こんにちは!Webデザイナーのさかなです。
突然ですが、皆さんはいわゆる「プロっぽい洗練されたデザイン」全てに共通しているものがなにかわかりますか?
配色が綺麗なこと?
おしゃれなフォントを使っていること?
レイアウトが綺麗なこと?
もちろんそれらも全て大切です!!
ですが、それ以外にも重要なことがもうひとつあります…
ズバリ!それは、「あしらい」の使い方が上手であることです!!
デザインにおけるあしらいの存在はとても大きく、あしらいを使いこなせてこそ一流のデザイナーだと私は考えています!
そこで本記事では、あしらいについての解説のほかに、現役Webデザイナーである私もよく使うおすすめのあしらいデザインをいくつかご紹介します!
「あしらい」とは
デザイン現場ではよく耳にする「あしらい」という言葉...皆さんはどのくらいご存知でしょうか。
デザインにおける「あしらい」とは、一般的に装飾や情報の整理・強調などデザイン細部のこだわりのことを指します。
主にフレームやフキダシ、ラインなどの装飾、イラストや文字の加工、ストライプ柄やドット柄などの背景テクスチャなどが含まれます。
下記画像をご覧ください。

あしらいを施していない架空バナーを作成してみました。
物足りなさを感じる・いまいちイメージが伝わってこないデザインになっていますね。
この同じ内容のバナーにあしらいを施してみました。

一気に華やかになりましたね...!
目立たせたい文字を強調することで情報が整理され、内容にあった装飾を使用することで、見る人に一目でイメージや情報を伝えることができています。
「ダサいあしらい」と「イケてるあしらい」の違い
上記項目であしらいの大切さはある程度感じていただけたと思います。
ここではより「洗練されたデザイン」に近づくために素人っぽい「ダサいあしらい」と今っぽい「イケてるあしらい」の違いについてご紹介します。
フキダシ
あしらいの中でもよく使用される「フキダシ」ですが、一歩間違えてしまうと一気に素人っぽく見えてしまうため注意が必要です。
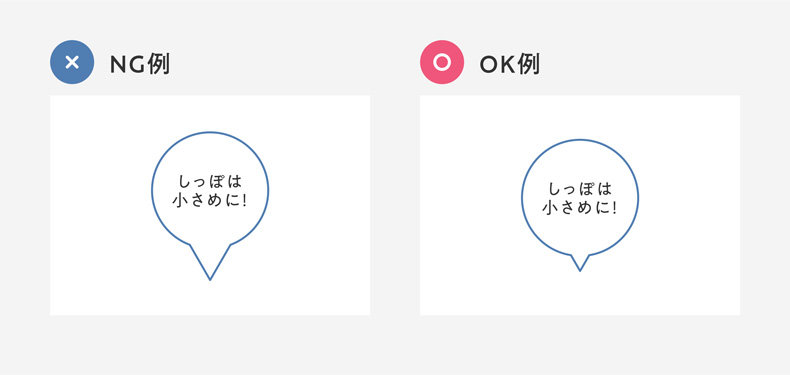
フキダシのしっぽは小さめに!

しっぽ(三角の部分)を大きくしすぎるのは、ダサいフキダシの典型です。
控えめにデザインすることで一気に印象が変わります。
余白を意識しよう!

文字を目立たせたいからと言って文字サイズを大きくしすぎると、余白がギチギチになってしまい窮屈な印象に...。
逆に読みづらくなってしまいます。
フキダシの形に気を付けよう!

文章量が多いときなどのフキダシでよくありがちなのが、ダサい形になっていることです。
横長の楕円形のフキダシは形が美しくないだけでなく、中に入れる文章のバランスも非常に取りにくいため、一気にダサく見えてしまいます。
なので、使用は極力避けましょう!
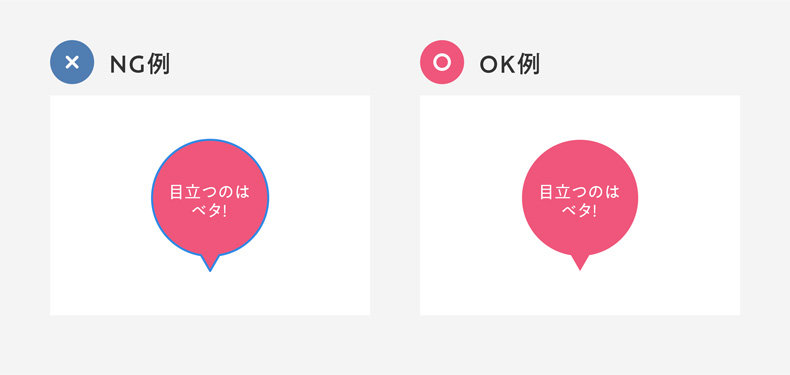
線かベタかどちらかにしよう!

