こんにちは!Webデザイナーのさかなです。
突然ですが、みなさんはデザインをしていて「なんとなくまとまりがなくて見にくいなぁ…」なんて思ったことはありませんか?
一度、この感覚にとらわれてしまうと、抜け出すまでに時間がかかりますし、デザインも悩みすぎて訳がわからなくなりますよね。
そんな時、「レイアウトの4つのポイント」を意識するだけで簡単に解決できる場合があります!
デザインは見た目の美しさはもちろん、「情報が適切に伝わる」ことが最も大切です。
レイアウトの基本を押さえておくだけで、デザインの見栄えが格段に良くなり、伝わりやすい形にまとめることができます。
そこで今回は、デザインに行き詰まったときに見直してほしいレイアウトの基本について詳しく説明していきます!
伝わるデザインとレイアウトの関係
伝わるデザインには必ず根拠があります。
それは、レイアウトに工夫があるかどうかです。
レイアウトは、一般的にテキストや写真など様々な要素で構成されていますが、それらをどこに配置しどのようにデザインするのかで、同じ素材を使っていても情報の伝わり方が全く異なります。
情報がわかりやすく整理され、的確に伝わるデザインこそ、適切なレイアウトで組まれているのです。
ここではまず、レイアウトを構成する各要素がどのような役割を持ち、どのようにレイアウトに関わってくるのかを解説していきます。
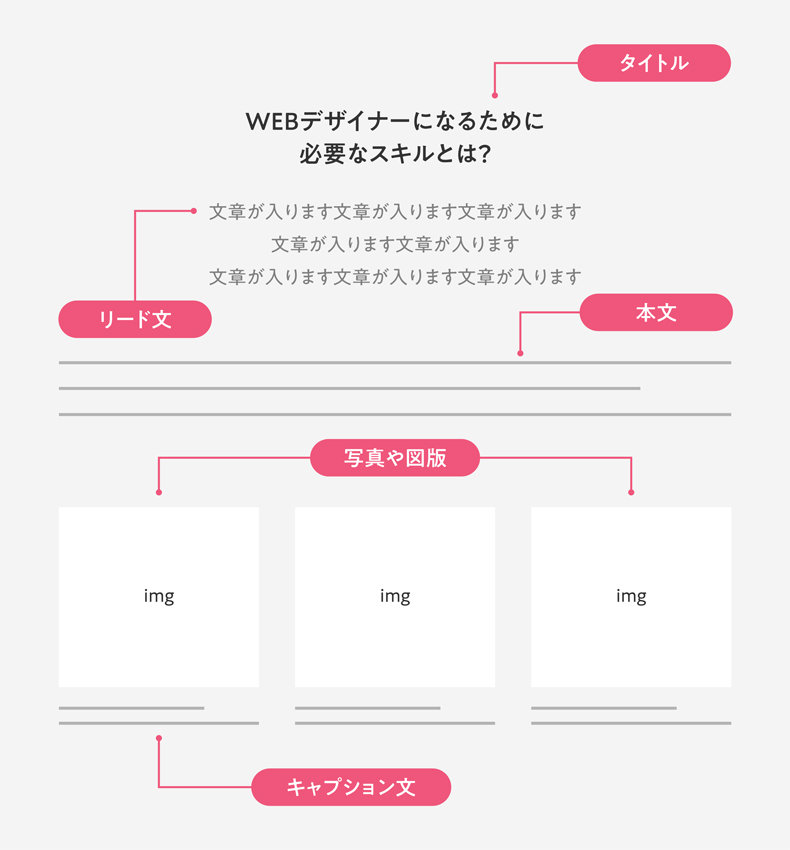
テキスト
デザインをする際、各要素の中でも「テキスト」は情報を整理して的確に伝えるために特に重要な役割を持っています。

- 01.タイトル
このページがどういった内容なのかを伝える役割を持ちます。
最初に読ませて興味を持たせたい部分なので、長くなりすぎない文章でキャッチーにまとめる必要があります。 - 02.リード文
導入文とも呼ばれており、本文の内容を簡略化したもので、ユーザーの理解を助けるための文章です。
本文の前に配置することで、関心を持たせやすくなり、本文へ誘導する役割を持ちます。 - 03.本文
記事のメインとなる文章で、全体の内容を的確に伝える役割を持ちます。
文章量が多いため、ユーザーにストレスを感じさせない、読みやすくなる工夫が必要です。 - 04.写真や図版
