こんにちは!
今回は、Photoshopでよく使うトリミングや色調補正などの基本的な操作を大きく分けて6つご紹介します!
最後まで一緒に頑張りましょう!
Photoshopで画像の拡大縮小とトリミング
フォトショでトリミングするときは「切り抜きツール」を使用します。
切り抜きツールは配置された画像だけでなく、ドキュメントごとトリミングすることができます。
フォトショを使って任意の大きさでトリミングする

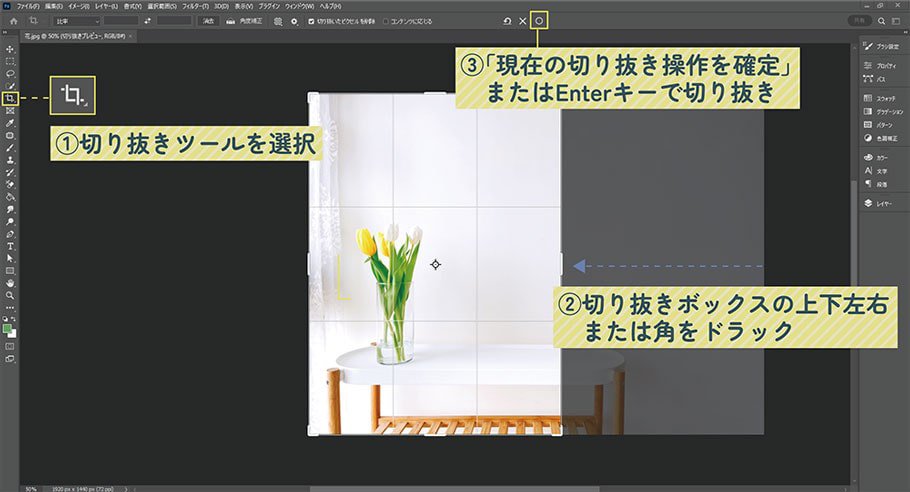
フォトショの画面左側にあるツールバーから「切り抜きツール」を選択します。
(表に切り抜きツールが表示されていない場合は、「遠近法の切り抜きツール」「スライスツール」「スライス選択ツール」のいずれかのツールを長押しすると表示されます!)
切り抜きツールを選択すると、画像にトリミング用のボックスが表示されます。
左右上下、角をドラックするとトリミング用の大きさを自由に変えることができます。
ボックス内をクリックしたまま動かすと、画像を移動してトリミングする位置を調節することができます。
トリミングする位置と大きさが定まれば、Enterキーまたは画面上部に表示されているオプションバーから「現在の切り抜き操作を確定」のアイコンをクリックするとトリミングが完了します。
比率を指定してトリミング