重要な内容を目立たせたいから線と背景色どちらもつけよう!なんて欲張るとかえってコテコテした見にくいデザインになってしまいます。
フキダシを使う際は、基本一色のベタもしくは線のみのシンプルなデザインにすることがおすすめです。
文字装飾
タイトルやキャッチコピーなど文字を目立たせたい場合、イラストやフキダシなどの装飾を使うことが多いですが、文字そのものを加工することも非常におすすめです。
ですが、文字の加工をやりすぎるとかえってダサいあしらいになってしまうため、注意が必要です。
ドロップシャドウは控えめに!

素人っぽいデザインによく見られるのが「ドロップシャドウが濃すぎる」問題です!
暗い色を過剰につけるともさっとしたダサいデザインになってしまいます。
少し明るめの色を控えめにつけることがポイントです。
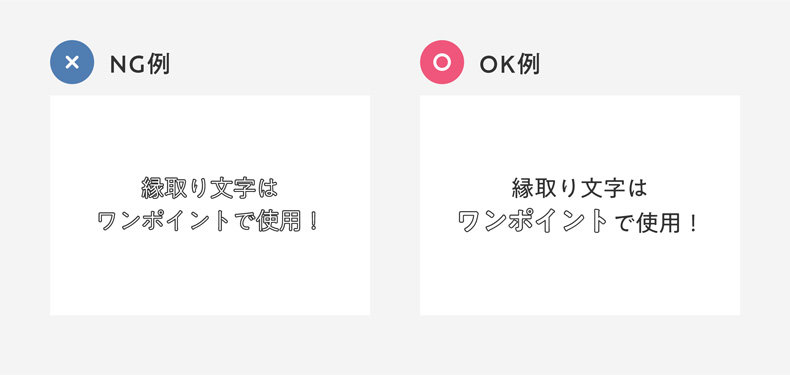
縁取り文字はワンポイントで使用しよう!

縁だけの中抜き文字は、人気も高く様々なデザインでよく見られます。
適切に扱えば、ヌケ感が出せて一気に垢抜けた印象になるため、私も大好きな加工方法です!
ですが、文章全体を縁取りにしたり、ウエイトの細いテキストに適用してしまうと読みづらくなるだけでなく、効果を活かしきれずイマイチぱっとしない印象になってしまいます。
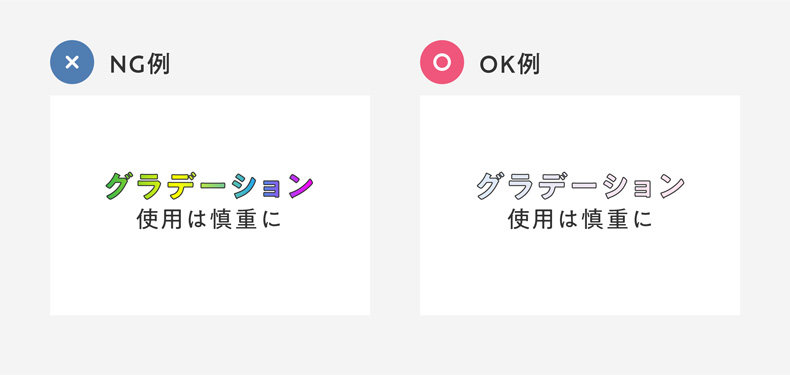
グラデーションの使用は慎重に!

