こんにちは!今回は「HTMLマークアップ」について詳しく説明します。
HTMLマークアップってなに…?となる方もいますよね。HTMLマークアップは簡単に言えば、HTMLタグを使ってWebサイトを構築する作業のことをいいます。
HTMLマークアップでは様々なHTMLタグを使用します。そしてHTMLタグには全て「正しい使い方」や「意味」が存在し、それらを理解していないとSEO対策において低く評価されてしまう可能性があります。
SEO対策においてとても重要な工程である「HTMLマークアップ」。HTMLタグの意味を理解して、ユーザーにとっても検索エンジンにとっても良いSEO対策に効果的なHTML構造を目指して頑張りましょう!
SEO対策に重要な"HTMLマークアップ"とは?
HTMLマークアップとは、コーディング(HTML、CSS、JavaScriptなどWEBサイトを構築するにあたり必要なプログラミング言語を用いた作業全てを含む)のうち、HTMLタグを使って文章を構造化する作業のことを「HTMLマークアップ」といいます。
HTMLマークアップで使う数多くの要素やHTMLタグには、それぞれ意味や使い方があります。
それらを理解したうえで正しく使用しなければ、検索エンジンに評価されずらい「質の低いコンテンツ」になり、SEO対策において低い評価を受けてしまう可能性があります。
そのため、SEO対策においてHTMLマークアップはとても重要な行程になるので、正しく理解しましょう!
SEO対策で重要なHTMLの基本構造!4つの要素の書き方
HTMLマークアップを行うにあたって様々なタグを使用します。
まずは、HTMLの基本構造となる4つの要素をご紹介します!
HTMLの始まりを意味する「doctype宣言」
doctype宣言とは「これからHTML文書がはじまるよ」ということ示すタグのことで一番最初に必ず記述します。
●doctype宣言のマークアップ方法
<!doctype html>
- <html></html>よりも前に記述する
- 小文字でも大文字でもどちらでもかまわない
HTML文書であることを示す「HTMLタグ(<html></html>)」
htmlタグ(<html></html>)とは、html文書であることを示すために記述するタグです。
そのためここからの全てのコードは<html></html>の内側に記述します。
htmlタグの属性として記述する「lang="ja"」とは、"日本語によるWEBページ"であることを示します。
langはlanguage、jaはjapaneseの略です!
●htmlタグのマークアップ方法
<!doctype html>
<html lang="ja">
(ここにコードを記述する)
</html>
検索エンジンに基本情報を伝えるための「headタグ」
headタグには、SEO対策においても重要なWEBページのタイトルや概要、別のページやファイルのリンクなどの情報のマークアップを行います。
headタグ内に記述した内容は、ユーザーから直接見えません。しかし、headタグ内に記載するhtmlタグは検索エンジンに向けてWebサイトの基本情報を伝えるためのものであるため、SEO対策するうえで怠ってはいけない部分でもあります。
●headタグのマークアップ方法
<!doctype html>
<html lang="ja">
<head>
(ここにWEBページの情報などを記述する)
</head>
</html>
実際にユーザーから直接見える部分「bodyタグ」
bodyタグ内には、実際にWEBページに表示させる文字や画像などのマークアップを行います。
●bodyタグのマークアップ方法
<!doctype html>
<html lang="ja">
<head>
(ここにWEBページの情報などを記述する)
</head>
<body>
(ここにWEBページに表示させるコンテンツを記述する)
</body>
</html>
SEO対策に重要!headタグ内に記述するHTMLタグとは?
headタグ内には主にWEBページの情報や外部のファイルと関連付けるためのリンク、WEBページのリンクなどのマークアップを行います。
WEBサイトを閲覧するユーザーからは直接見えることはありませんが、headタグ内の内容は検索エンジンに伝わるため、SEO対策するうえで正しくマークアップする必要があります。
正しくマークアップできていなければ検索エンジンに正しく評価されない可能性もあるため、SEO対策においてとても重要な要素になります。
ここからheadタグ内に記述する主なタグをご紹介します!
