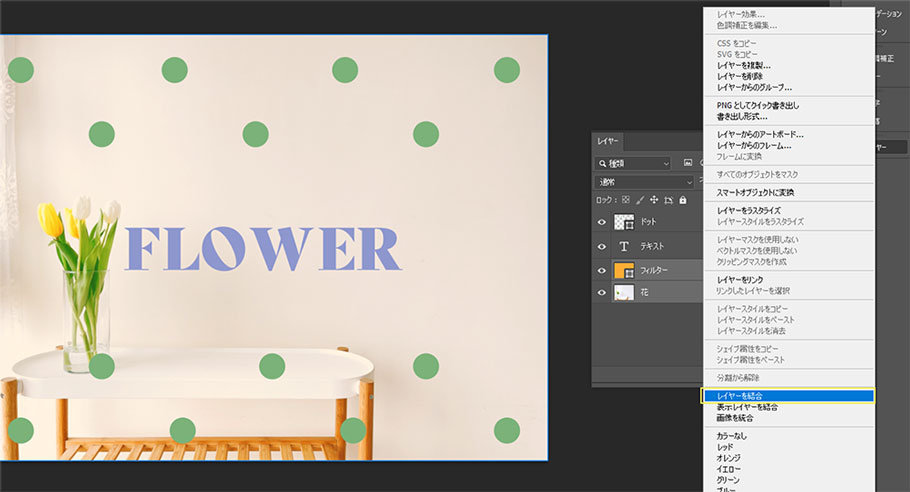
【レイヤーを結合する】

結合させるレイヤーを2つ以上選択します。(Ctrlキー(commandキー)を押しながらレイヤーをクリックすると複数選択できます)
レイヤーパネルの右上のメニュー、または右クリックをして「レイヤーの結合」を選択します。
レイヤーのグループ化と結合は、似ているようで違います!
グループ化の場合レイヤーの情報が残ったままなので、グループを解除したり、グループ化されたレイヤーの編集をしたりできます。
一方、レイヤーを結合すると1つのレイヤーにまとめられるので、結合前のレイヤーごとの編集はできなくなります。
しかしグループ化に比べて結合する方がデータが軽くなるので、結合しても良いかよく考えたうえで実行しましょう!
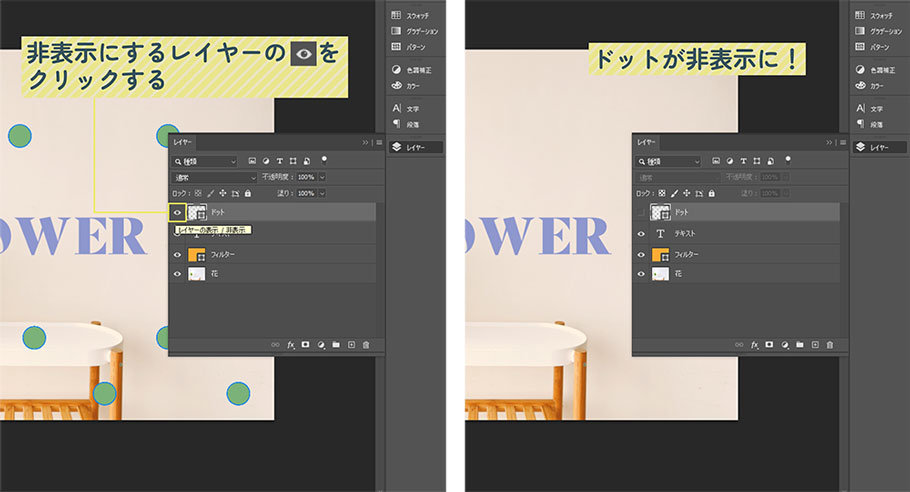
【レイヤーを非表示、再表示する】

レイヤーを一時的に非表示にするには、非表示にするレイヤーの左端にある「眼」のアイコンをクリックします。
下の方にあるレイヤーを編集したいのに重なった写真が邪魔で見えない時などに、レイヤーを一時的に非表示にすると編集がしやすくなります。
「眼」のアイコンがあった場所を再度クリックすると、レイヤーは再表示されます。
【レイヤーをロックする】
ロックとは、レイヤーを編集、選択できない状態にすることです。
ロックしたいレイヤーを選択した状態でレイヤーパネルにある「ロック:」のアイコンを選択すると、レイヤーはロックされます。
レイヤーをロックすることで、意図せず違うレイヤーを選択したり編集したりしてしまうことを防ぎます。