グラデーションは文字加工だけでなくデザイン全体において適切に扱えば、一気に洗練されたデザインにすることができます。
ポイントは、「原色の使用を避ける」「多くの色を含んだグラデーションは使わない」ことです!
おすすめの「あしらい」アイデア
あしらいには沢山種類があり、そのデザインも様々です。
デザイン初心者の方はなにをどう使用していいか悩まれると思います。
そこで!ここでは、私もよく使う汎用性の高いあしらいのアイデアをいくつか紹介していきます。
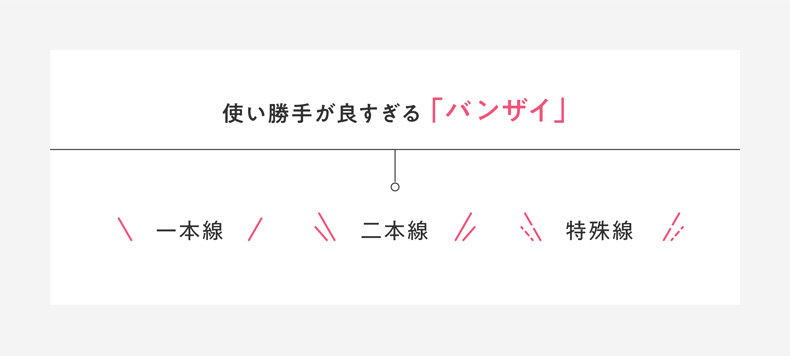
バンザイ

バナーや広告、ポスターなど様々なデザインで目にする人気の高いあしらいです。
バンザイはちょっとした情報を目立たせたい時などに効果的です。
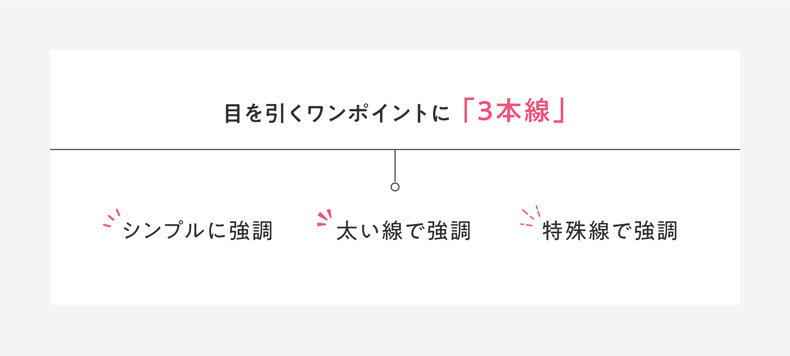
注目させる3本線

こちらも人気が高いよく見かけるあしらいです。
ワンポイントとして使用することでユーザーの目を引くことができます。
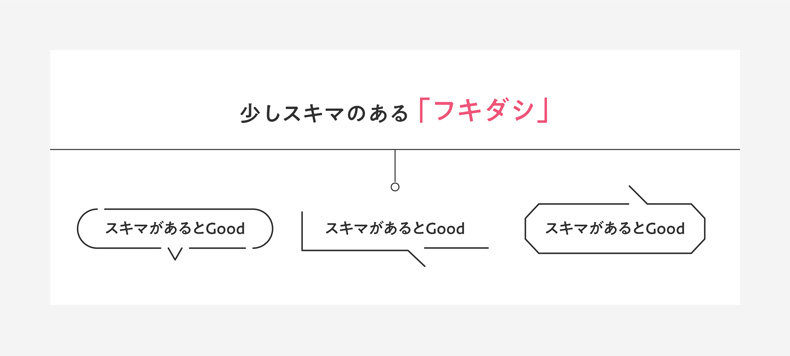
スキマのあるフキダシ

線を完全に閉じるのではなく、少しスキマを設けることでヌケ感がでて、大人っぽい洗練された印象になります。
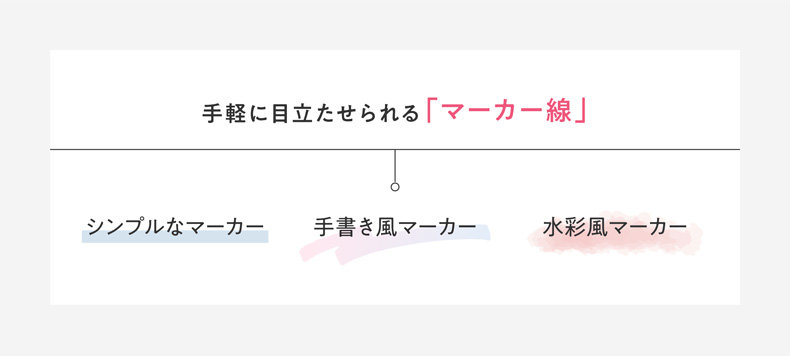
マーカー

