こんにちは!デザイナーのリッキーです!
今回の記事は、Photoshopの基本スキル第二弾を紹介します。
「空が曇ってるのが気になる…」
「背景がもっとぼやけててほしかった…」
などの、”ちょっと納得のいかない写真”も今回の記事を読めば解決できます!
そのほかもよくつかうPhotoshopスキルなのでぜひ覚えて帰ってください!
曇り空を晴れた空に置き換えよう

綺麗な写真ですが、雲が多いのが気になります...
このような写真は、Photoshopで晴天のように見せることができます!

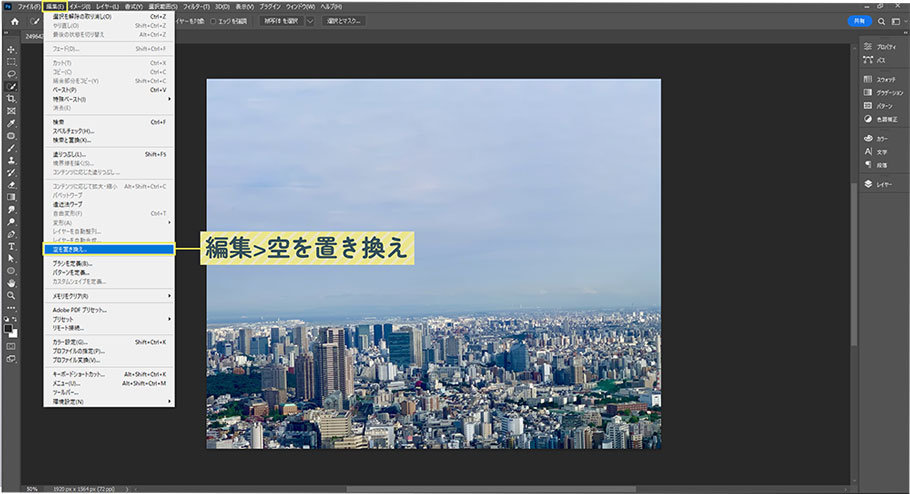
空を置き換えたい画像を開きます。
画面上部のメニューバーにある「編集」から「空を置き換え」を選択します。

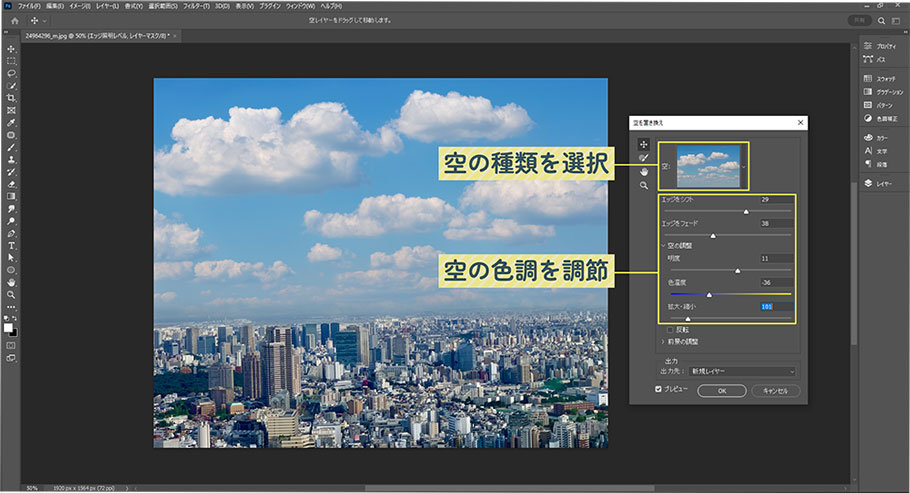
「空を置き換え」のダイアログボックスが表示されます。
「空」をクリックすると、いくつか空の画像が表示されるので任意で選択します。
スライダーで元の画像と合うように、空の色調を調節します。

ある程度空の色をそろえられたら「空を置き換え」のダイアログボックスを閉じ、元の画像と空を一緒に色調補正すればより馴染みます!
モノクロの写真の一部だけ色を付ける
白黒写真の一部だけカラーを残す方法を解説します!