titleタグ

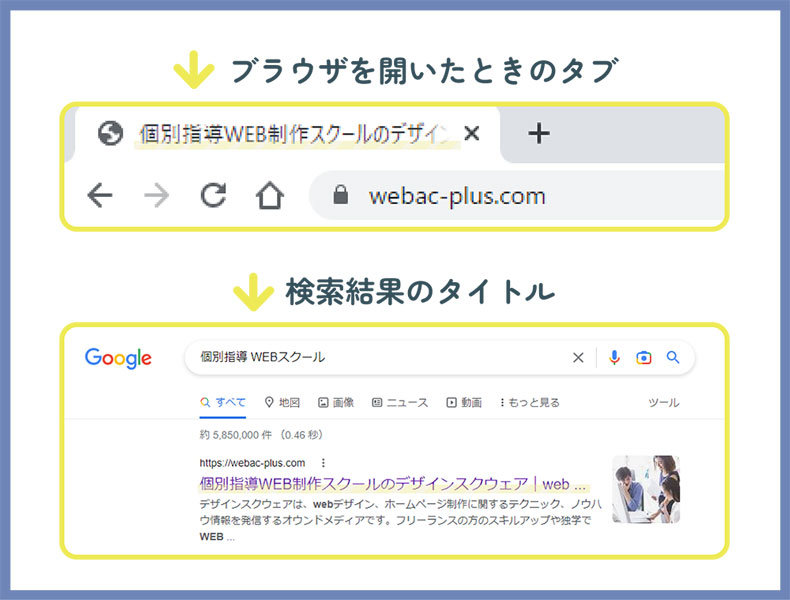
titleタグは、WEBページのタイトルを示します。
検索結果のタイトル部分や、WEBサイトを開いたときのタブの部分に表示される内容です。
titleタグはSEO対策においても重要な要素です。
titleタグにWEBサイトのキーワードを適切に入れることで、ユーザーが一目で内容を理解することができ、WEBサイトへのアクセスに繋がります。
●SEO効果を高めるtitleタグを設定するときのポイント
【30文字程度に抑える】
検索結果に表示されるタイトルは文字数が限られています。
長すぎるとタイトルが収まらず、伝えたい内容をユーザーに伝えられない可能性があるため、30文字以内に抑えるとSEO対策に効果的です!
【WEBページのキーワードを含める】
タイトルにはWEBページのキーワードを含みましょう!
タイトル部分にユーザーが求めている情報に関するワードが記載されていることで、WEBページにアクセスする可能性が高くなります。
また、検索エンジンにもWEBページの内容を伝えることができるため、SEOで高い評価を得やすくなります。
【わかりやすく簡潔にまとめる】
SEO対策においてtitleタグにキーワードを含めることは重要なことですが、詰め込みすぎて意味わからない文章になったり、titleとWEBページの内容が違ったりしてはいけません!
一目で内容を理解することができるように、簡潔でわかりやすいタイトルを付けるとSEOに効果的です。
●SEOに効果的なtitleタグのマークアップ方法
<head>
<title>ここにタイトルを入力します</title>
</head>
meta description(メタディスクリプション)

meta description(メタディスクリプション)とは、WEBページの内容をまとめた説明文のことです。
検索結果のタイトル下部分に表示されることもあり、正しく記述することでユーザーのクリック率を上げることができます!
●SEOに効果的なmetadescriptionのポイント
meta descriptionは、SEOに直接的な影響はありません。
しかし、meta descriptionの内容によってユーザーがWEBページにアクセスするかしないかに繋がるので、対策を怠らないことをおすすめします!
【70文字程度に抑える】
meta descriptionが検索結果に表示された場合、PCが90~120文字程度、スマホが70文字程度表示されます。
meta descriptionが長すぎると、要点がユーザーに伝わらない可能性があるので70文字程度で簡潔にまとめましょう!
【WEBページの内容がわかる概要分を書く】
meta descriptionには、titleタグよりもより詳しくWEBページの概要を記述しましょう!
しかし注意が必要なのは、「キーワードを入れても検索エンジンに直接的な影響がない」ということです。
そのためmeta descriptionには、ユーザーからの見え方を最優先にして考え、クリックしたくなるような内容をわかりやすく記述しましょう!
●正しいmeta descriptionのマークアップ方法
<head>
<meta name="Description" content="ここにmeta descriptionを入力します">
</head>
meta charset(文字コード)
meta charsetは、WEBページの文字化けを防ぐために設置します。
WEBサイトに文字化けが起きてしまうと、検索エンジンが正しくWEBページの情報を読み取ることができなくなってしまい、SEO評価が下がってしまう場合があります。
そのため、meta charsetの指定は必ず行いましょう!
●meta charset(文字コード)のマークアップ方法
<head>
<meta charset="utf-8">
</head>
meta viewport
meta viewportは、スマホやタブレットなど様々な端末に合わせて、WEBサイトの表示サイズを最適化(レスポンシブ対応)させるためのタグです。
近年スマホをつかったWEBサイトへのアクセス数が増加していることから、Googleはスマホ対応していないWEBサイトのSEO評価を下げることを発表しています。
そのため、meta viewportは必ず設置し、レスポンシブに対応したWEBサイトでSEO効果を高めましょう!
