こんにちは!Webデザイナーのさかなです。
皆さんはデザインをしていて
「どのフォントを選んだらいいか分からない…」
「どうやって文字を目立たせたらいいか分からない…」
「デザインがチープな印象になっている気がする…」
…などと、悩んだことはありませんか?
デザイン初心者の方が躓く原因として、場面に合わせた適切なフォント選びができていないことが多くあります。
また、一つのサイトに異なるフォントを何種類も使用しているせいでチグハグなデザインになってしまっている…なんてケースもよく目にします。
フォント1つでデザインは良くも悪くも変わります。
ただやみくもにフォントを選んでいるだけでは、デザインは絶対に上達しません!
そこで今回は、フォントの選び方の基本やコツ、フォントの役割について解説していきます。
デザイン初心者の方は、ぜひ参考にしてみてください!
フォントの役割
デザインをするうえでなくてはならない「フォント」は、見栄えの良さだけではなく、ユーザーに与える効果にも大きく影響します。
まず、文字を使う目的は「意味を伝える」ことにあります。
そのため、適切なフォント選びができていないと、意味が正しく伝わらなかったり文字が読めなかったりと折角のデザインも台無しになってしまいます。
つまりフォントは、デザインの要素であると同時に情報を正しく伝えるための「言葉」でもあります。
だからこそ、デザインをする際には、コンセプトに合った適切なフォント選びが重要なのです。
フォントの種類
フォントにはそれぞれ種類があり、持っている特徴やユーザーへ与える印象が異なります。
各フォントの特徴や印象を理解したうえで、サイトを訪れたユーザーにどう感じてほしいかを意識して、フォントを選ぶことが大切です。

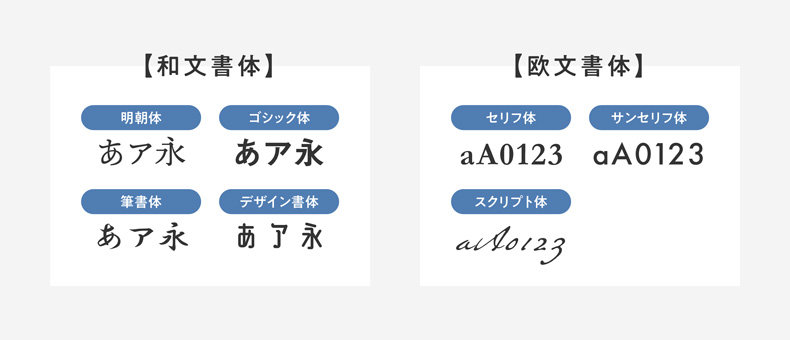
和文書体は主に「明朝体」「ゴシック体」「筆書体」「デザイン書体」に分けられ、欧文書体は「セリフ体」「サンセリフ体」「スクリプト体」に大きく分けられます。
ここでは、それぞれの書体の特徴や与える印象などを解説していきます!
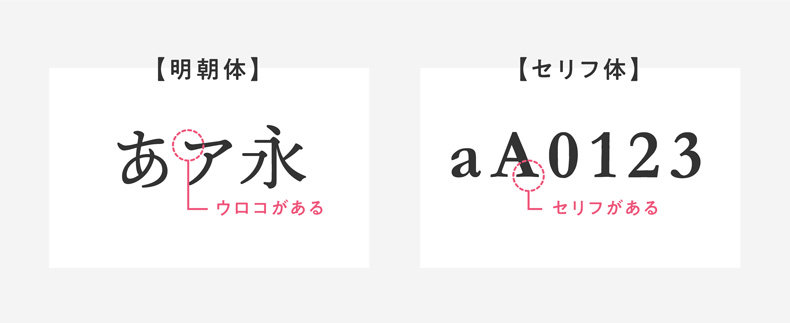
明朝体・セリフ体
明朝体・セリフ体は、数ある書体の中で最も基本的な書体の1つで、「ウロコ」(欧文書体では「セリフ」)という装飾がついているフォントです。
縦横の線の太さに偏りがあり、「可読性」が高いことが大きな特徴で、主に新聞や小説など文章量の多い本文によく使用されています。