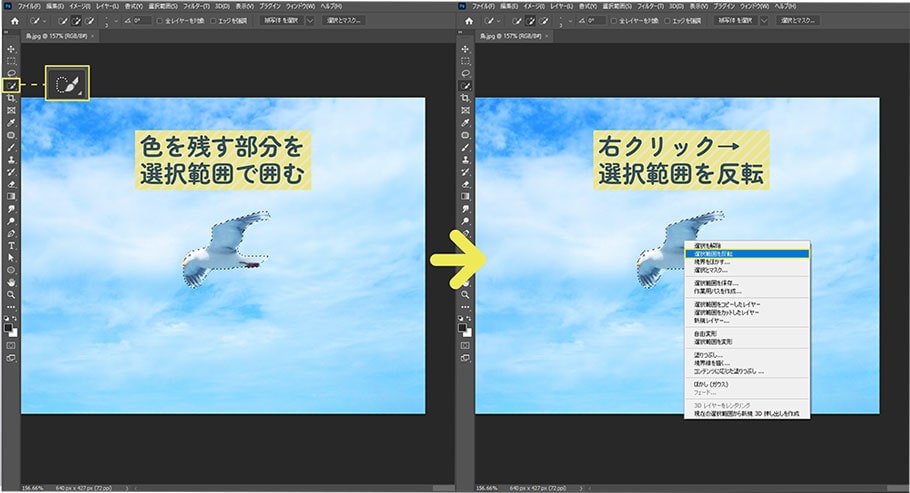
色を残す部分を選択範囲で囲みます!
(今回はクイック選択ツールを使用します)
アートボード上で右クリックをして「選択範囲を反転」を選択し、鳥以外の部分を選択します。

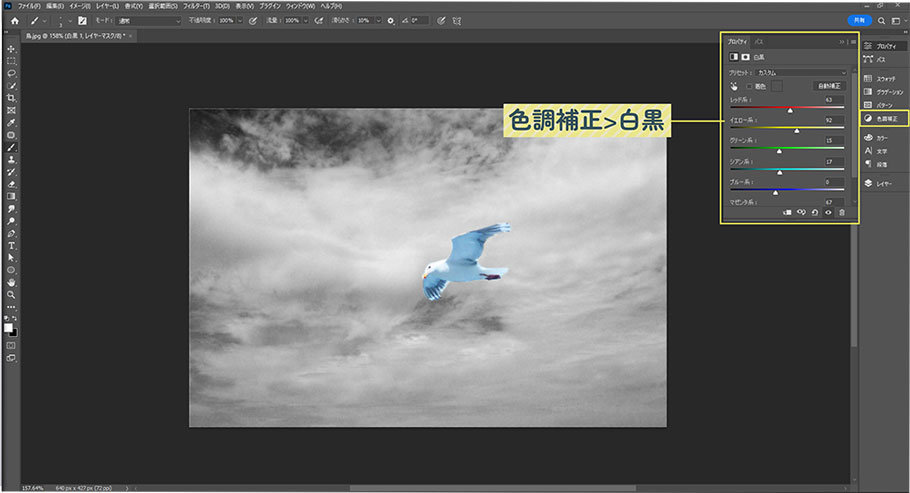
画面右側の色調補正パネルから「白黒」を選択します。
これで一部の色のみを残すことができました!
写真の一部だけ色を変更する

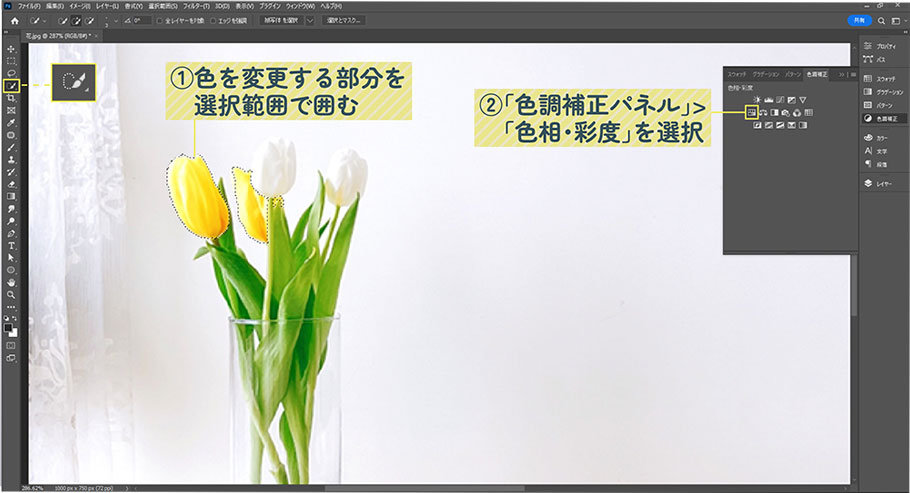
例では、このチューリップの黄色を赤色に変更してみます!