●正しいmeta viewportのマークアップ方法
<head>
<meta name="viewport" content="width=device-width">
</head>
linkタグ
linkタグは、WEBページと別のファイルやページを関連付けるために設置します。
CSSやJavaScriptのファイルを読み込む際にもlinkタグを使用します。
linkタグには、rel属性とhref属性を入力します。
- rel...ファイルとの関係性
- href...読み込むファイルのURL
●正しいlinkタグのマークアップ方法
<head>
<link rel="stylesheet(ファイルとの関係性)" href="css/style.css(ファイルのURL)">
</head>
WEBページの基本構造!SEOに効果的なbody要素に入れるhtmlタグ解説

WEBサイトは基本的に、header、footer、main、aside(ない場合もある)の4つのHTMLタグから成り立っています。
これらを骨組みとして設置し、その中に実際にブラウザに表示させるためのHTMLタグを記述します。
WEBサイトの骨組みとなる4つのHTMLタグには使用回数の決まりはありませんが、基本的に1回ずつのみ使用します。
bodyタグ内のhtmlタグとマークアップ方法
●WEBページの基本構造
<body>
<header>
ヘッダーの内容を入力します
</header>
<main>
WEBページのメインコンテンツを入力します
</main>
<aside>
サイドバーを入力します(ない場合もあります)
</aside>
<footer>
フッターの内容を入力します
</footer>
</body>
●headerタグ
headerタグには、ロゴやナビゲーションなど、基本的に他のページと共通する部分を表示させます。
headタグとは全く違うので注意!
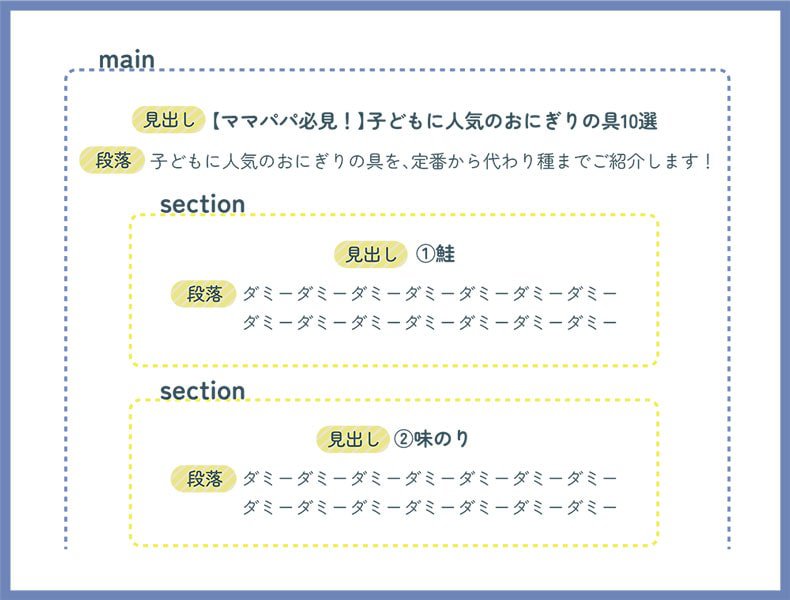
●mainタグ
mainタグ内にはメインコンテンツとなる部分のマークアップを行います。
●asideタグ
asideタグは、WEBページのメインコンテンツの補助となる情報を示す要素です。
よく、サイドバーで関連記事やリンクの設置などで使われます。
※ワンカラムのデザインの場合は使用しないこともあります!
●footerタグ
footerは、headerと同様に基本的に他のページと共通する部分を表示させます。
コピーライトやfooterナビゲーション、企業情報などを記載します。
HTMLでよく使うタグ
WEBページの基本構成ができれば、次はさらにその中にコンテンツをつくります!