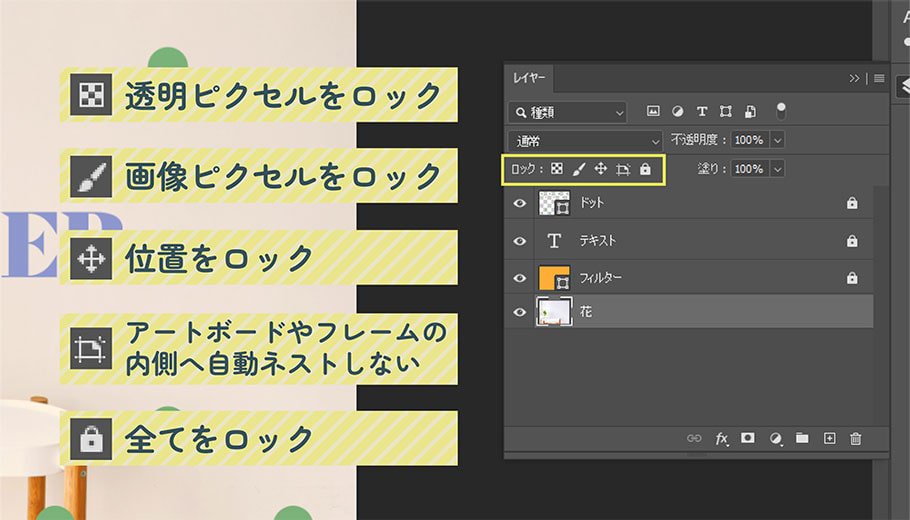
レイヤーのロックは5種類あります。
- 透明ピクセルをロック:透過された部分のみ編集できなくなります。
- 画像ピクセルをロック:画像やオブジェクトの移動はできるが、編集ができなくなります。
- 位置をロック:レイヤーの移動ができなくなります。
- アートボードやフレームの内側へ自動ネストしない:アートボードを複数作成しているときに、アートボード間の移動ができないようになります。
- 全てをロック:レイヤーの編集も移動もできなくなります。
フォトショで非破壊的に編集しよう
Photoshopでいう「非破壊的な編集」とは、元の画像には直接手を加えずに編集するということです。
画像に直接編集を加えると、編集内容を変えたり、元に戻したりしたいときに、上書きされていて編集内容を変えることができなくなってしまいます。
Photoshopでは、レイヤーやそのほかの機能をうまく利用することで、編集内容をいつでも修正することができるようになります。
非破壊的編集その1:調整レイヤーをつかって色調の補正をしよう
調整レイヤーでは、画像の明度や彩度などの色調を補正できます。
しかしただ色調補正ができるのではなく、元の画像には触れずに加工することができるのが特徴です。
編集内容は画像とは違うレイヤーとして重ねられるので、何度でも修正することができ、画像も劣化しないのが調整レイヤーを使う大きなメリットです!
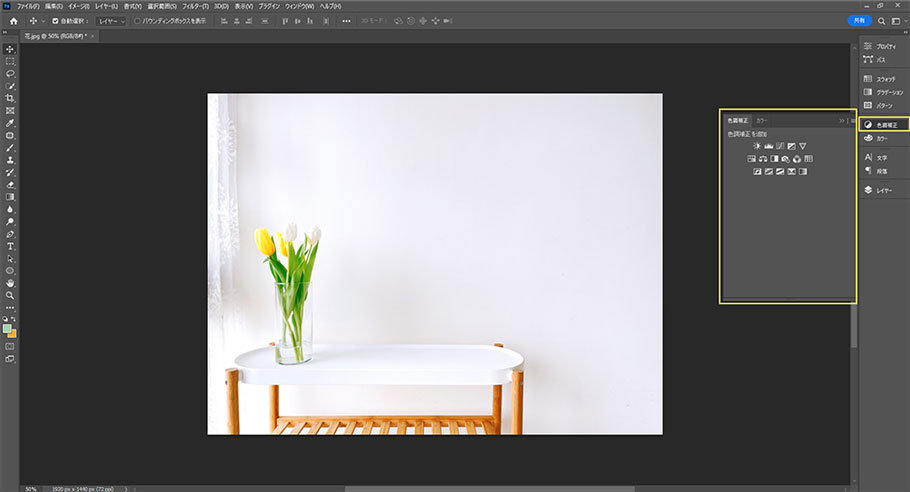
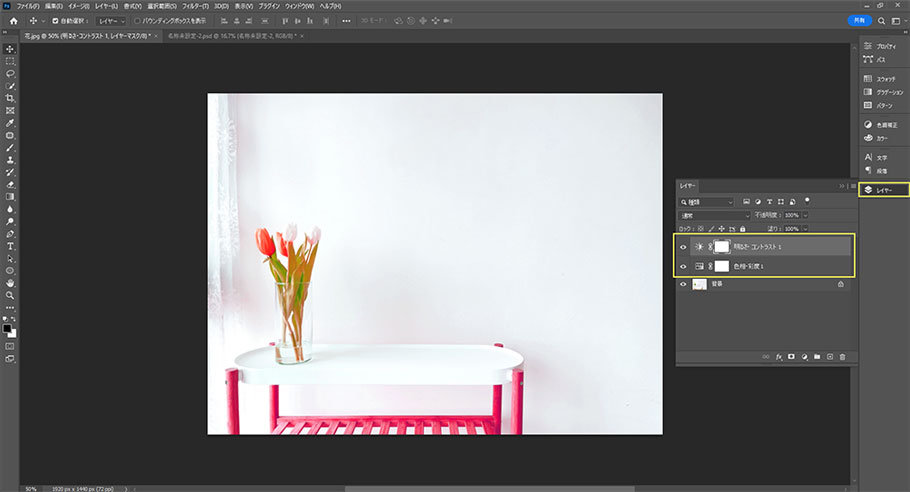
【調整レイヤーの使い方】