テキストだけでは伝えきれない場合、写真や図版を使うと情報がより伝わりやすくなります。
同じ写真でも見せ方でイメージが大幅に変わるため、記事の内容に合わせて工夫をする必要があります。 - 05.キャプション文
写真や図版の内容を説明するときに使われる文章です。
他のテキストより小さいサイズで、わかりやすく簡潔にまとめる必要があります。
写真
同じ写真でも、見せ方によって印象がガラッと変わります。
そのため、ただ写真を挿入するのではなく、記事の内容・デザインの全体的な雰囲気に合わせて工夫をすることが大切です。
ここでは、写真を扱う際の効果的なトリミングテクニックを簡単にご紹介します。
写真の目的を考えて主役を決める
まず、デザインに取り掛かる前に「なぜこの写真が必要なのか」を考えましょう。
そのうえで一番アピールしたい主役を決め、不要な部分は思い切って切り抜いてしまいます。
そうすることで、情報が整理されユーザーにも伝わりやすくなります。

写真の形状を変えて、デザインの雰囲気に合わせる
写真をどのような形で使うのかも見せ方に大きく影響します。

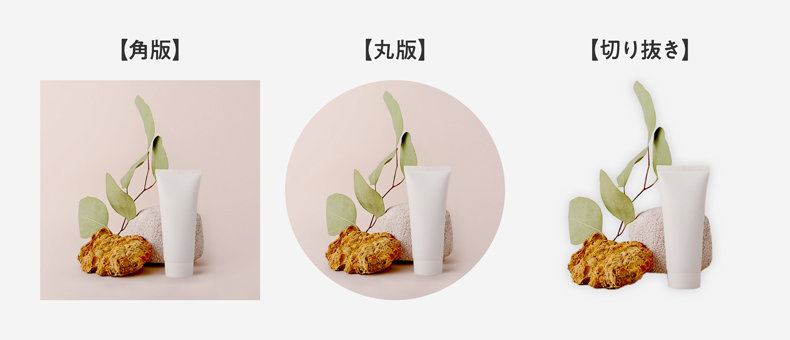
- 角版
正方形や長方形でトリミングすることによって安定感が生まれます。
信頼感や誠実さをアピールしたいときなどに効果的です。 - 丸版
円形にトリミングすることによって、角がなくなり柔らかさが生まれます。
優しさや女性らしさをアピールしたいときなどに効果的です。 - 切り抜き
被写体の形に合わせてトリミングすることによって、強調されたインパクトのあるデザインが可能です。
商品紹介や人物の写真に多く使われます。
レイアウトを考えるときの4つのポイント
感覚やセンスだと捉えられがちなデザインですが、実は全て法則やルールにのっとって作られています。
何か違和感がある...
文章が読みづらい...
なにがダメなのかわからない...
などデザインを行う際にお悩みの方は今一度、レイアウトを見直してみることをおすすめします。
これからご紹介する4つのポイントを押さえておくだけで、レイアウトに規則性が生まれ、美しい配置ができ、デザインのクオリティアップにも繋がるでしょう!
では、それぞれのポイントについて具体例を挙げながら詳しく解説していきます!