フォトショでは、切り抜きツールで縦横比を指定してトリミングすることができます。
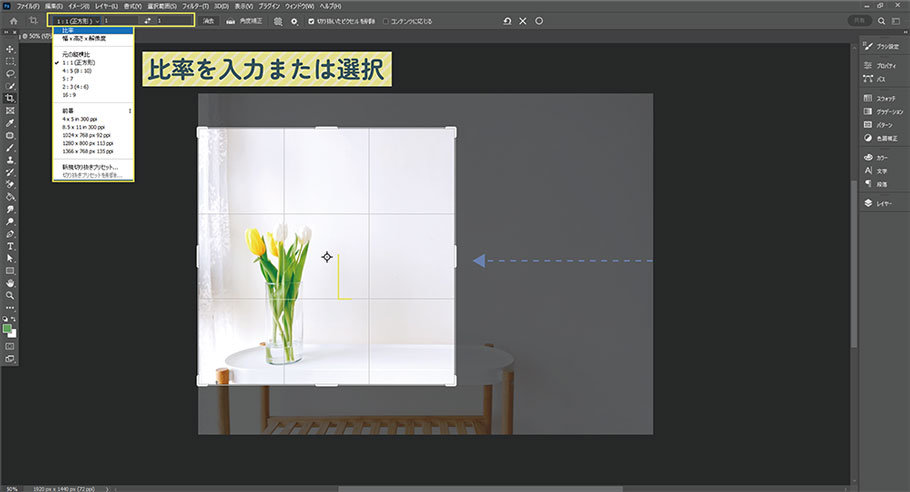
切り抜きツールを選択し、画面上部に切り抜きツール用のオプションバーを表示させます。
「切り抜きボックスの縦横比を設定」で値を入力すると、切り抜きボックスの縦横比が固定されたまま画像をトリミングすることができます。
「比率」を開くといくつかの比率のプリセットが表示されるのでそこから選択することもできます!
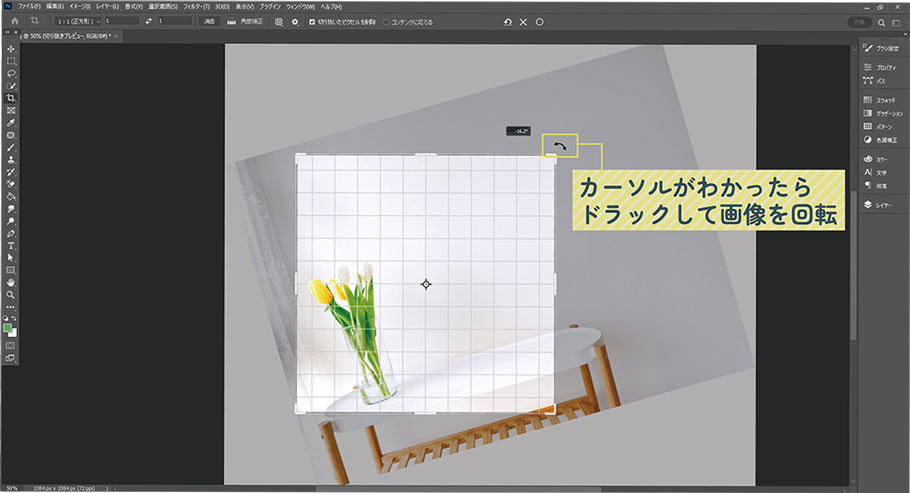
回転してトリミング

画像を回転してトリミングすることも、フォトショでは可能です。
切り抜きボックスの角にカーソルを合わせると、カーソルが変わります。
その状態で左右にドラックすると画像が傾きます。
Photoshopで画像の明るさを調整する
フォトショで画像の明るさなどの色調を調節するときは、画面右側にあるパネルの「色調補正」から編集します。
※画面上部にある「イメージ」の中にも「色調補正」がありますが、後から微調節ができるようにパネルから「色調補正」を開きましょう!
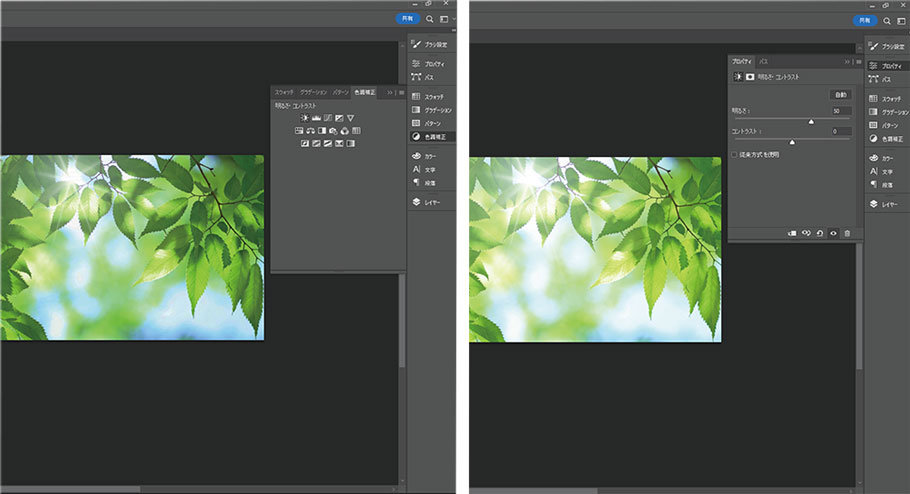
「明るさ・コントラスト」で簡単に明るさを調節