パネルから「色調補正」のパネルを開きます。(ない場合はメニューバーの「ウィンドウ」から「色調補正」にチェックを入れると表示されます)
追加したい色調補正をクリックし、色や明るさなどを編集します。

色調補正を適用した後レイヤーパネルを確認してみると、編集した内容は画像とは別のレイヤーとして重ねられているのがわかります。
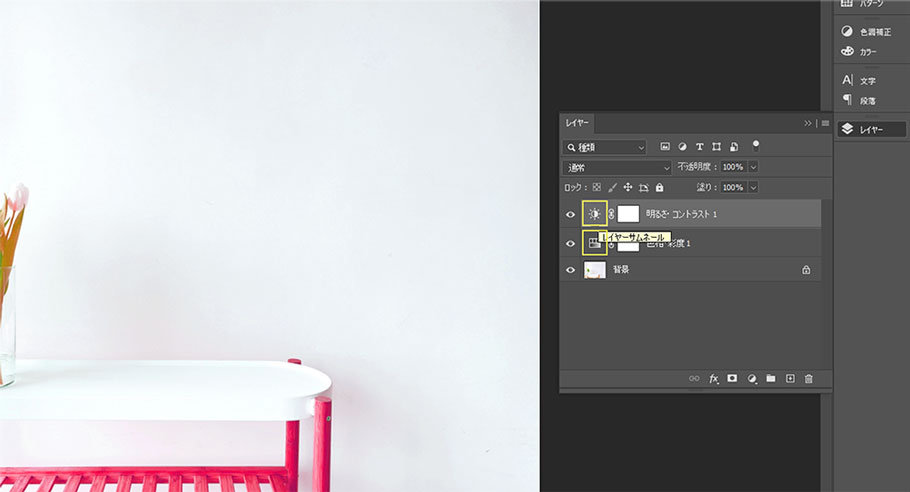
【調整レイヤーを再編集する】

調整レイヤーで編集した内容を変更したい場合は、レイヤーパネルから変更したい色調補正のアイコンをダブルクリックします。
編集内容を変更することができます。
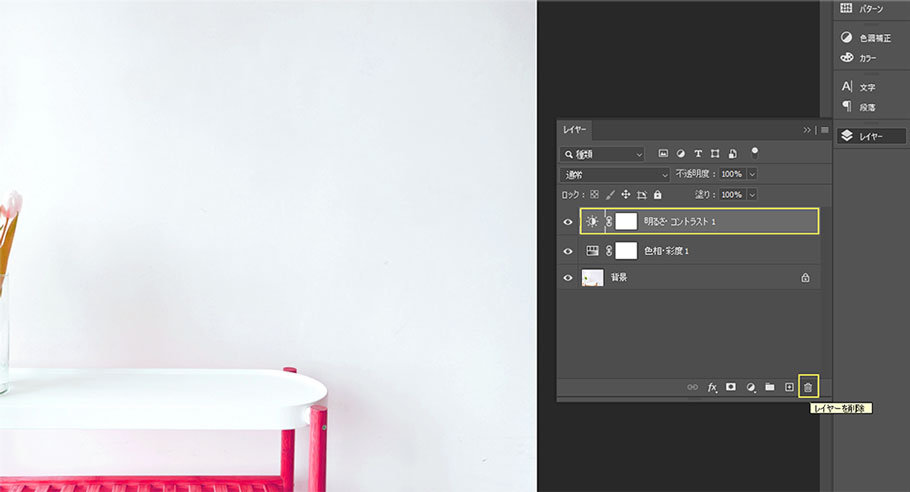
【調整レイヤーで加えた色調補正を削除する】