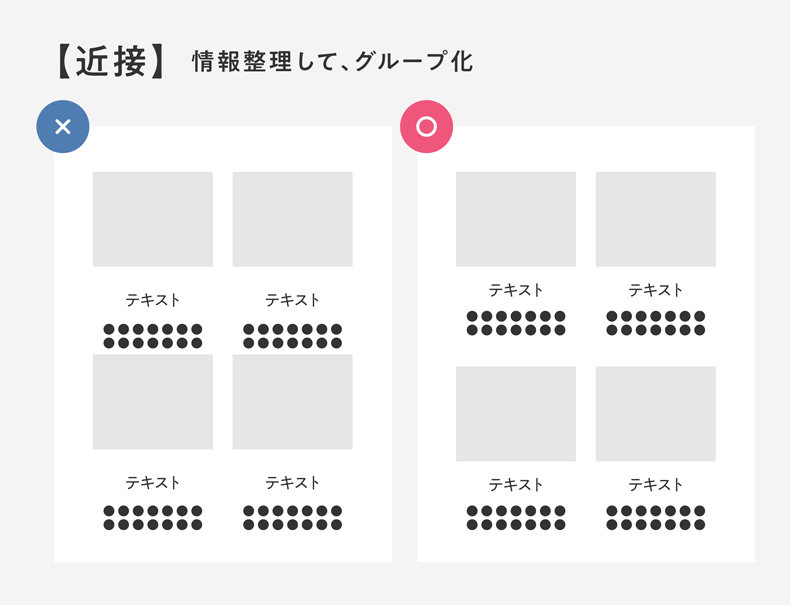
【近接】情報整理して、グループ化しよう
関連する要素を近くに配置しグループ化することによって、情報のまとまりが捉えやすくなります。
それぞれのグループの間に少し大きめの余白を設けることで、境目が明確になり、ユーザーに情報を正しく伝えることができます。

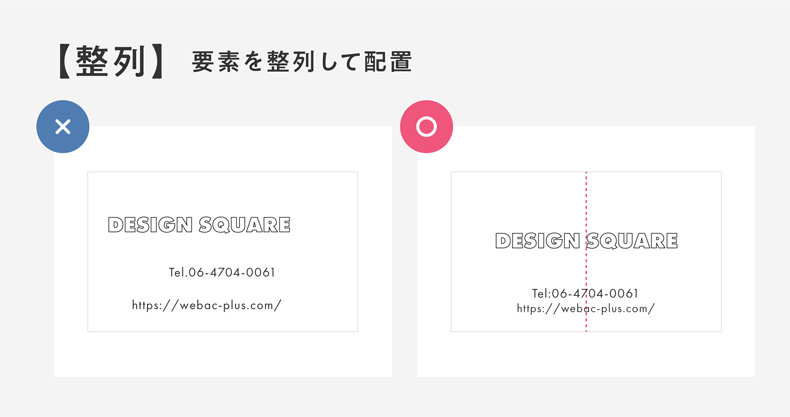
【整列】要素を整列して配置しよう
要素を見えない線に揃えて並べることで、情報に規則性が生まれ読みやすくなり、ユーザーにも意味が的確に伝わりやすくなります。

左右レイアウトの場合の揃えは主に「左揃え」「中央揃え」「右揃え」の3つに分けられ、文章量や目的に応じて選択することが大切です。
- 左揃え
最も汎用性が高い整列パターンです。
長めの文章やリスト(箇条書き)などは左揃えを選択すると効果的です。 - 中央揃え
見た目にインパクトが出るため、短いメッセージを目立たせたい場合は中央揃えにしておくと効果的です。
主にタイトルやリード文で多く使われます。 - 右揃え
文字のスタート位置にバラつきが生じ、可読性が低くなってしまうため、あまり使われていない整列パターンです。