フォトショの色調補正パネルから「明るさ・コントラスト」を開きます。
「明るさ」のバーを右にスライドすることで画像が明るくなります。
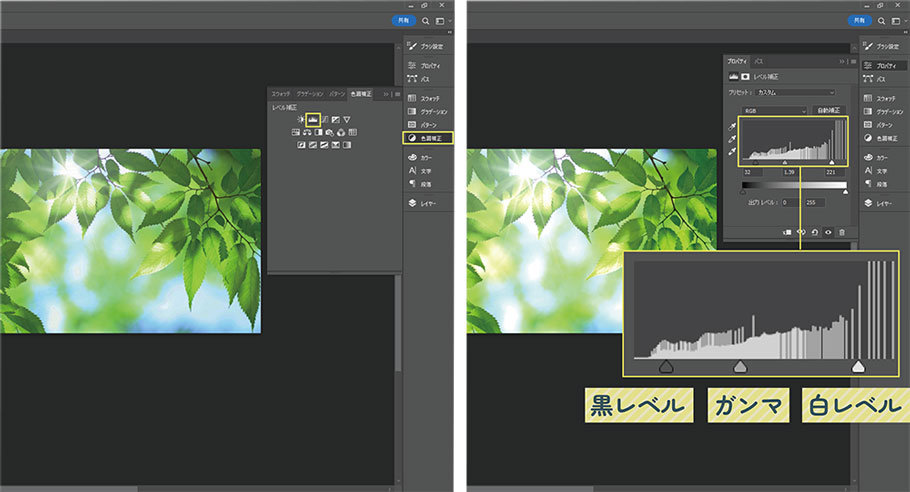
「レベル補正」でより細かく明るさの調節
「レベル補正」では、「黒レベル(画像の暗い部分)」と「白レベル(画像の明るい部分)」、「ガンマ(中間色)」の3つに分けてそれぞれの明るさを調節することができます。

フォトショの色調補正パネルから「レベル補正」を開きます。
真ん中にあるグレーの三角のバーを左右に動かすと、中間色部分の明るさを調節することができます。
黒い三角のバーを右にスライドすると画像の暗い部分がはっきりし、白い三角のバーを左にスライドすると、画像の明るい部分がより明るく編集されます。
Photoshopで画像の色味を調整する
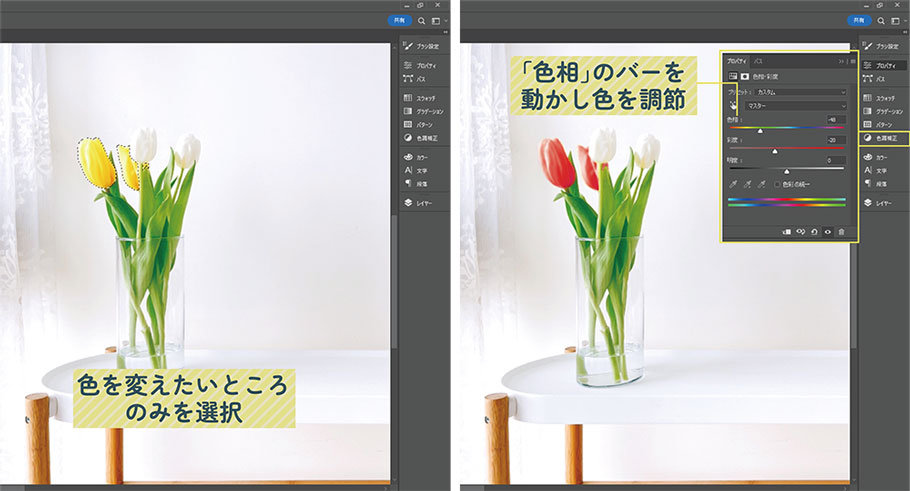
色相を調節する
色相を変えることで写真に写るものの色を変えることができます。
選択範囲を指定してから色相を調節することで、画像の一部だけ色を変えることも可能です。

今回の例では、チューリップの花びらのみを選択し色を変えます!
画面右側の「色調補正パネル」>「色相・彩度」を開きます。
色相のバーを左右に動かすことで、色相を編集することができます。
カラーバランスを調節する
カラーバランスを調節すると、青みがかった画像に温かみをだしたり、黄みがかった画像を自然光のしたで撮った写真に近づけたりすることができます。