まず色を変更したい箇所を選択範囲で囲みます。(今回はクイック選択ツールを使用します)
選択した状態で、画面右側の色調補正パネルから「色相・彩度」を選択します。

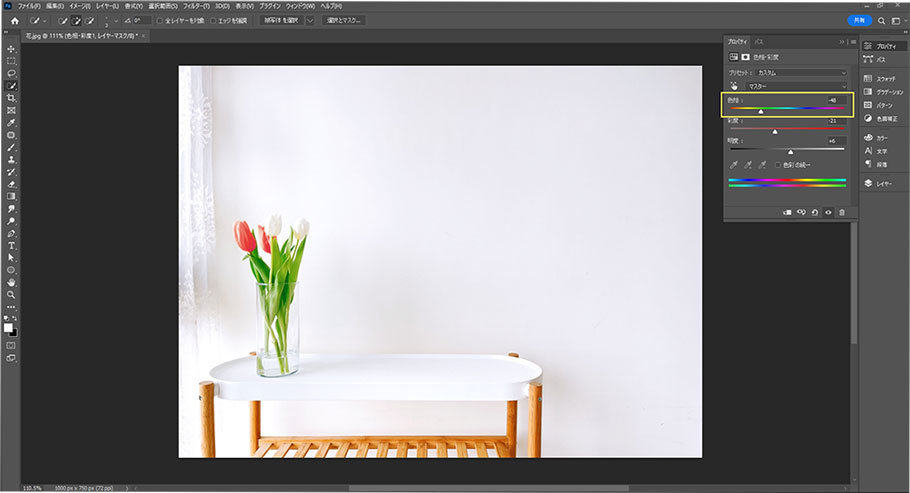
「色相」のスライダーを動かすと、選択範囲のみの色を変えることができました!
背景をぼかした写真にする

この写真を、一番手前の植物がより目立つように背景をさらにぼかします!

被写体(ぼかさない部分)に選択範囲を作成します!
今回はペンツールを使用します!
被写体に沿ってペンツールで線を描きます。
背景との境界がはっきりしている部分のみ細かく線を描き、境界が目立たないところは粗く選択してOKです!
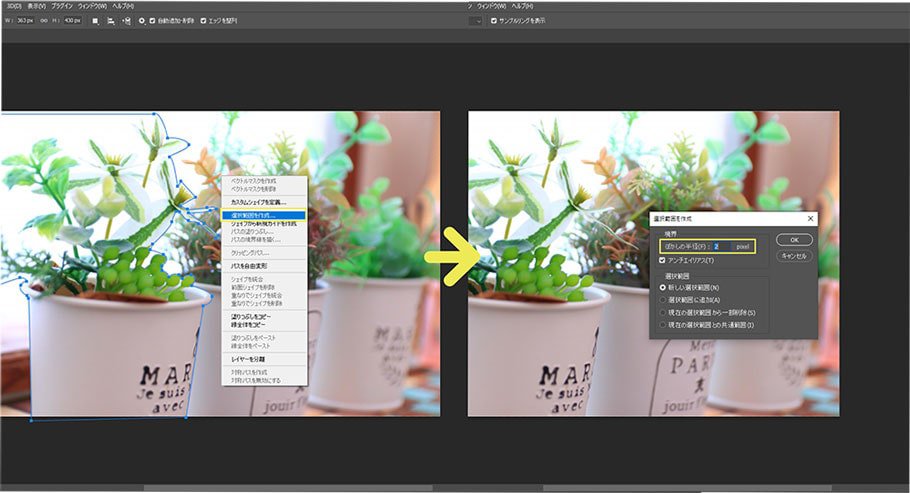
最後まで囲めたら、右クリックで「選択範囲を作成」を選択すると、「選択範囲を作成」のダイアログボックスが表示されます。
「選択範囲を作成」のダイアログボックスが表示されたら、背景と被写体の境界がはっきりしすぎないように、「境界」の「ぼかしの半径」を2pxに設定しましょう!

