アートボードはIllustratorの白いキャンバス部分のことです。
大きさを変えたり、増やしたり、並べ替えたりして整理したりすることができます。
アートボードをマスターすることで、よりIllustratorでの作業を効率よく、使いやすくすることができます。
それではアートボードについて、一緒に学びましょう!
アートボードのサイズや形を変更する
アートボードのサイズを変更するには、「アートボードツール」を使用します。
数値を指定してサイズを調節する

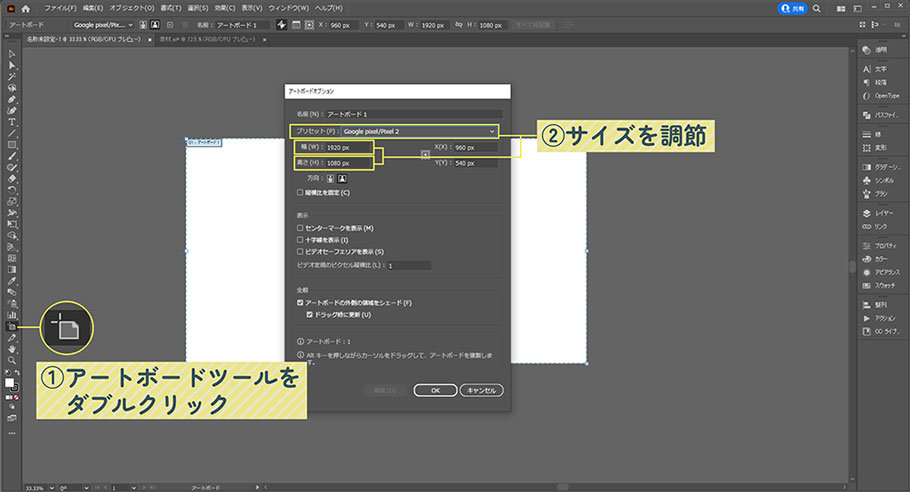
アートボードツールをダブルクリックすると、アートボードオプションのダイアログボックスが表示されます。
用紙サイズで指定する場合は「プリセット」から任意のサイズを選択します。
数値で指定する場合は、幅と高さをピクセルで入力することができます。
手動でサイズを調節する
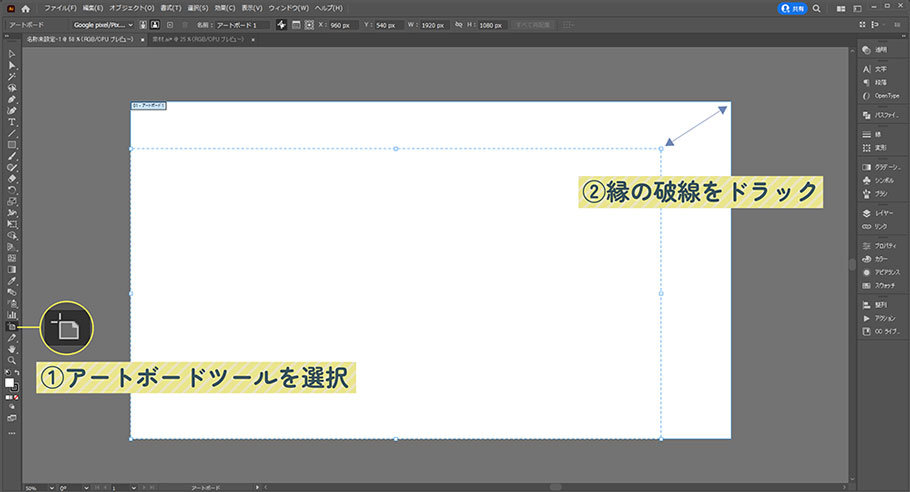
手動でアートボードのサイズを変更することもできます。

アートボードツールでサイズを変更したいアートボードを選択し、破線で表示された枠の部分をドラックしながら動かすと、好きなサイズに変更することができます。
アートボードの複製、追加
ひとつのドキュメントに複数のアートボードを作ることができます。
新規のアートボードを作成する