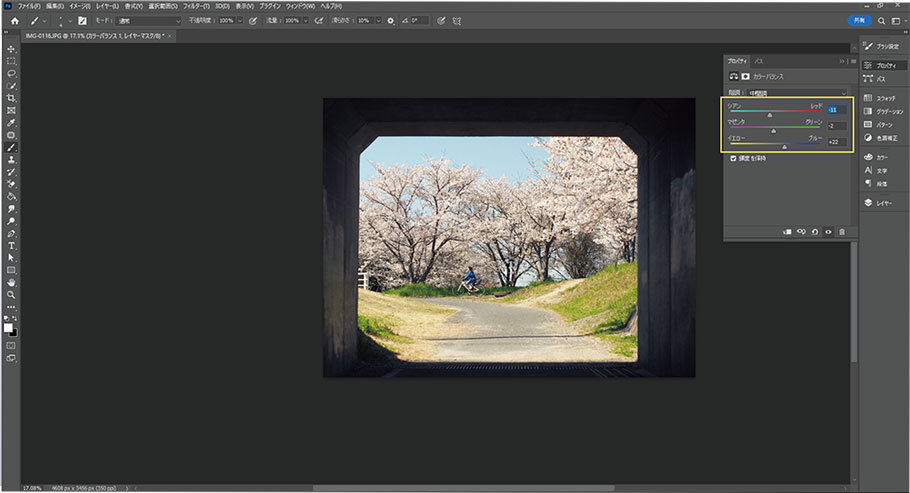
色調補正パネルから「カラーバランス」を開きます。
もともと青みがかった冷たい印象の画像に温かみを足したい場合は、「イエロー―ブルー」のバーをイエローに近づけます。(微調節が必要です!)
黄みがかった画像の場合は、ブルーに近づけると自然光の色に近づけることができます。
今回の例の写真は古いレンズで撮った写真なので、黄みが強くみえます。
カラーバランスで「シアン-レッド:-11」「マゼンタ-グリーン:-2」「イエロー-ブルー:+22」に設定してみましょう!

だいぶ黄みが抑えられ、ナチュラルな色味になりました!
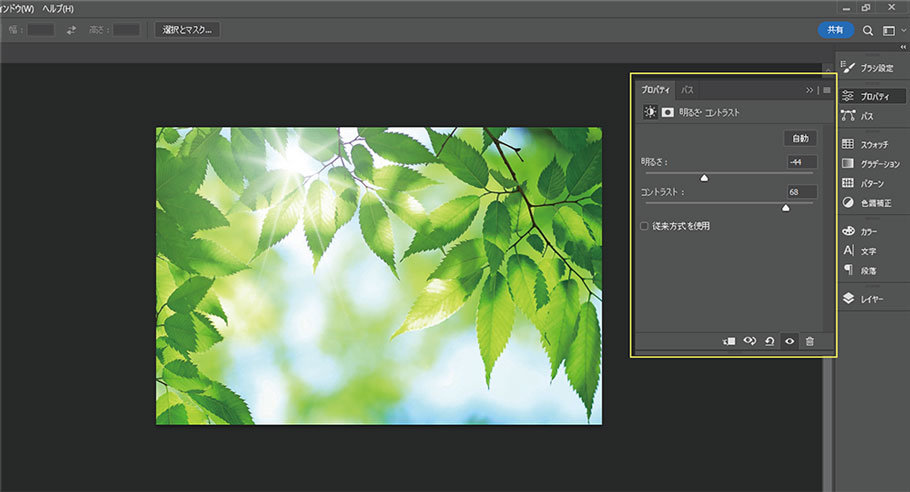
コントラストを調整して写真にメリハリをつける
コントラストを協調させると、主に影部分がはっきりしてメリハリのある画像にすることができます。

フォトショの色調補正パネルから「明るさ・コントラスト」を開きます。
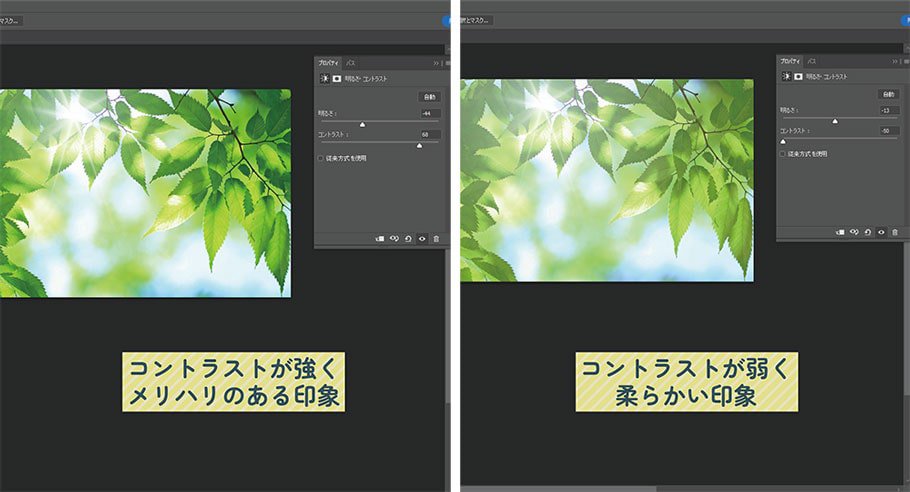
「コントラスト」のバーを右にスライドするとコントラストを協調させ、メリハリがあり強い印象の画像にすることができます。