ペンツールで囲った部分が選択範囲に変更されます。
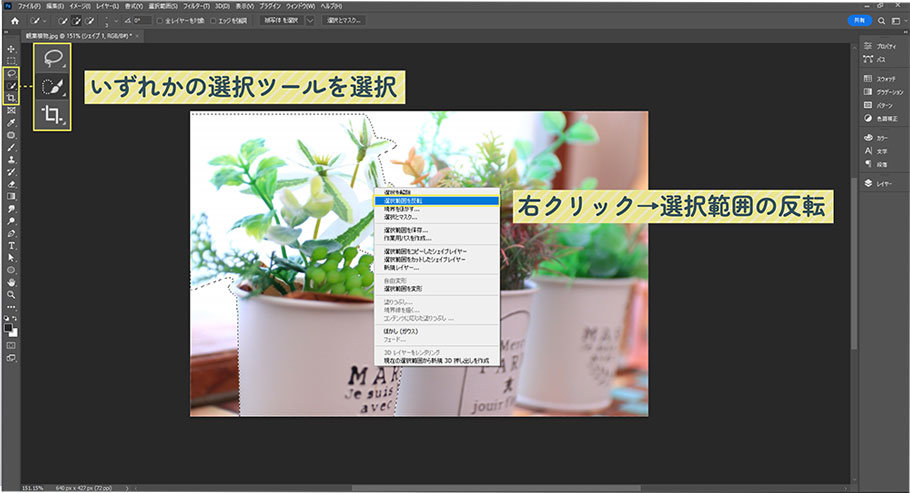
現在被写体が選択範囲になっているので、任意の選択ツールを選択してから右クリックして「選択範囲を反転」を選択します。

いよいよぼかしていきます!
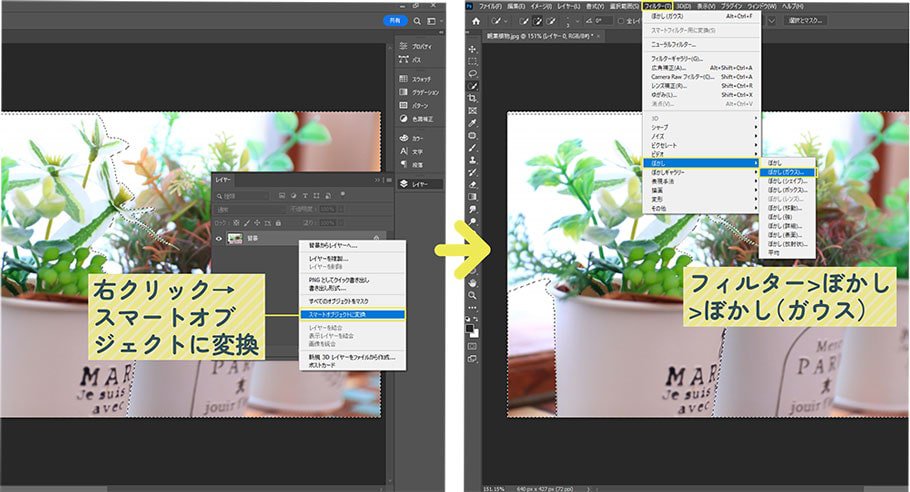
あとからぼかし具合を調節できるように、ぼかしをかけるレイヤーをスマートオブジェクトに変換します。
メニューバーの「フィルター」>「ぼかし」>「ぼかし(ガウス)」を選択し、プレビューを確認しながらぼかし具合を調整します。