しかし、代表メッセージの署名などの部分では、特別感を出すためにあえて右揃えにすることもあります。
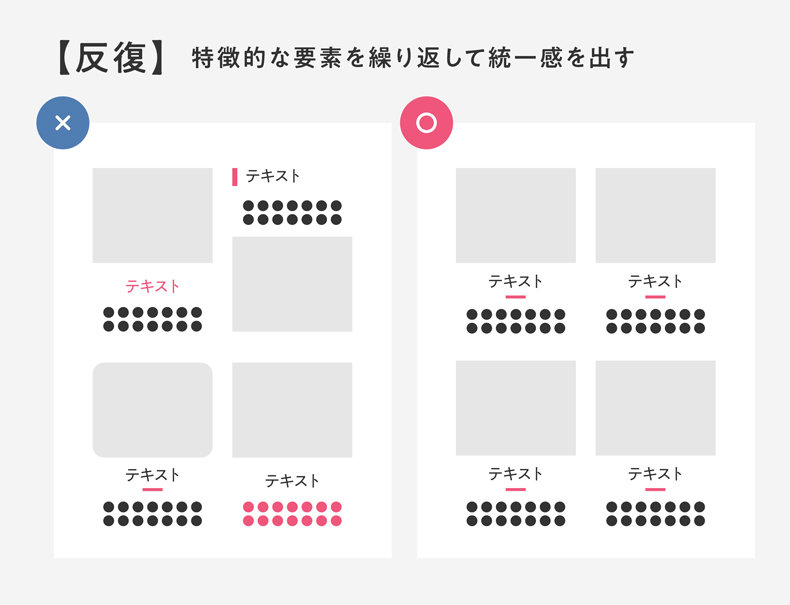
【反復】特徴的な要素を繰り返して統一感を出そう
フォントや色、余白、装飾など、同じ要素を繰り返し用いることで、全体に統一感が生まれ、まとまりのあるデザインにすることができます。
また、反復させることで規則性がユーザーに伝わり、求めている情報をすばやく取得できるようになります。

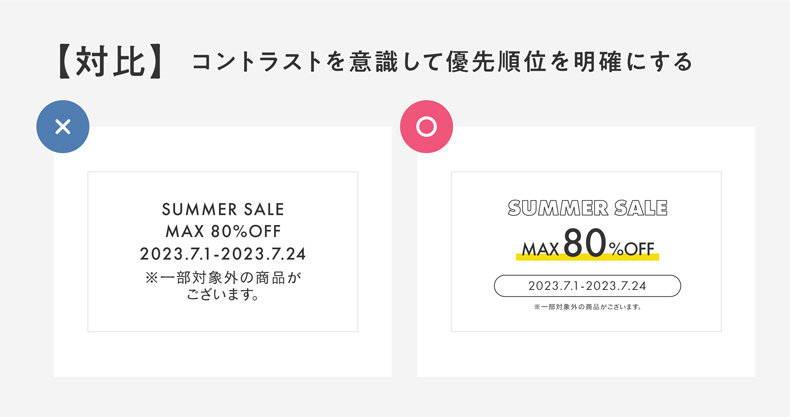
【対比】コントラストを意識して優先順位を明確にしよう
異なる要素に強弱をつけ、優先順位を明確にすることを「コントラストをつける」と言います。
重要な要素を目立たせるなど差別化を行うことで、デザイン全体にメリハリが生まれ、見てほしい重要な情報をすばやく直感的に伝えることが可能になります。

Webサイトの定番レイアウトのパターン一覧
ここでは、Webサイトの定番レイアウトをいくつか紹介していきます。
初心者の方はぜひ、参考にしてみてください!