また、追加した色調補正を消したいときは、削除したい調整レイヤーを選択し、右下の「レイヤーを削除」をクリックすると、編集した内容を消すことができます。
非破壊的編集その2:スマートオブジェクトを活用しよう
スマートオブジェクトを使うと、画像を拡大縮小しても劣化せず編集をすることができます。
編集を何度も繰り返しているうちに画質が落ちてしまうことがないように、最初に画像をスマートオブジェクトに変換しておきましょう!
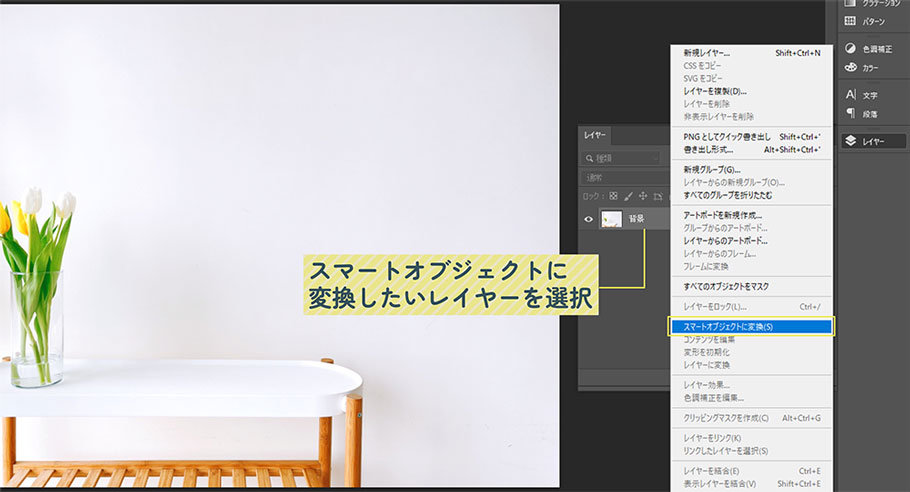
【スマートオブジェクトに変換する方法】

スマートオブジェクトに変換したいレイヤーを選択します。
レイヤーパネルの右上にあるメニュー、またはレイヤーの上で右クリックし、「スマートオブジェクトに変換」を選択します。
これでスマートオブジェクトに変換されました。
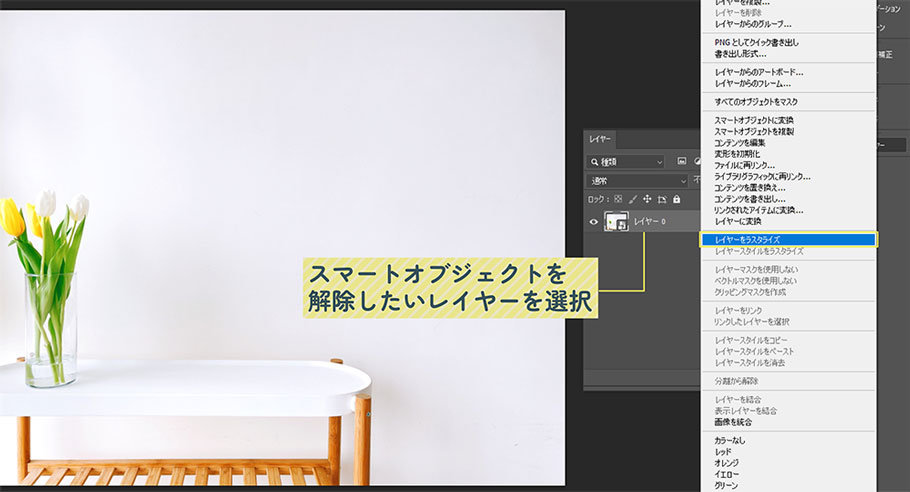
【スマートオブジェクトを解除する方法】