明朝体・セリフ体の特徴
- 横線に比べ縦線が太い
- ウロコ・セリフがある
- はね、はらいがある
- 可読性が高く、本文向き
明朝体・セリフ体が与える印象
- 高級感、上品、優雅
- 信頼感、大人っぽい
- 古典的、和風、繊細
ゴシック体と比べ書体に動きがあるのが特徴で、上品で繊細な印象を与えるフォントです。
女性向けのサイトや和風テイスト・伝統を感じさせるサイトなどによく合います。
ゴシック体・サンセリフ体
ゴシック体・サンセリフ体は全体的に動きが少なく、線の太さがほぼ均等で、ウロコやセリフがほとんどないことが特徴です。
そのため「視認性」が高く、インパクトがあり目を引きやすいため、キャッチコピーやタイトルなど目立たせたい箇所に適しているフォントです。

ゴシック体・サンセリフ体の特徴
- 横線、縦線が均等の太さ
- ウロコ、セリフがない
- 視認性が高く、キャッチコピーやタイトル向き
ゴシック体・サンセリフ体が与える印象
- 安定感、親近感、力強さ
- 元気、子供っぽい
- カジュアル、シンプル
ウエイト(フォントの太さ)が細ければ洗練された女性的な印象になり、ウエイトが太ければ安定感が生まれ、力強さや男性らしさを感じさせる印象になります。
非常に使いやすいベーシックでシンプルな書体です。
筆書体・デザイン書体
ベーシックな明朝体やゴシック体とは異なり、筆書体やデザイン書体は癖が強く、個性的なフォントのため、多用してしまうと可読性が低くなり画面がごちゃごちゃとした印象になってしまう場合があります。
しかし、適切に扱えばデザインや表現力の幅はグンと広がり、ワンランク上の仕上がりにすることが可能です。

扱いが難しいフォントのため、初心者の方は明朝体やゴシック体で複数デザインしてみて、慣れてきたら、筆書体やデザイン書体を選択してみるのがおすすめです!
スクリプト体
スクリプト体は、筆記体や手書きのニュアンスを表したフォントです。
欧文書体にしかなく、日本においては可読性が低くなってしまうため、主に装飾目的で使われることが多いです。

スクリプト体には、カジュアルな印象を与えるものや高級感を感じさせるもの、親しみやすさを感じさせるものなど、様々な種類があります。
雰囲気や使う場面に適したフォント選びをすることで、一気にあか抜けたデザインにすることも可能です。
フォントを選ぶ基準
フォントを選ぶ際は「視認性」「可読性」「判読性」の3つの要素を基準にすることで、適切なフォントを選ぶことができます。
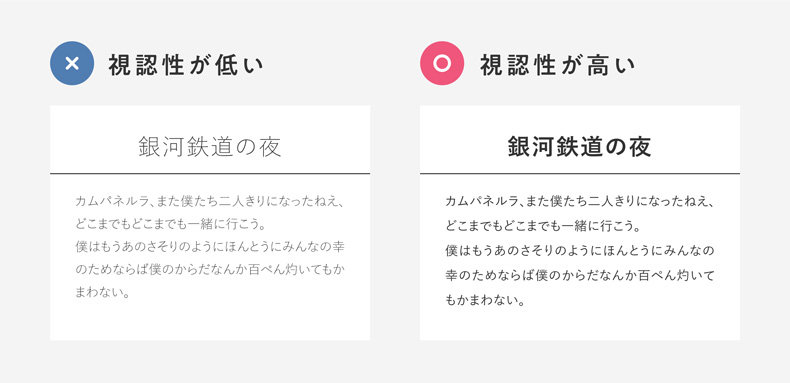
視認性
「視認性」とは「見やすさ」を表します。
サイズが小さくなっても文字が潰れず、どのような状況でもしっかりと認識できるフォントは「視認性が高い」と言えます。

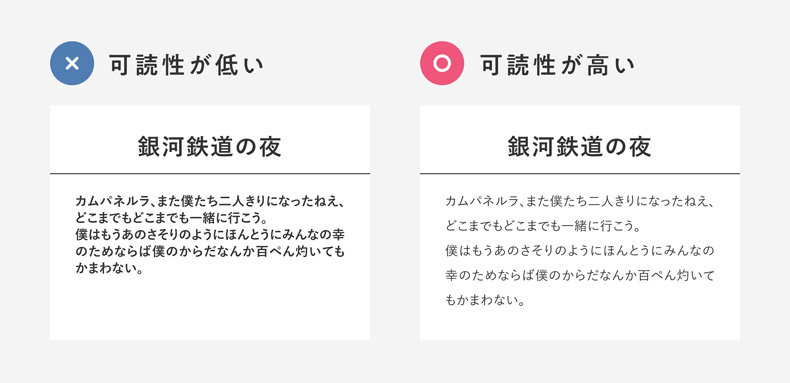
可読性
「可読性」とは「読み取りやすさ」を表します。
Webサイトを訪れるユーザーの多くは長くて読みにくい文字を読もうとはしません。
そのため、可読性を意識して文字数が多くても読みやすい文章にすることが大切です。