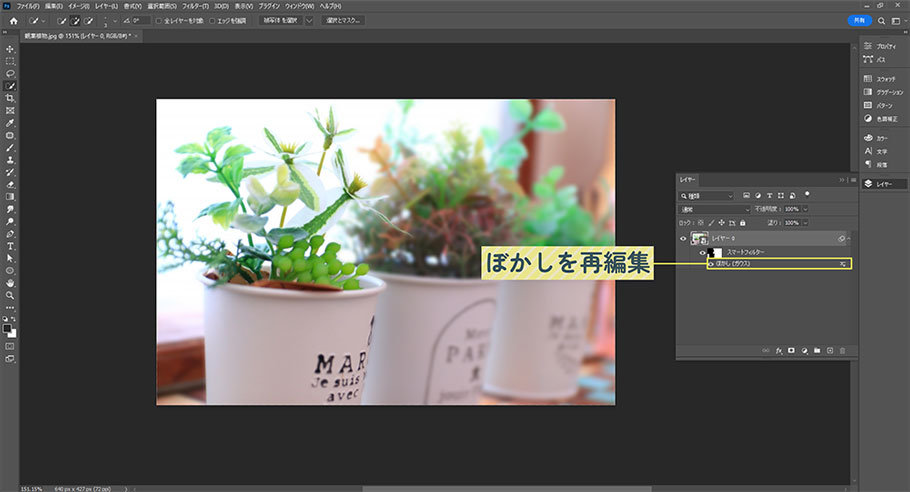
背景をぼかすことに成功しました!
ぼかしを再編集するときは、レイヤーパネルの「ぼかし(ガウス)」レイヤーをダブルクリックすると調節できます。
文字の追加、編集する
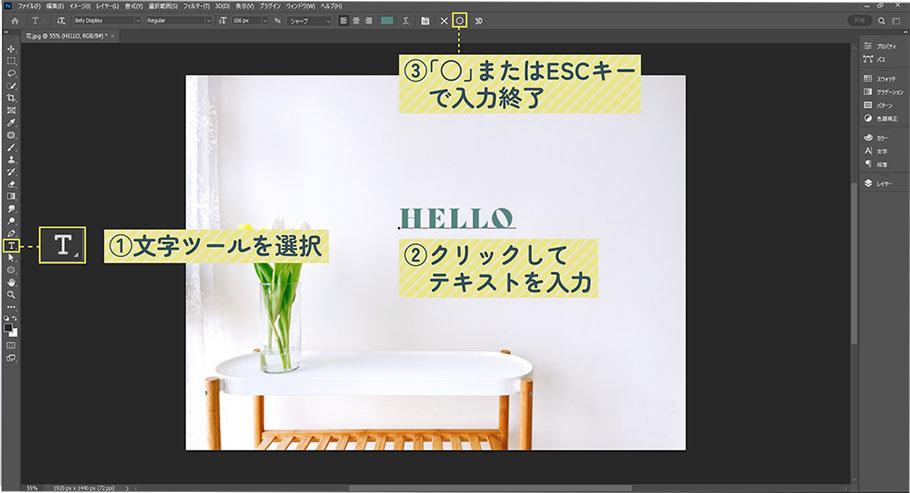
Photoshopで画像にテキストを挿入するときは、「文字ツール」を使用します。

横書き文字ツールを選択した状態でアートボード上でクリックすると、文字の入力をすることができます。
文字の入力が完了したら、画面上部に表示されている文字のオプションバーにある「○」を選択、またはESCキーで文字ツールが終了します。
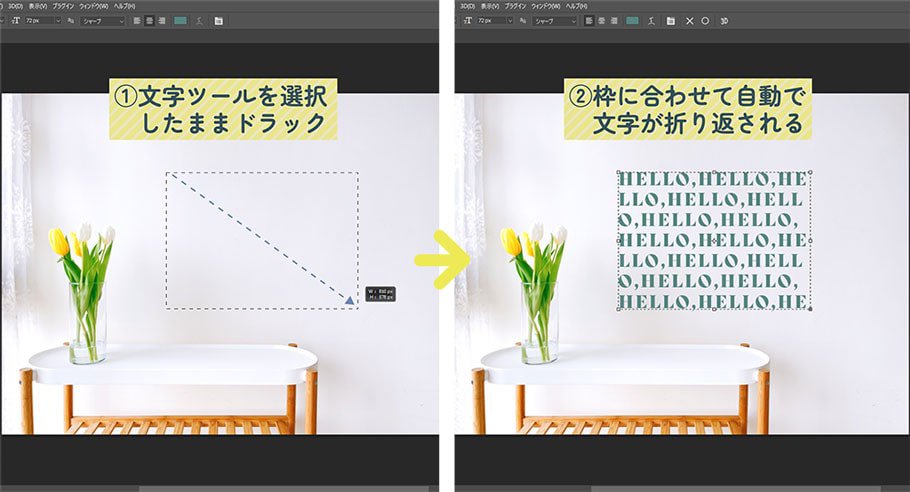
テキストボックスを使ってエリア内にだけ文字を入力する