スマートオブジェクトは、多用しすぎるとデータが重くなる原因になります。
そのため、スマートオブジェクトである必要がなくなれば、元に戻すことをおすすめします。
スマートオブジェクトが適用されたレイヤーを選択します。
レイヤーパネル上、またはレイヤーの上で右クリックし、「レイヤーをスタイライズ」を選択します。
すると、元に戻すことができるようになります。
編集した内容を適切に保存しよう
Photoshopでは、いくつかの保存形式があります。
正しい形式で保存しないと意図せず画質が悪くなったり、容量が大きくなってしまう可能性があります。
それぞれのファイル形式の特徴を理解し、適切な保存方法を選択できるようにしましょう!
PSD形式での保存方法
PSDとはPhotoshopデータのことです。
PSD形式で保存すると、保存したときの状態のまま再度Photoshopで開くことができます。
再編集する可能性がある場合はPSD形式で保存しましょう。

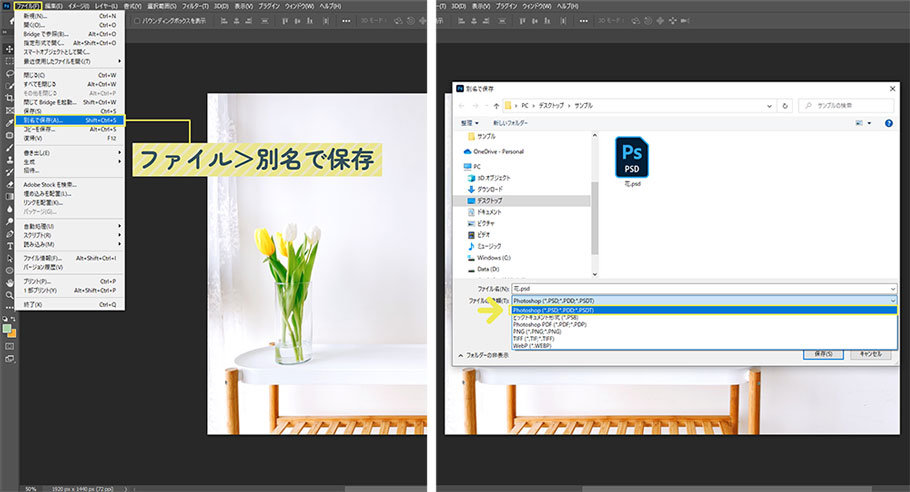
メニューバーの「ファイル」>「別名で保存」でフォルダを開きます。
フォルダの種類から「Photoshop(PSD)」を選択して保存します。
JPEG形式での保存方法
JPEGで書き出した画像は圧縮率が高く高画質なので、大きく画像を表示したいときや繊細なグラデーションを使用しているとき、人物や風景などの写真を書き出すときなどの保存方法として使われます。

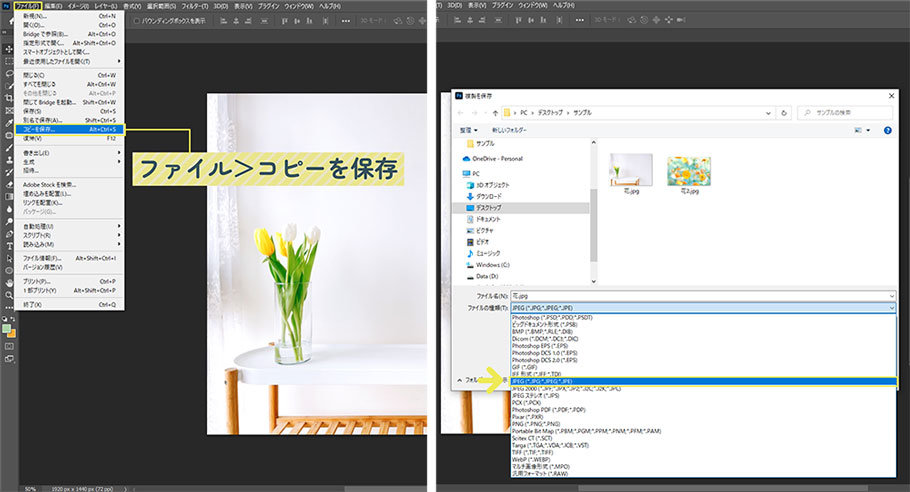
JPEGでの保存は、メニューバーの「ファイル」>「コピーを保存」をからできます。
【注意!】
Photoshopでは、「別名で保存」からjpeg形式で保存することができません。
それは「別名で保存」で選択できるのは、レイヤー情報を残すことができる形式のみであるからです。
覚えておきましょう!
PNG形式での保存方法
PNG形式は、透明部分を保ったまま保存することができます。
色数の少ないイラストやロゴなどを保存する方法として適しているので、写真などの色をたくさん使った画像を保存すると容量が大きくなってしまいます。
またJPEGと同じように、レイヤー情報は保存されないので一枚の画像として書き出されます。