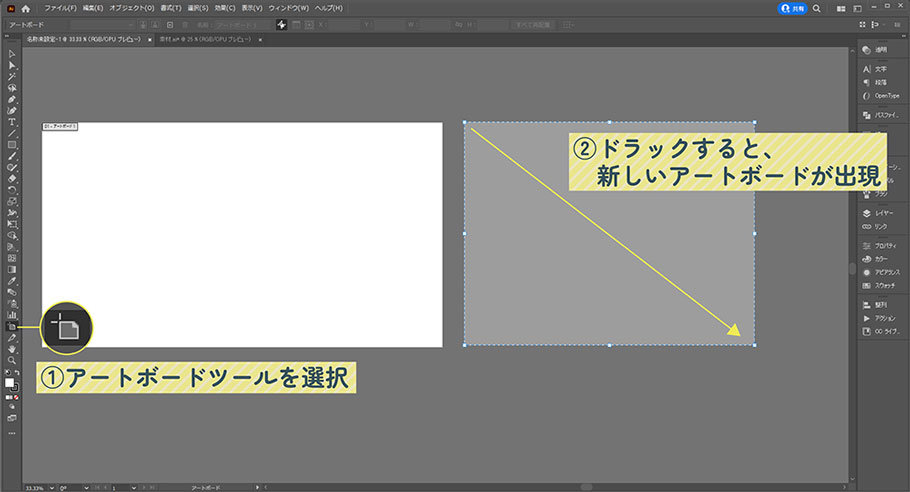
同じドキュメントの中に新しいアートボードを作成する場合、まずアートボードツールを選択します。
そして、任意の場所でドラックすると新しいアートボードが作成されます。
既存のアートボードを複製する
アートボード内に含まれるオブジェクトも含めて複製させることができます。

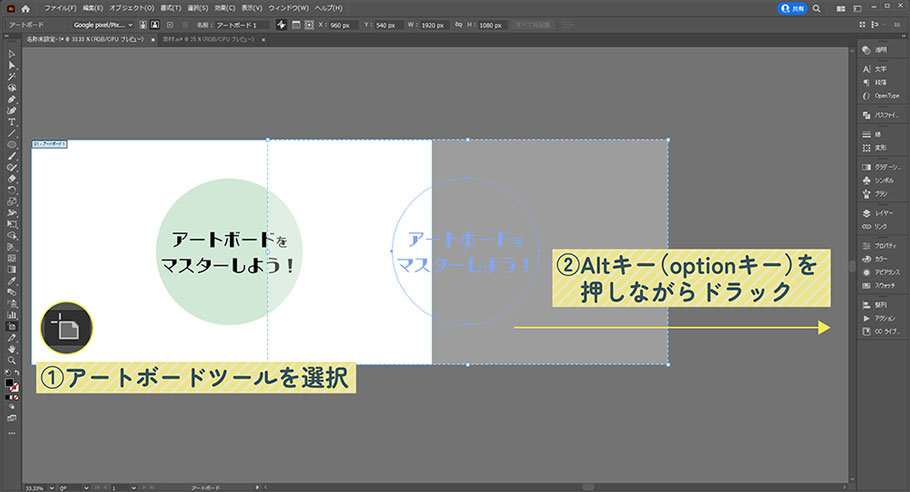
アートボードツールを選択します。
複製したいアートボードを選択し、Alt(option)キーを押しながら複製したい方向にドラックします。
または、Ctrl+C(command+C)でコピーしてからCtrl+V(command+V)で貼り付けても複製することができます。
アートボードの順番の入れ替え
複数作成したアートボードは並び替えて、整頓することができます。