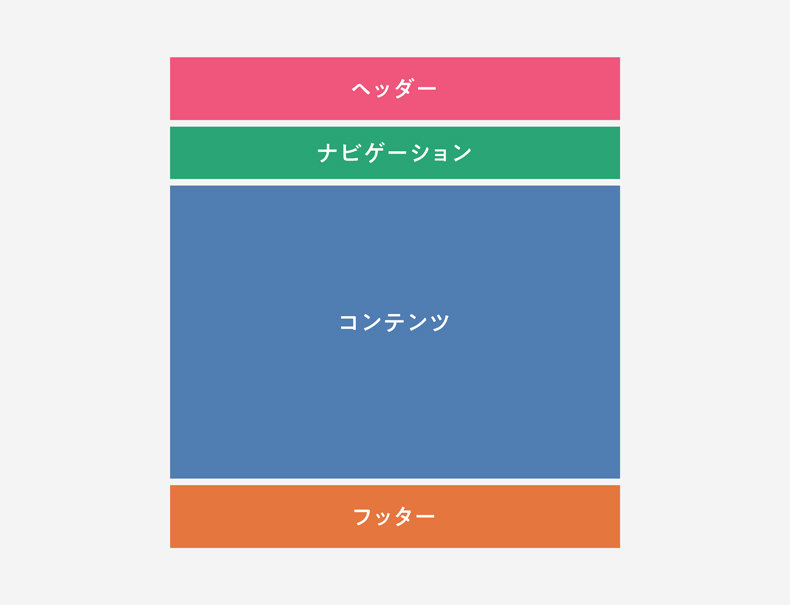
1カラムレイアウト

シングルカラムレイアウトとも呼ばれており、コンテンツを縦に配置していくレイアウトです。
【1カラムレイアウトのメリット】
視線誘導が少なく、集中して閲覧させることができる!
スクロールごとにコンテンツを1つずつ順番に見ていくため、視線誘導が少なく、訴えかけたい情報に対して注目を集中させることができます。
ランディングページなど、内容をしっかりアピールしたいサイトに効果的です。
どの端末でもデザインを統一できる
スマートフォン閲覧時はほとんどが1カラムレイアウトになるため、どの端末で見てもデザインによるギャップが生じにくく、統一性を持たせることができます。
【1カラムレイアウトのデメリット】
情報量の多いサイトには向かない
余計な情報を省いたレイアウトのため、他のコンテンツへの導線がなく、サイト全体の回遊率(ユーザーが1訪問につき何ページ訪れたかを表す数字)が低下し、直帰率(そのページのみ閲覧し、すぐ移動してしまうこと)が高まる恐れがあります。
そのため、サイトをくまなく見てもらいたい場合には向かないレイアウトとなっています。
また、スマートフォン切り替え時にはどうしても縦長になってしまうので、画面下までスクロールする時間が長くかかってしまいます。
そうすると途中で飽きてしまうため、情報量が極端に多い1カラムレイアウトはユーザーの離脱に繋がる可能性が高いです。
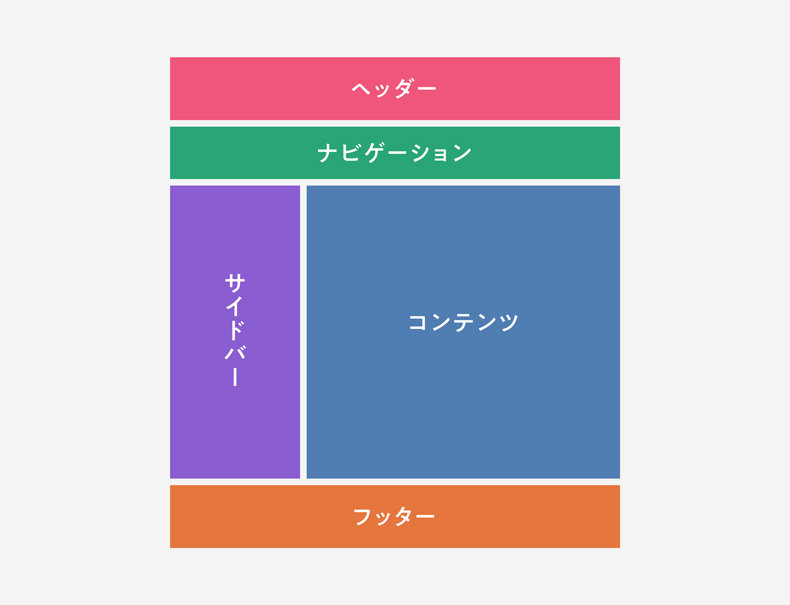
2カラムレイアウト

2カラムレイアウトは、上記のようにナビゲーションとメインとなるコンテンツを左右に配置したレイアウトです。
他のサービスが視界に入りやすい設計のため、ECサイトやメディアサイトなどでよく使われています。
当サイトでも2カラムレイアウトを採用しています!