文字ツールを選択した状態でアートボード上でドラックすると長方形が出現しテキストボックスが作成されます!
その中に文字を入力するとエリアのサイズに合わせて自動的に文字が折り返されます。
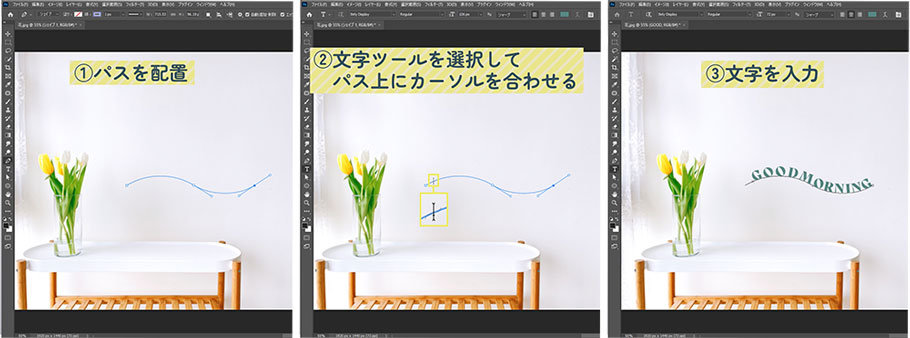
文字を波型やアーチ型に入力する
ペンツールを使ってパスを作成し、そのパスに沿わせて文字を入力することで、アーチ型やカーブのかかった文字を追加することができます!

ペンツールなど使って、任意のパスを配置します。
横書き文字ツールに切り替え、パスの上にカーソルをもってくると、カーソルが切り替わりますので、そこで1回クリックします。
文字を入力すると、パスに沿って文字が並びます。
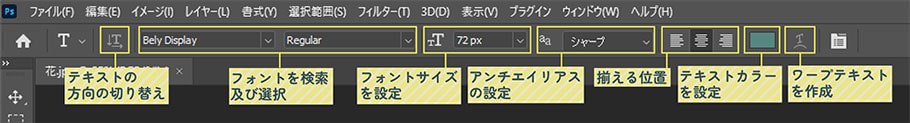
文字を設定する
文字は、オプションバーまたは文字パネルから設定を変更することができます。
文字のオプションバーは、文字ツールを選択すると上部に出現します。
文字パネルは、表示されていなければメニューバーの「ウィンドウ」>「文字」にチェックを入れましょう!

- テキストの方向の切り替え
テキストの縦書き・横書きを変更します - フォントを検索および選択
フォントを変更します - フォントサイズを設定
フォントのサイズを変更します - アンチエイリアスの設定
アンチエイリアスとは、コンピューターの画面上で表示するときに、曲線などに発生するギザギザ感を目立たせなくさせることです。
「なし」にすると、曲線部分が粗く表示されます - 左揃え/中央揃え/右揃え
テキストの揃える位置を変更します - テキストカラーを設定
テキストの色を変更します - ワープテキストを作成
文字にワープ効果を適用させます
まとめ
今回は、最初に知っておきたいPhotoshopの基本スキルをいくつかご紹介いたしました!
難しそうに見えて、意外と簡単にできる操作もあるので覚えておくと便利です。
いろんな画像をたくさん編集して、スキルアップを目指しましょう!