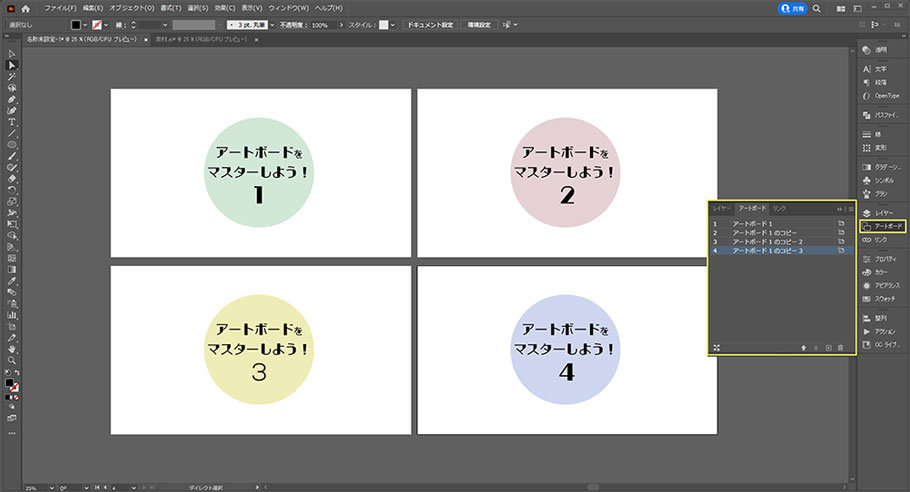
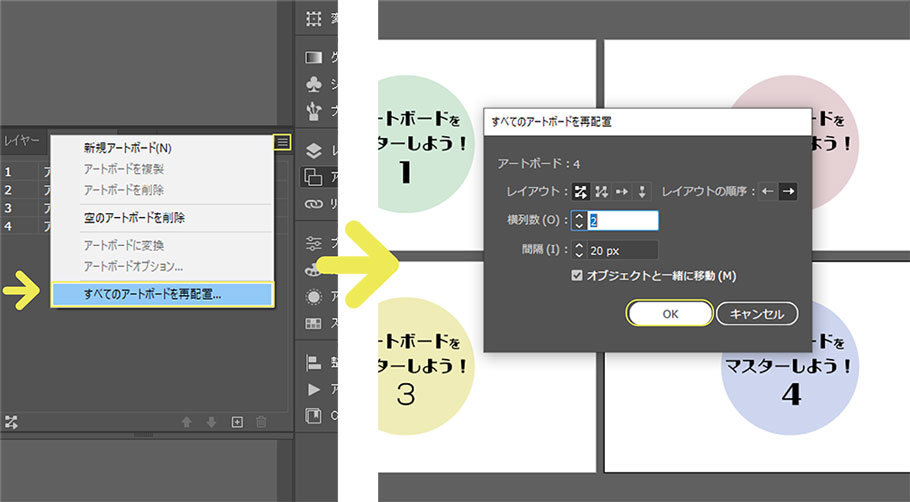
図ではアートボードを4つ作成しています。
画面右側のアートボードパネルを開きます。
(アートボーパネルが表示されていない場合、画面上の「ウィンドウ」から「アートボード」にチェックを入れて表示させましょう!)
アートボードを作成した順番にリストになって表示されています。

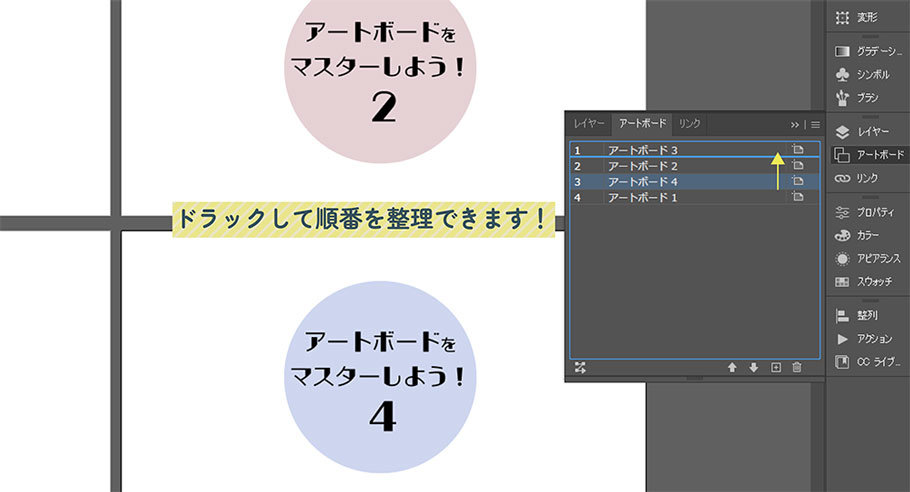
パネルのアートボード名はダブルクリックすると名前を変更できるので、わかりやすいように名前を付けましょう!
アートボードパネル内のアートボードをドラックすると、上下に動かすことができます。