蛍光ペンで線を引いたようなあしらいで、長い文章量の中に目立たせたいワードがあるときなどに便利です。
マーカー線の色が濃いとテキストの色とぶつかり読みづらくなってしまう場合があるため、少し薄めの色を設定するといいでしょう。
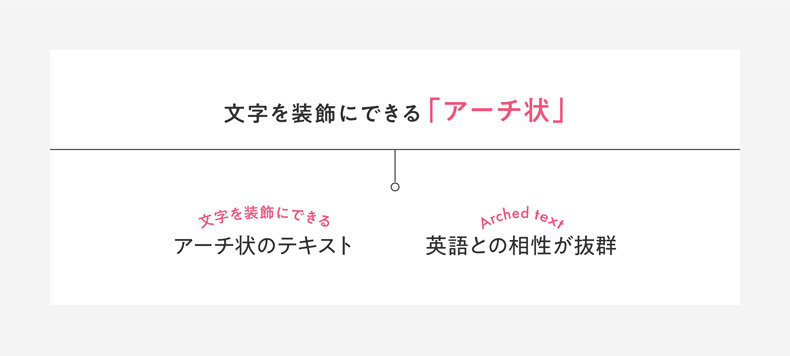
アーチ状の文字

短めの追加情報などをアーチ状にして配置することで、文字を装飾として使用することができます。
とくに英語との相性抜群!
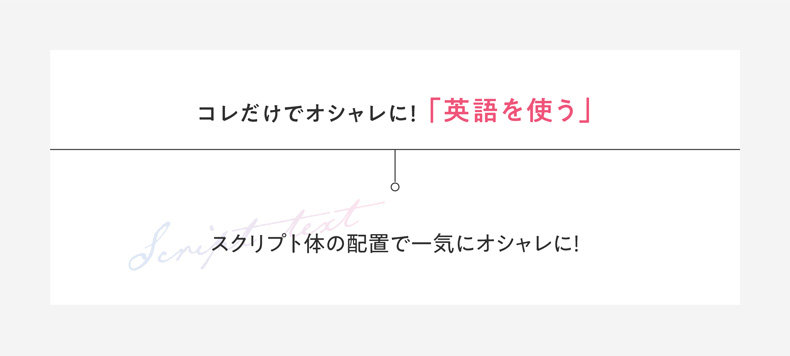
英語を使う

スクリプト体を配置するだけで「おしゃれ感」を演出できます。
タイトルの装飾におすすめです。
おすすめのフリー素材サイト
ここまでで「今っぽいあしらい」がなにか、わかっていただけたと思います。
ここでは、私が普段から愛用しているフリー素材サイトをご紹介します。
すべて商用利用可能なサイトですが、使用する際は必ず利用規約を読んで規約の通りに使用するようにしましょう!
イラストAC
https://www.ac-illust.com/イラストからフキダシなどの装飾まで幅広いあしらいが使用できます。
JPEG、PNG、AIの3種のデータでダウンロードすることができるため、扱いやすく便利なサイトです。
ただし、無料会員はダウンロード数制限があるため、会員登録が必要です。
素材Good
https://sozai-good.com/ファンシーでガーリーなあしらいが多い素材サイトです。
JPEG、PNG、AI、GIFに対応しています。
会員登録も不要なので、誰でも気軽に利用することができます。
イラストナビ
https://illust-navi.com/手書き風や水彩風など、柔らかなタッチの幅広いテイストのあしらいが多い素材サイトです。
PNGデータのみでの取り扱いのため、使用する際は注意が必要です。
また、会員登録は不要で基本無償で利用できますが、イラストを30点以上使った商用デザインの場合は、有償になります。
さいごに
「神は細部に宿る」と言いますが、本当にその通りで、細かいところにまで気を配ってこそ、いいデザインは生まれます。
本記事が「素人っぽいダサい」デザインから「今っぽい洗練された」デザインへのステップアップの手助けになれば幸いです!
以上、さかなでした!