左にスライドすると、淡い柔らかい印象の画像にすることができます。
白黒を調節する
カラーの画像を白黒に変換し、色調を調節することができます。

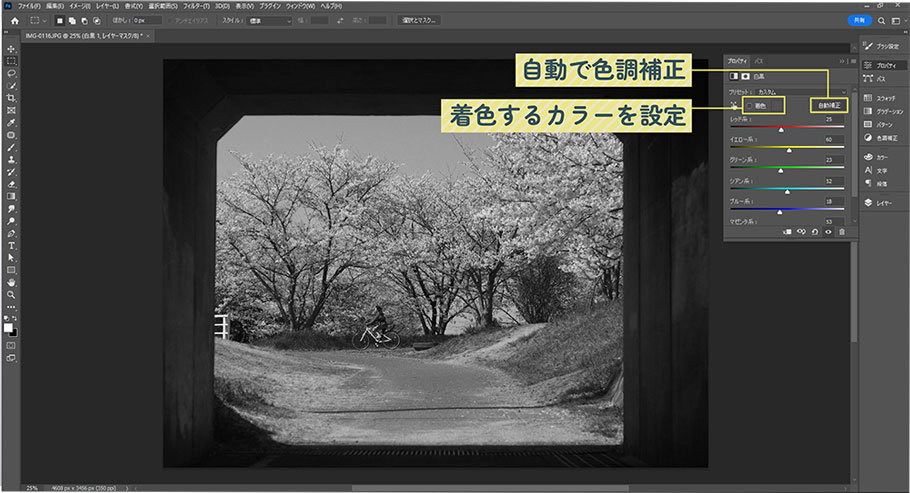
フォトショの色調補正パネルから「白黒」を開くと、画像が白黒で表示されます。
「自動補正」を選択すると、元の画像の色に基づいて自動でカラースライダーが調節されます。
「着色」にチェックを入れると、カラートーンが適用されます。カラーピッカーを開いて着色カラーを選択することができます。
カラースライダーは、画像内の特定の色の明るさを調節します。右にスライドすると明るく、左にスライドすると暗くなります。
Photoshopで不要なものを消す
Photoshopは、画像内に不要に映り込んでしまったものを簡単に消すことができます!

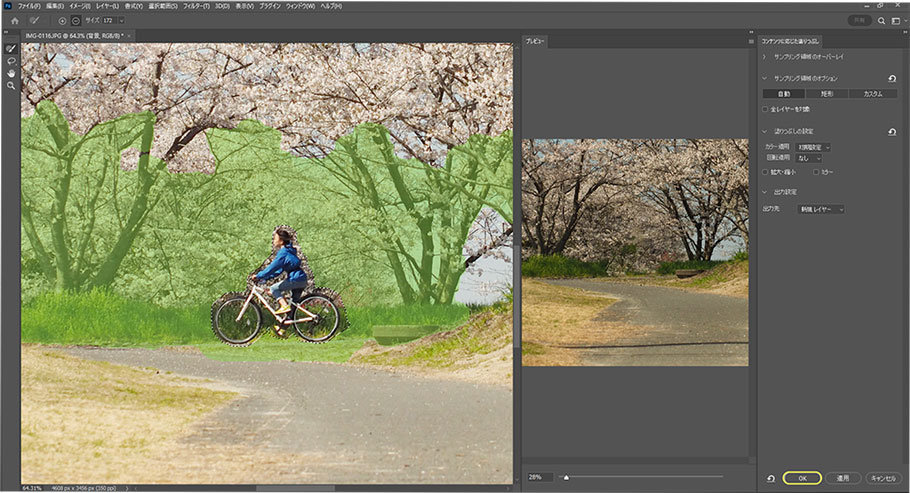
こちらの画像に写る、自転車に乗る人を消します。
まず、画面左側のツールバーから「なげなわツール」を選択し、不要なものを囲みます。