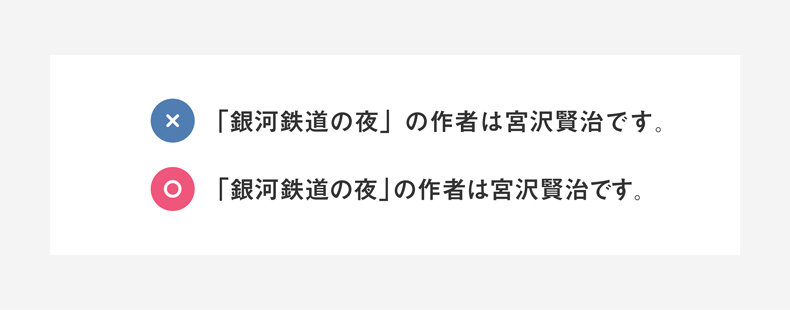
判読性
「判読性」とは「伝わりやすさ」を表します。
例えば「アルファベットのO(オー)と数字の0(ゼロ)」、「大文字のI(アイ)と小文字のl(エル)」など、フォントによっては見た目が非常に似ており、ユーザーを混乱させてしまうことがあります。
正しい情報を伝えるため、判読性の高いフォントを選ぶことが大切です。

フォントを使うときの基本ルール
先程お話した「視認性」「可読性」「判読性」以外にも、フォントを使う際に決められている基本ルールがいくつかあります。
ここでは、基本ルールに則って、初心者の方が陥りやすいNG例とその解決方法をご紹介します!
フォントの組み合わせを意識しよう
デザインをしていると、1つのデザイン内に複数のフォントを使いたくなる場面が出てくると思います。
そんな時にあれもこれもとフォントを詰め込みすぎると、画面がごちゃごちゃとした印象になり、伝えたい情報がぼやけてしまいます。
そのため、1つのデザインに使うフォントは1~2種、多くて3種類までに抑えるようにしましょう。

カーニング
カーニングは文字詰めとも呼ばれており、簡単に言えば文字と文字の間隔を調整することを指します。
デザインにおいては非常に重要な要素で、カーニングを覚えることは、デザイナーにとっても必須の知識と言えます。
まずは、以下の画像をご覧ください。

上がカーニングをしていない文体で、下がカーニングをしている文体です。
微細な違いではありますが、読みやすさが大きく変わったのではないでしょうか?
和文書体は1文字1文字が正方形の枠を基準に作られており、同じ間隔で配置されるため、記号や句読点、文字の形により前後に不自然なスペースができてしまいます。
そのスペースを調整することで一段と読みやすいデザインになります。
一方、欧文書体は文字ごとに幅が異なるため、文字の組み合わせなどによって前後にスペースができてしまうため、調整が必要です。

行間の調整
カーニングの他に行間の調整にもこだわるとデザインがグンと良くなります。
行間の目安は、およそ文字サイズの50%(1/2)と言われており、縦組みで50~100%、横組みでは50%~75%程度に設定するのがいいとされていますが、フォントの種類や太さなどによって見え方が異なるため、使う場面に合わせた調整をすることが大切です。
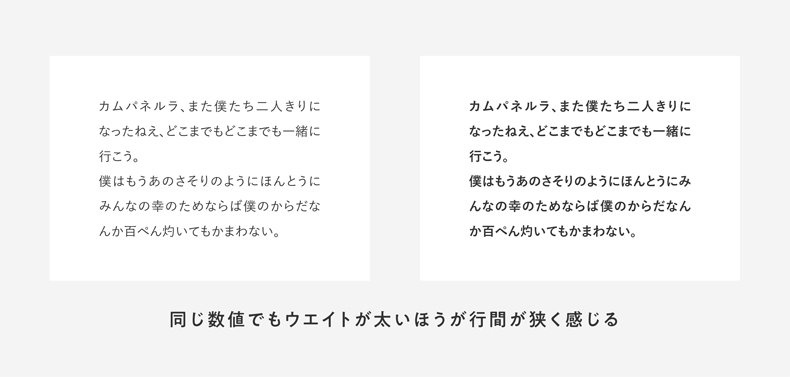
以下の画像をご覧ください。