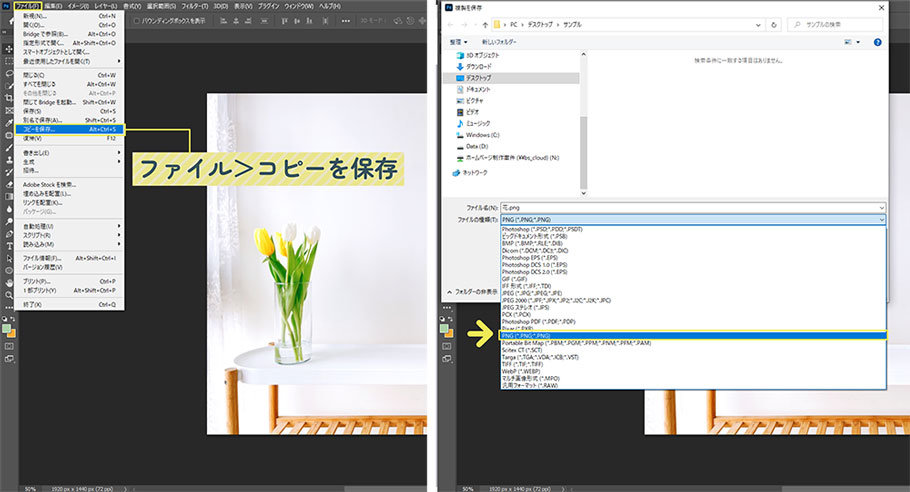
PNG形式で保存するには、メニューバーの「ファイル」>「コピーを保存」を選択します。
フォルダが開いたら、「ファイルの形式」から「PNG」を選択して保存します。
PDF形式での保存方法
PDF形式で保存すると、他のPCやスマホからでも高画質のままデータを見ることができます。
またレイヤー情報や編集内容が保持されるので、Photohopで開くと再編集することができます。

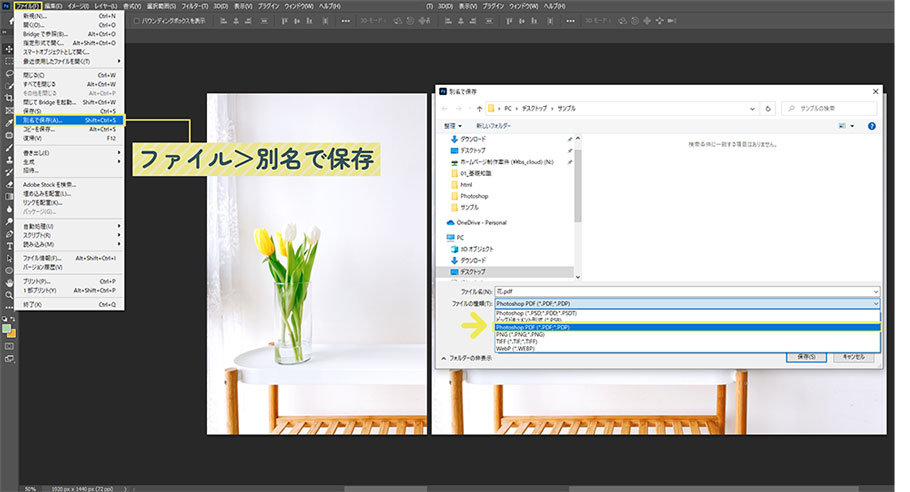
メニューバーの「ファイル」>「別名で保存」を選択して保存場所を選びます。
ファイルの形式から「PDF」を選択して保存すると、PDF形式で保存することができます。
まとめ
いかがでしたか?
今回は、Photoshopを始めるために最初に知っておくべき基本について説明しました。
Photoshopでは便利なツールや機能がたくさん備わっている分、覚えることも多くて難しいと思います。
使いこなせるようになると出来ることが増えて、効率よく、楽しく作業することができるようになるので、これからも一緒に頑張りましょう!