メニューバーの「編集」>「コンテンツに応じた塗りつぶし」を選択すると、「コンテンツに応じた塗りつぶし」のワークスペースが表示されます。
プレビューを確認したら「OK」を選択し、作業完了です!
ただ、必要な部分も消えてしまったり、モヤが残ったりしていて違和感があります。
その場合は、ここから手作業で調節していきます。

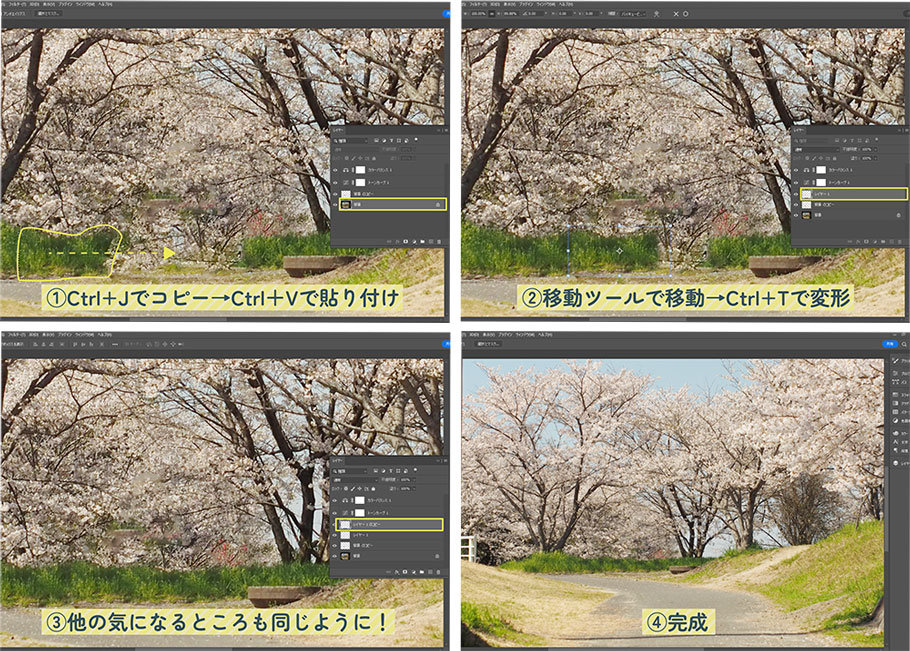
この写真の場合、もともと生えている草が消えてしまっています。
その場合は、同じような箇所をなげなわツールをつかって囲み、Ctrl+Jでコピー、Ctrl+Vでペーストします。
レイヤーパネルを確認すると、選択した範囲が複製されています。
移動ツールをつかって複製した箇所を移動させ、自由変形(Ctrl+T)でサイズなどを微調整し、完成です!
他の気になる箇所も同じようにして繰り返すと、綺麗に仕上がります。
Photoshopで画像を切り抜く
フォトショップでは、画像を切り抜くことで簡単に画像をコラージュしたり合成したりすることができます。

切り抜きを始める前に、元に戻せるように画像を複製しておきましょう!
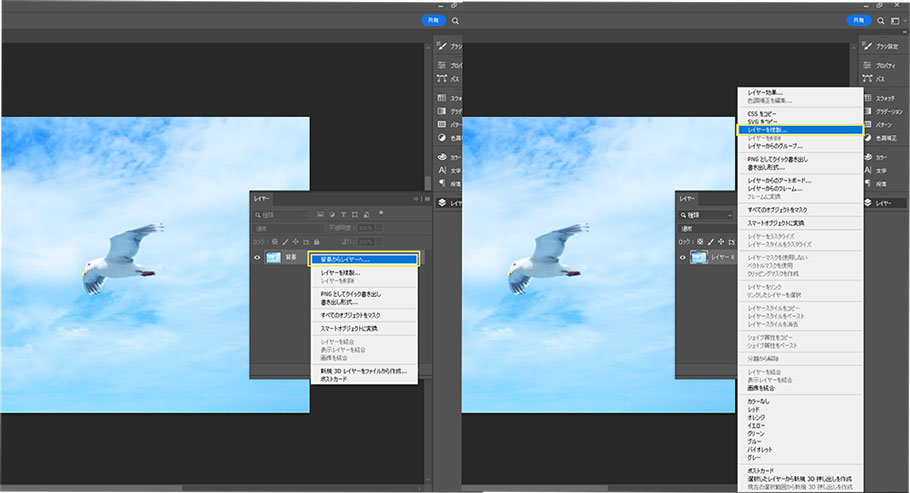
まず、切り抜く画像のレイヤーが「背景」になっている場合は、レイヤー上で右クリックして「背景からレイヤーへ」を選択します。
もう一度同じ場所で右クリックして「レイヤーを複製」を選択します。レイヤーを複製ダイアログボックスが表示されたら「OK」を選択します。
そして、下のレイヤーの目のアイコンをクリックしレイヤーを非表示にさせます。(画像の見た目はかわりません!)