【2カラムレイアウトのメリット】
導線が多く、見やすい
メインコンテンツとナビゲーションなどのサイドバーを並列に配置するため、ユーザーは今自分がサイト内のどこにいるのかを把握しながら閲覧することができます。
また、他コンテンツへの導線が常に目に入るため、サイト内の回遊もスムーズに行えます。
【2カラムレイアウトのデメリット】
情報量が多いため、集中力が低下してしまう
2カラムレイアウトは、じっくり集中させて読ませるというよりは、たくさんの情報を盛り込んで色々なコンテンツに目移りさせる構成となっています。
そのため、1カラムレイアウトと比べると集中力が低下しやすく、最後まで読んでもらえない可能性も出てきます。
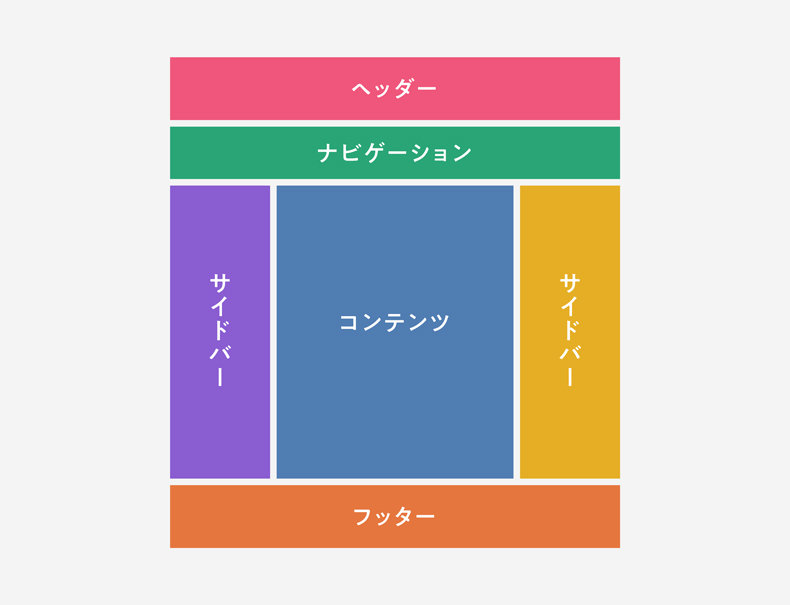
3カラムレイアウト

3カラムレイアウトは一度に多くの情報を載せたい場合によく使われるレイアウトです。
【3カラムレイアウトのメリット】
選択肢が多い
3カラムレイアウトは、他コンテンツへのリンクを含むサイドバーを両側に配置することで、ユーザーのアクションに対してより多くの選択肢を示すことが可能です。
また、スクロールの量も各段に減り、ユーザーへの負担を抑えることもできます。
【3カラムレイアウトのデメリット】
乱雑な印象になる場合がある
使用する写真やデザインによっては、ごちゃっとした印象になってしまい、ユーザーが求めている情報が一目ではわかりづらく、人によってはすぐにページを離れてしまう場合も考えられます。
また、レスポンシブデザインを採用しているWebサイトでは、3カラムレイアウトのメリットが失われる場合があるので、注意が必要です。
まとめ
今回はレイアウトの基本についてお話させていただきました。
目的に合ったレイアウトを選択することはデザインをするうえでもとても重要な部分です。
「レイアウトの4つのポイント」でご紹介した内容を押さえておくだけでも、デザインのクオリティがグンっと良くなると思います!
お悩みの際は、ぜひ試してみてください!
以上さかなでした!