この上記の文章、文字の太さが違うだけで、行間は同じ数値を設定しています。
ウエイトが太いほうが細いほうに比べて、行間が少し狭く感じる気がしませんか?
そのような場合は、行間を少し広げてやるとより読みやすくなります。
ウエイト
文字を目立たせたい場合、フォントサイズを変えてみたり、色を変えたり、線を引いてみたり...など様々な方法がありますが、目立たせたい部分が複数ある場合、それら全てをしてしまうとくどくなり、逆に読みづらくなってしまう可能性があります。
そういった時は、まず文字の太さを変えてみましょう!

目立たせたい部分を太字にすることで、コントラストがはっきりとつき、目に入りやすくなりました。
またこの際、細字のフォントと太字のフォントを異なる書体にしてしまうと、統一感がなくなり、どこか不自然なデザインになってしまうため、あらかじめファミリーフォント(ウエイトの種類が豊富なフォント)を選択しておきましょう。
そうすることで、統一感を損なわずにデザインすることができるので、おすすめです!
よく使うおすすめの推しフォント
ここまでで種類や役割など、フォントについての理解が深まったと思います。
ここでは、現役デザイナーである私がよく使うおすすめの推しフォントをご紹介します!
フォント選びの参考になれば幸いです!
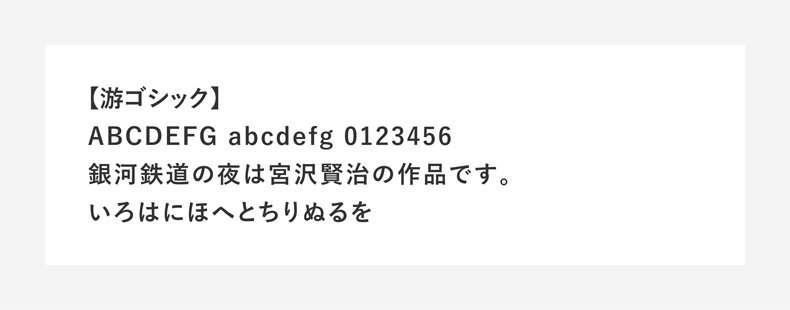
游ゴシック

スタンダードなゴシック体で、ウェブ上はもちろん印刷媒体でも美しく表示されるようにデザインされており、すっきりしていてクラシカルな印象を与えます。
また、游ゴシックは、ウエイトの種類も豊富なうえに、長文でも読みやすいという特徴があるためデザイン初心者の方が扱いやすいのはもちろん、実際にある様々なデザインにも多く取り入れられています。
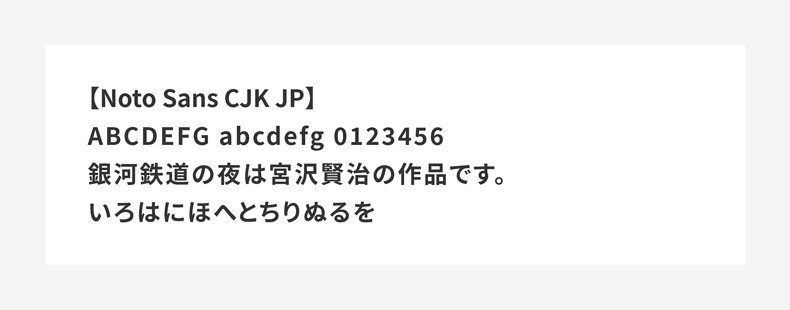
Noto Sans CJK JP