アートボードを選択した状態でアートボードパネルの右上にあるメニューバーから「全てのアートボードを再配置」を選択します。
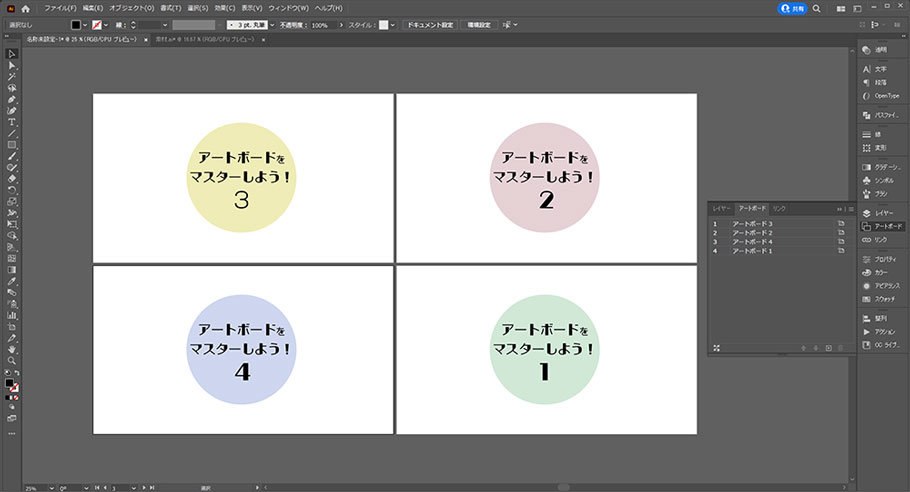
アートボードパネルの数字の順番にアートボードが配置されます。

ガイドの作成
デザインを始める前に、よくガイドを作成します。
ガイドを作成しておくことで、アートボードの真ん中を明確にできたり、アートボード内でオブジェクトを正確に配置できたりするのでとても便利です。
それではガイドを作成する手順を説明します!

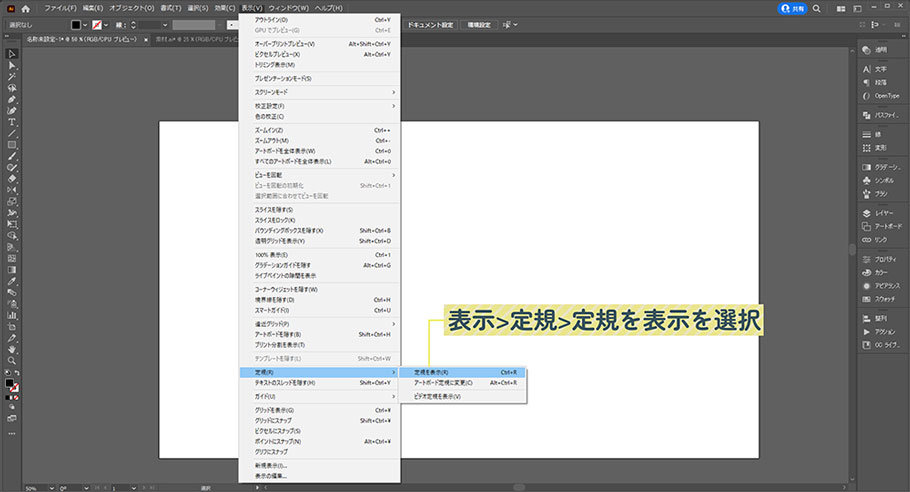
画面上部のメニューバーから「表示」>「定規」>「定規を表示」で定規を表示させます。