切り抜きたいものを選択します。
選択範囲を作成する方法はいくつかありますが、クイック選択ツールと画像描画モードをつかって、細かい部分まで選択できる方法を説明します!
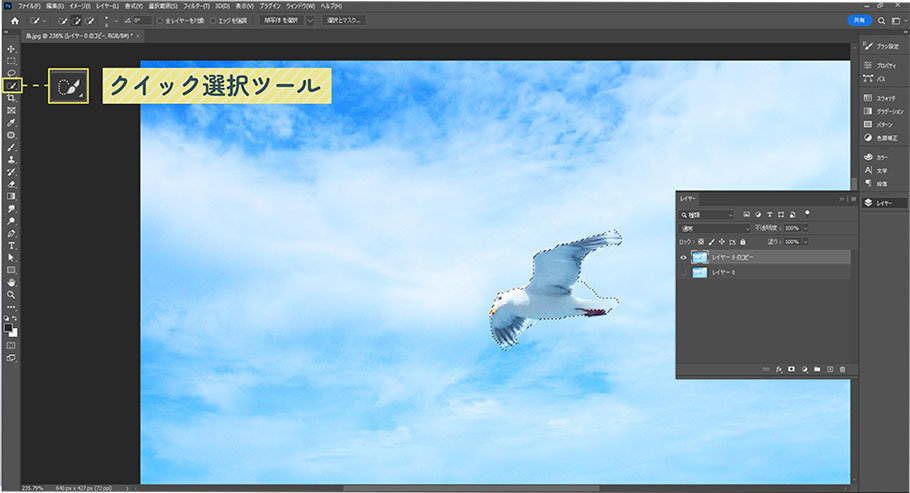
画面左側のツールバーから「クイック選択ツール」を選択します。(クイック選択ツールが表に表示されていない場合は、「オブジェクト選択ツール」または「自動選択ツール」の上で長押しすると表示されます。)
切り抜きたい箇所をなぞり、選択します。
このとき、多少選択範囲がずれていても問題ありません!

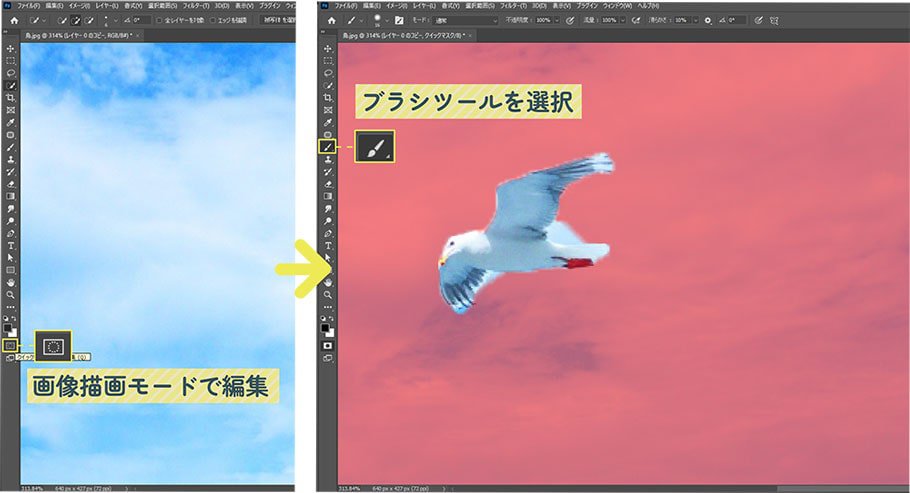
大体囲むことができたら、ツールバーのカラーピッカーの下にある「画像描画モードで編集」を選択します。
赤になっていない部分が後の選択範囲になります!