その際によく使用するHTMLタグをご紹介します。
●sectionタグ

sectionタグは、1つの章や節をまとめるときに使用します。
sectionタグを使用する際は、見出しタグ(hタグ)と一緒に使うことがルールです。
【sectionタグのマークアップ方法】
「おにぎりの作り方」を3ステップでまとめたときには、以下のようにマークアップすることが可能です。
<section>
<h3>ステップ①手を水でぬらして塩をつける</h3>
<p>水で手をぬらして、お米が手につかないようにします</p>
</section>
<section>
<h3>ステップ②手のひらにお米をよそう</h3>
<p>お米は多すぎないように注意!</p>
</section>
<section>
<h3>ステップ③優しく握る</h3>
<p>ぎゅっとしてしまうと硬いおにぎりになってしまいます</p>
</section>
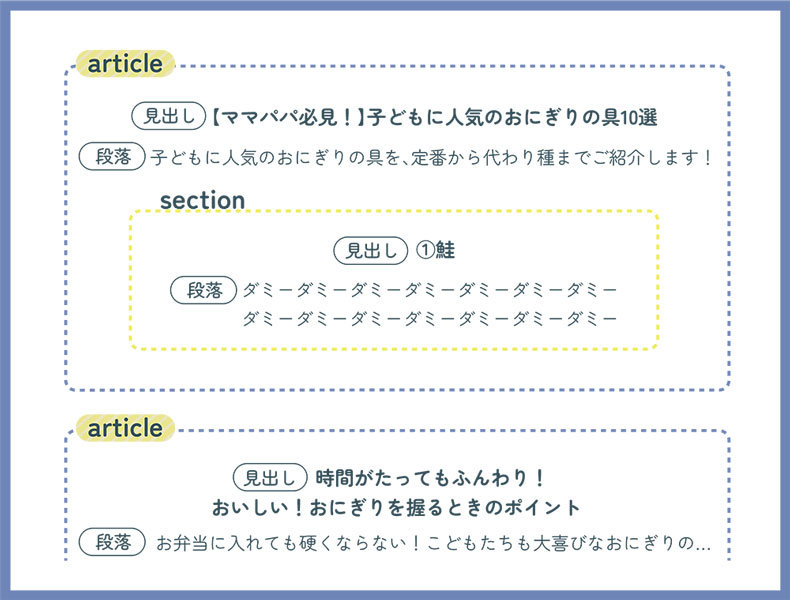
●articleタグ

articleタグは、内容が独立しているコンテンツをまとめるときに使用します。
1ページに記事がいくつかあるときに、1つずつ記事をグループ化させるにはarticleタグが最適です!
【sectionタグとarticleタグの違い、使い分け方】
sectionタグで囲んだコンテンツは、章節のまとまりを示します。
1章があれば、2章、3章と続くことが多いため、sectionタグは複数回使用することが多いです。
例として、ポイント1、ポイント2、ポイント3といったコンテンツのまとまりなどに使用します。
一方articleタグは、囲んだ部分でコンテンツの内容が完結しているときに使用します。
たとえば1ページ内に2つの記事があるとしたら、1つずつ記事をarticleタグで囲みます。
また、よく使用する例として記事のコメント欄などもあります。
【articleタグのマークアップ方法】
<article>
<h2>おにぎりの握り方</h2>
<section>
<h3>ステップ①手を水でぬらして塩をつける</h3>
<p>水でぬらしてお米が手につかないようにします</p>
</section>
...
</article>
●divタグ
divタグは要素自体に意味はなく、レイアウト目的としてグループ化したいときなどに使用します。
【sectionタグとdivタグの違い、使い分け方】
sectionタグは節や章のまとまりといった意味がありますが、divタグにはそういった意味がありません。
divタグは、sectionタグにもarticleタグにもあてはまらないが、デザインやレイアウト上、コンテンツをグループ化させたいときなどに使用します。
sectionタグをdivタグのようにレイアウト目的で使用するのは厳禁です!