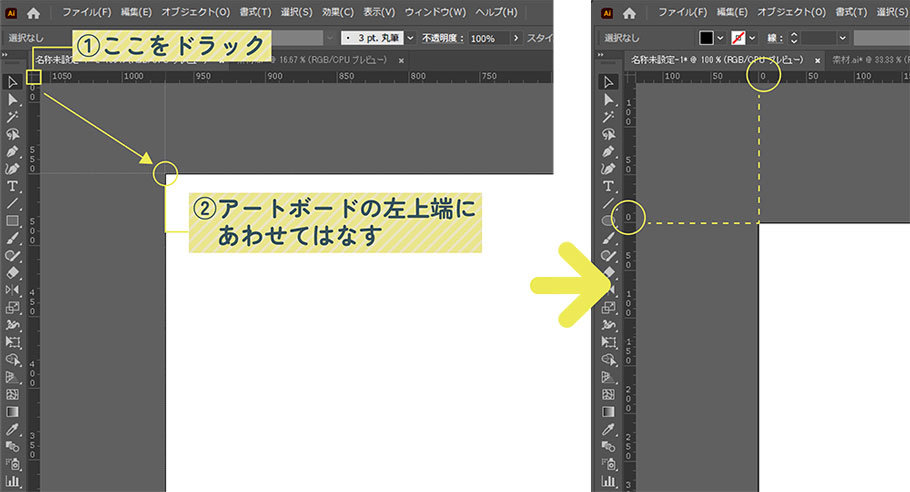
定規の「0」をアートボードの左上に合わせます。
このとき、アートボードの左上を拡大させてからするとやりやすいです。
横と縦のそれぞれの定規の境部分をドラックしながら、アートボードの左上に合わせます。
これで定規の0がアートボードの左上に合わせることができました!

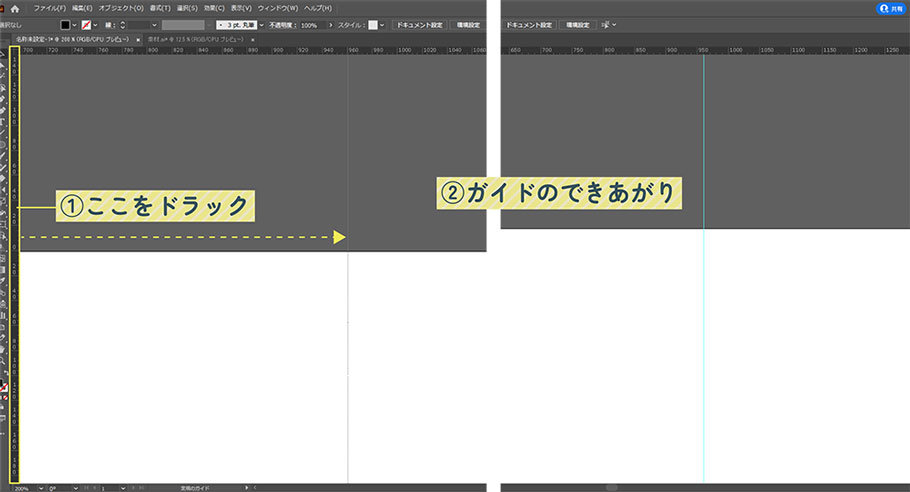
縦のガイドラインを作成したいとき、画面左の定規の上でドラックして任意の場所で離します。
画面上部の定規の上からドラックすると、横のガイドラインを作成できます。
ガイドのロック・非表示・削除方法
ガイドをロック・ロック解除する方法
ガイドをロックとは、ガイドに触れても動かないようにさせる方法です。