ブラシツールを選択します。
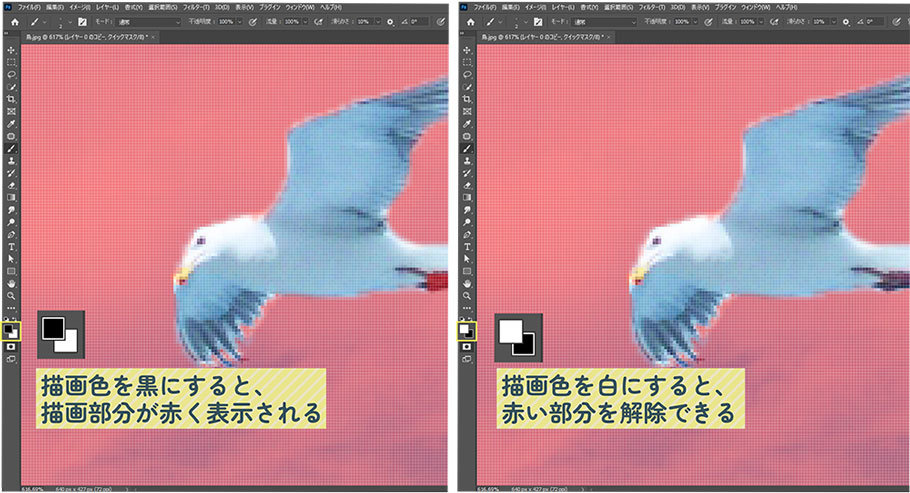
描画色を黒に設定し、選択範囲以外の部分が赤くなるように塗りつぶします。
選択範囲に赤色が侵入してしまった場合は、描画色を白にすると消すことができます。
画面上部に表示されているブラシツールのオプションバーでブラシの大きさや形を調節しながらやってみましょう!
選択範囲以外の部分が赤色になるように塗りつぶせたら、もう一度、「画像描画モードで編集」を選択すると、選択範囲が作成されます。

現在、鳥が選択されている状態になっています。
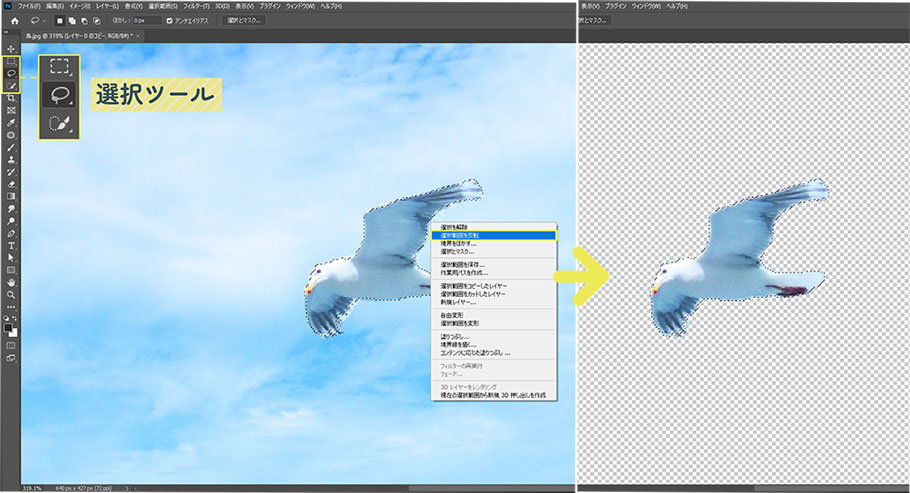
今回は被写体の背景を削除したいので、選択範囲を反転させます!
いずれかの選択ツールを選択してアートボード上で右クリックし「選択範囲を反転」を選択します。
見た目に変化がないように見えますが、選択範囲が鳥以外に変更されています!
その状態でBackSpaceキーをおすと、画像を切り抜くことができました!
まとめ
いかがでしたか?
ここまでできるようになると、Photoshopをつかった画像編集がかなりできるようになったと思います!
基本的な操作から少しずつPhotoshopに慣れるようにこれからも頑張りましょう。