タグの意味にあった使い方をしましょう。
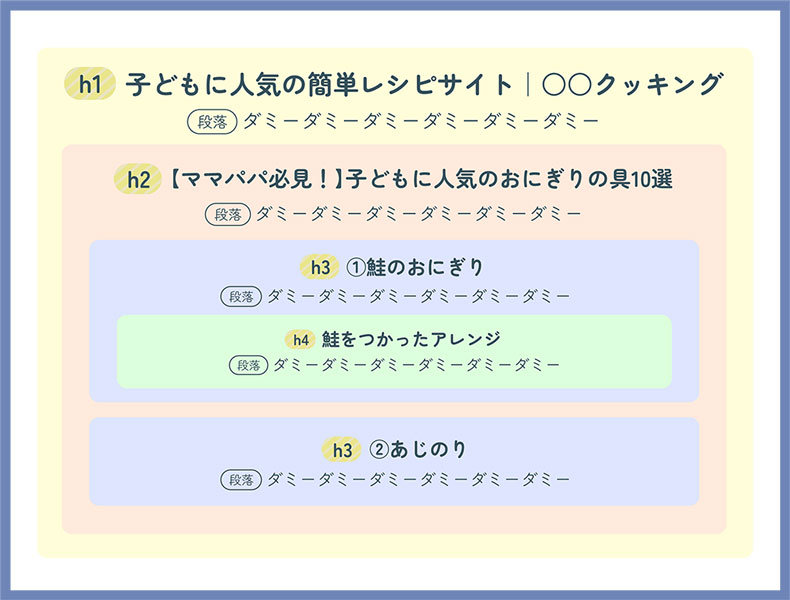
●【SEO対策に重要】hタグ(見出し)

hタグ(見出しタグ)にはコンテンツの見出しを記述します。
hタグにはh1からh6まであり、h1から重要度が高く、h6にかけて低くなります。
h1はWEBページの最も重要な大見出しとして使用するため、基本的に1ページに1回のみ使用します。
hタグにうまくキーワードを組み込むことで、ユーザーと検索エンジンともに読み取りやすく、SEO対策において重要な要素のひとつです。
【SEOに効果的なhタグ(見出しタグ)の正しい使い方】
- コンテンツの内容にあったキーワードを入れる
見出しタグに検索キーワードをいれることはSEO対策において効果的な方法ですが、見出しと本文の内容と違ったり、検索キーワードをむやみに入れたりすることはペナルティの対象となり、SEOの逆効果となってしまう場合があります。
キーワードを正しく組み込みながら簡潔でわかりやすい見出しが最もSEOに効果的です!
- 画像を入れない
見出しタグ(hタグ)に画像化した文字を使用すると、検索エンジンに伝わりづらく正しくSEO効果が得られません。
見出しには画像を使用せずテキストで入れると、検索エンジンがキーワードを読み取りSEOに高く評価されやすくなります。
- h1からh6までの使用する順番を守る
h2の次にh4が入ったり、h1の次にh3が入ったり...見出しの順番が飛ぶ使い方はNGです!SEOでマイナス評価となってしまう場合があります。
順番通り正しく使用することで高くSEO評価が得られます。
【titleタグとh1タグの違い】
titleタグはWEBページのタイトルを示し、h1はWEBページの大見出しを示します。
titleとh1の内容は同じでも問題ありません!
似ているように感じますが、以下の点が違います。
- htmlの記載場所
titleタグはhead要素内、h1はbodyタグ内に記載します。
- ブラウザに表示される場所
titleタグはブラウザを開いたときのタブや検索結果のタイトル部分に表示されます。一方h1はブラウザに表示されます。
【hタグ(見出しタグ)のマークアップ方法】
<h1>子どもに人気の簡単レシピサイト|○○クッキング</h1>
<article>
<h2>【作り置きレシピ】おにぎりを冷凍して朝を楽ちんに</h2>
<p>実はおにぎりって作り置きができるんです!</p>
<section>
<h3>①ご飯を炊く</h3>
<p>炊き立てご飯を使うことで冷凍してもふんわりします</p>
</section>
<section>
<h3>②温かいままラップでおにぎりを握る</h3>
<p>温かいままラップで包むことでぱさぱさになるのを防ぎます</p>
</section>
...
</article>
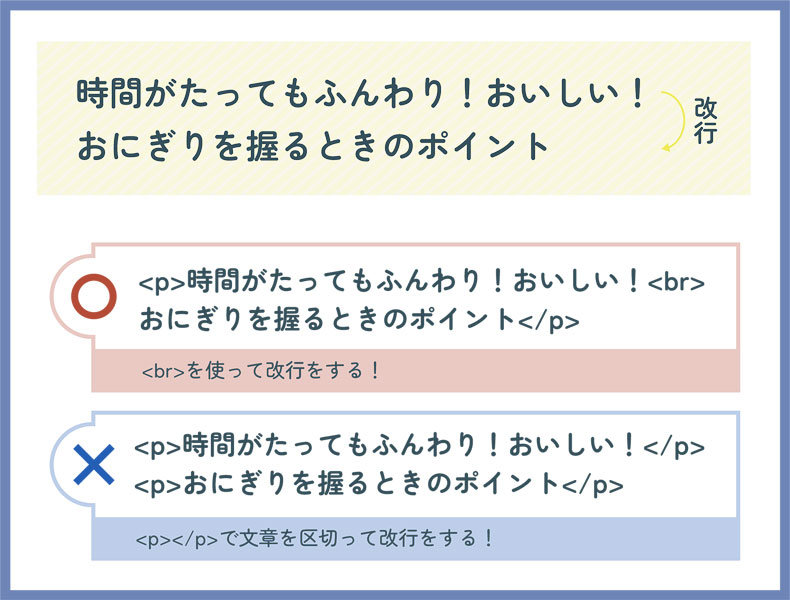
●pタグ

pタグは基本的に本文を入力するときに使用し、「段落」を示すタグです。
改行するときには、brタグを文中に配置します。
改行するために、文の途中でpタグを区切ることは、検索エンジンが正しく読み取ることができなくなってしまいSEOに悪影響を及ぼすためやめましょう!