「Noto Sans」とは、世界中の言語をサポートするためにGoogleとAdobeが共同開発したフォントシリーズです。
無償で利用できるうえにウエイトの種類が7種類と大変豊富なため、全体で統一性を持たせながら繊細なデザインから力強いデザインにまで幅広く取り入れることができます。
また、漢字や旧字体にも対応しており、スマートフォンやタブレットなどの端末からも読みやすいようにデザインされているため、多くのWebサイトでも採用されている人気のフォントです。
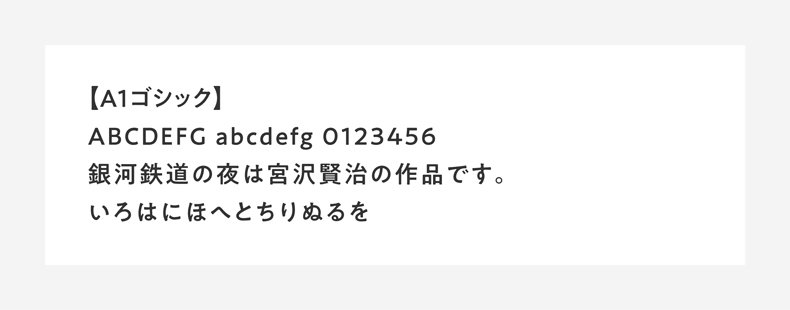
A1ゴシック

「A1ゴシック」はAI明朝という美しい明朝体の骨格を参照して作成されたゴシック体です。
スタンダードな書体ではありますが、線と線が交差する部分の墨だまり表現や微細な角丸処理などデザイン的な要素も取り入れており、温もりのある優しい印象を与えます。
L~Bまで4つの豊富なウエイトを展開しているため、統一性を持たせてデザインすることができます。
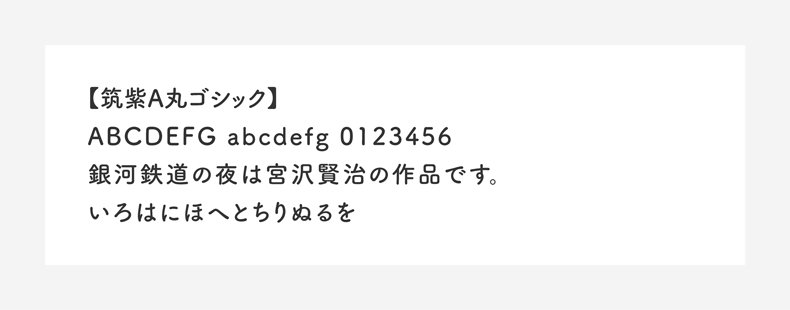
筑紫A丸ゴシック

均一性のある丸みを帯びたデザインで、あたたかい雰囲気のあるフォントです。
可愛いだけでなく、大人っぽさもある書体なので、適切に扱えばグッとデザインのクオリティがUPします。
また、ウエイトの種類も豊富で太めを扱えば子供らしい可愛さを、細めを扱えば女性らしい上品さをアピールすることができます。
可愛いのに可愛くなりすぎない「ちょうど良さ」が魅力のフォントです。
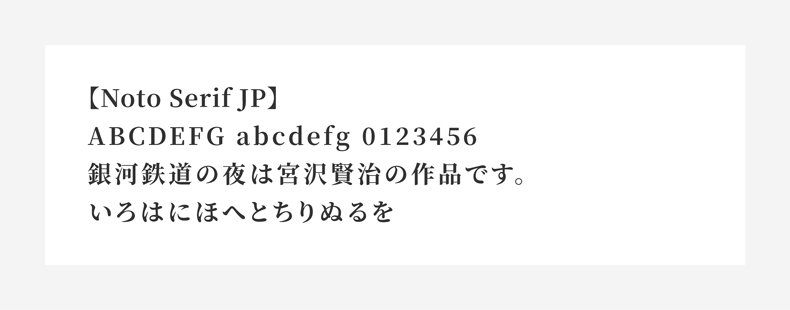
Noto Serif JP

先程紹介した「Noto Sans CJK JP」と同じフォントシリーズで、明朝体のフォントになります。
ベーシックなデザインで扱いやすく、文字幅がやや太めのため、明朝体を使って親しみを表現したいときにおすすめです。
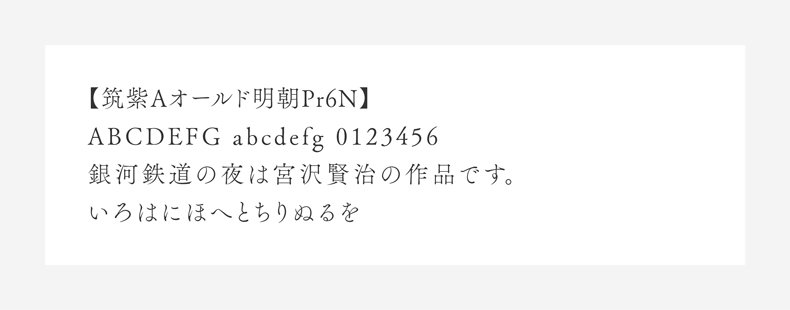
筑紫Aオールド明朝Pr6N