ロックさせたいガイドを、ツールパネルの「選択ツール」で選択します。
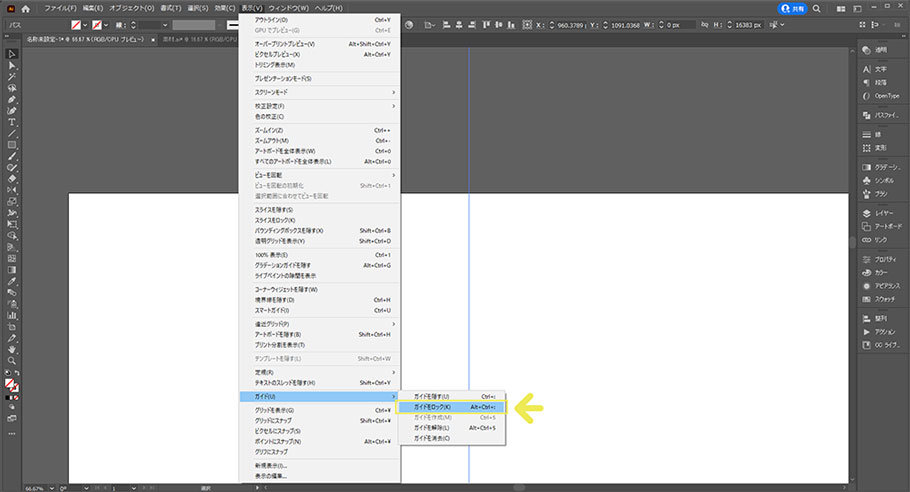
画面上部の「表示」>「ガイド」>「ガイドをロック」でガイドをロックすることができます。
または、作成したガイドの上で右クリックしながら「ガイドをロック」を選択することもできます。
ロックを解除するときも、同じ手順です。
ガイドを非表示

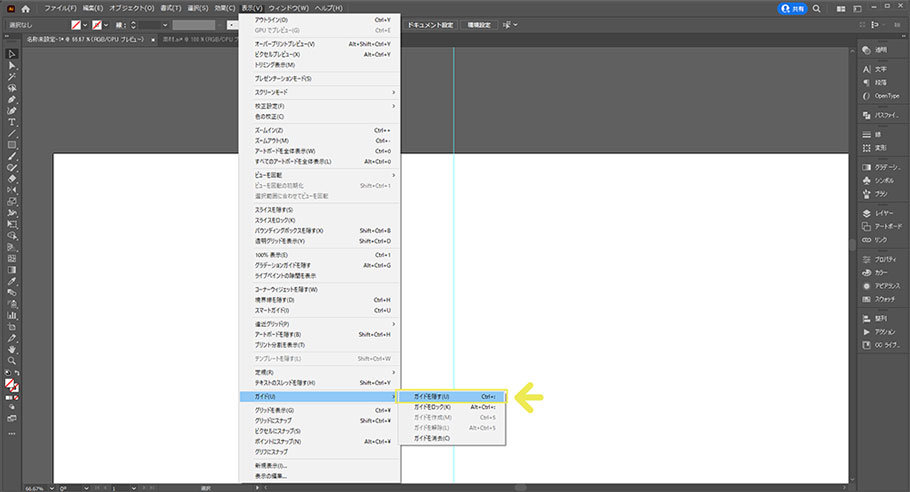
画面上部の「表示」>「ガイド」>「ガイドを隠す」でガイドを非表示にすることができます。
または、作成したガイドの上で右クリックしながら「ガイドを隠す」を選択することもできます。
ガイド削除方法
ガイドは、ロックを解除した状態でクリックすると選択することができます。
ロックを解除してからガイドを選択し、deleteキーでガイドを消すことができます。
まとめ
いかがでしたか?
今回は、知っていると便利でIllustratorが使いやすくなる「アートボード」と「ガイド」について説明しました。
これらの機能を活用して、素敵なデザインをたくさん作りましょう!