●aタグ
aタグはテキストや画像などにハイパーリンクを付けるときに使用します。
ハイパーリンクをつけることで、該当箇所をクリックすると違うページに切り替えることができます。
aタグの属性としてhrefにリンクを入力することで、リンク先を指定することができます。
【linkタグとaタグの違い】
aタグが「ハイパーリンクを設置するためのタグ」というところから、linkタグと混乱してしまう方も多いと思います。
しかし使い方は全く異なるので覚えておきましょう!
- html内の記載する場所が違う
aタグはコンテンツ内でハイパーリンクを設定するために使用するためbodyタグ内に記載しますが、linkタグはWEBページと他のページやファイルを連携させるために設定するためheadタグ内に記載します。
- linkタグはユーザーから見えない
bodyタグに記載するaタグは、ブラウザ上でユーザーから見える場所にありますが、headタグ内に記載するlinkタグは直接的にユーザーから見える場所にありません。
【aタグのマークアップ方法】
<a href="リンクを入力します">ここがリンクになります</a>
●imgタグ
imgタグは、画像を表示させるときに使用するタグです。imgタグには閉じタグが必要ないので注意してください!
imgタグの属性として、src属性、alt属性を必ず使用します。
src属性には画像が保存されているフォルダと画像のファイルを指定し、alt属性には画像を文字で示したテキストを記述します。
【SEO効果あり!alt属性を必ず記述しよう】

alt属性に入力したテキストは、指定した画像がなんらかの理由でブラウザで表示されなかったときに代替テキストとして表示されたり、読み上げ機能を使用した際に読み上げられたりします。
また、検索エンジンは画像を認識することができません。検索エンジンは画像の情報を得るときにもalt属性を使うためalt属性は、ユーザー、検索エンジンともに重要なSEO対策のひとつなので必ず設置しましょう!
【imgタグのマークアップ方法】
<img src="画像のリンク" alt="画像を文字で示したテキスト">
SEO対策に強い!HTMLマークアップのポイントと正しい書き方
正常にクロールされて、SEO効果の高いWebサイトにするためには、HTMLのタグの意味を理解してHTMLマークアップをする必要があります。
head要素内を正しく設定する
htmlのhead要素に設定するmetaタグは、検索エンジンにWEBページの情報を伝えるためにSEOにおいてとても重要な役割を果たしています。
とくにtitleタグやmeta descriptionは検索結果に表示されるため、ユーザーがクリックしたくなるような文章にする必要があります。
hタグ(見出しタグ)は効果的に正しく使う
コンテンツに見出しを設定することで、コンテンツの内容が一目でわかるためユーザーの利便性の向上につながります。
hタグはSEOにおいて重要な要素の一つなので、正しい使い方をおさえておきましょう!
imgタグにはalt属性を必ず入力する
imgタグは画像を表示させるためのタグです。
検索エンジンは画像の意味まで理解することができず、alt属性に設定したテキストを読み込んで画像を理解します。
そのためSEO対策するうえで、alt属性には画像を意味するテキストを必ず入れましょう!
タグの意味を理解して正しく使う
htmlで使用するタグにはそれぞれ意味があります。
タグの意味を考えて正しく使うことで、検索エンジンが内容を認識しやすくなりるためもちろんSEO効果も高まります。
タグの使い方を間違えていないか、確認しながらHTMLマークアップを行いましょう!
sectionタグとarticleタグの違い、使い分け方はこちら
正しいHTMLマークアップでSEO効果を高めましょう
htmlマークアップではこのページで紹介した以外にも、さらに多くのタグをつかいます。
それぞれの意味を理解したうえで正しく使用しないと、検索エンジンに正しく読み取ってもらうことができず、SEOに悪影響が出てしまいます。
htmlタグを正しく有効に使用し、SEOに効果的なHTMLマークアップを心掛けましょう!