美しい打ち込みや伸びやかなハネ・ハライが特徴的な書体です。
文字幅が狭いため、格式の高い印象を与えることができ、繊細さや高級感、和風テイストを表現したいときなどにおすすめのフォントです。
また、従来の明朝体より、文字固有の形を活かす書体のため、新しさを取り入れたデザイン性の高い明朝体になります。
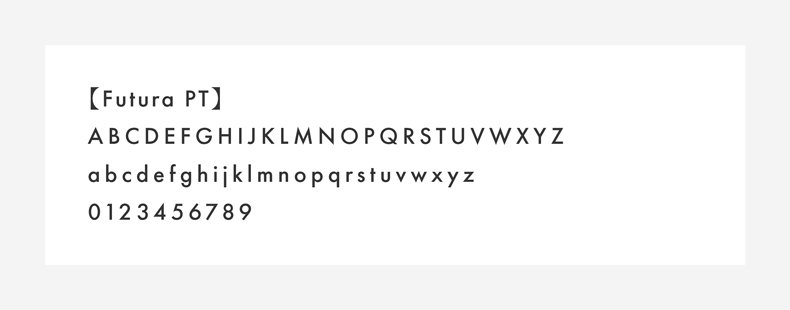
Futura PT

円や矩形、直線といった幾何学的な図形をベースに構成されたサンセリフ体のフォントです。
造形が美しいだけでなく、線の太さや見え方、錯覚などの視覚的効果においての配慮がされており、可読性が高いことも魅力のひとつです。
サンセリフ体の中でも人気が高く、有名ファッションブランドのロゴや映画のタイトルロゴなど様々な場面で使用されているフォントです。
Garamond

癖がなく可読性に優れており、どのようなデザインにも合わせることができる汎用性の高いフォントです。
セリフ体の中でも人気が非常に高いフォントで、書籍や雑誌などでもよく使用されています。
欧文フォントに迷ったらGaramond!!というほど、使用頻度も高く扱いやすいため、デザイン初心者の方にも大変おすすめです。
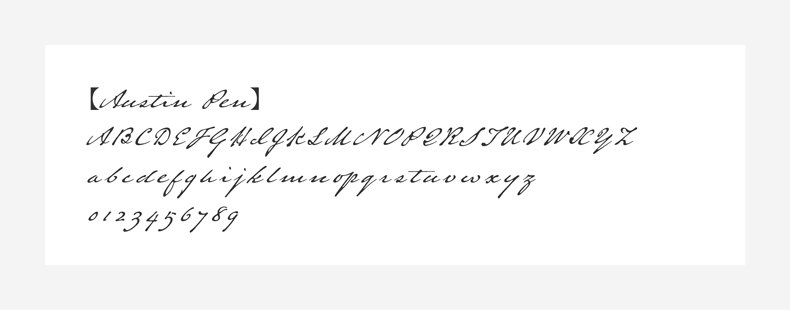
Austin Pen

インクたっぷりのペンで書いたようなスタイルが特徴のスクリプト体のフォントです。
墨だまりの表現が美しく、実際に書いたような自然な印象を与えます。
また、文字バランスもよく、可読性も高いため、スクリプト体の中でも比較的扱いやすいフォントになっています。
主に装飾として使用することで、ワンランク上のデザインにすることが可能です。
まとめ
フォントにはそれぞれ特徴があり、そのフォントの良さを最大限引き出して正しい情報をユーザーに伝えられるかどうかは私たちデザイナーの腕にかかっています。
フォントには長い歴史があり、その種類も膨大です。
本記事はフォントの知識を深める入り口にしかすぎません。
自身で色々試して各々の特性を理解して、お気に入りのフォントを見つけてみるのもデザイン上達の第一歩です!ぜひ試してみてください!!
なお、今回ご紹介したフォントはGoogle FontsとAdobe Fontsよりピックアップしています。
Google Fontsは無償で利用できますが、Adobe Fontsを商用利用として扱う場合は注意する点が幾つかあるため、必ずライセンスを確かめてから使用するようにしましょう。
以上、さかなでした!