こちらのページでは、新たにillustratorを始める方に向けて「基本的なツールの使い方」を説明します!
「ツールをうまく使いこなせるか不安…」「illustratorを始めたいけど操作方法がいまいちよくわからない…」
そんなお悩みをお持ちの方でも、これから紹介する基本的なツールの使い方を理解しておくだけで、スタートダッシュに勢いをつけることができます。
一緒にツールの操作方法を学びましょう!
パスって何?
パスは、図形(オブジェクト)を構成する要素のことを言います。
図形の他に、直線も、曲線も作ることができます。
そのためIllustratorではよく使用するので基本的な使い方をマスターしておきましょう!
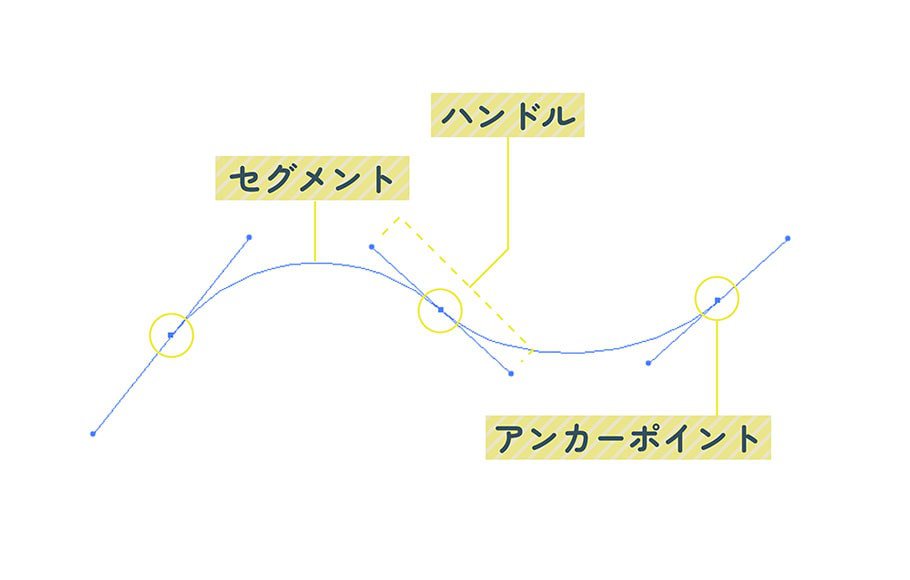
パスの仕組み

パスは、両端の点「アンカーポイント」と、それらを繋ぐ「セグメント」で構成されています。
アンカーポイントから出ている「ハンドル」を動かすことでカーブを調整することができ、自由自在に線を作り出すことができます。
これだけは覚えておこう!基本ツールの機能と使い方
ツールは、Illustratorを立ち上げたときに画面左側にあるバーに並んだアイコンの1つ1つのことをいいます。
Illustratorには多くのツールがあり、「たくさんあってどこから覚えたらいいかわからない...」とお悩みの方はいませんか?
そんな方のためにも、最初に知っておきたいillustratorのツールとその機能をご紹介します!
①選択ツール、ダイレクト選択ツール
選択ツールとダイレクト選択ツールは、アイコンの見た目がよく似ていますが、それぞれ使う目的が異なります。
使い方を覚えて、用途に合わせてしっかり使い分けましょう!
選択ツール

黒い矢印の「選択ツール」はオブジェクトを移動、削除、複製、拡大縮小などの基本操作で使用します。
オブジェクトごと選択できるので、"図形の形を変えずに"編集できるのが特徴です!
ダイレクト選択ツール

一方白い矢印の「ダイレクト選択ツール」は、オブジェクトごと選択する「選択ツール」とは異なり、パスやアンカーポイントなどの細かい部分を選択することができます。
オブジェクトやパスの形を微調整したいとき、パスを削除したいときなどに使用します。
②ペンツール・ブラシツール
ペンツール
ペンツールは、パスを作成するのに使用します。
作成したパスに色を付けることで「線」を描いたり、オブジェクトを作成することができるとても便利なツールです!
しかし、慣れないと少し難しいペンツール。ではペンツールを使った基本的なパスの作り方を説明します。

画面左側のツールパネルから「ペンツール」を選択します。
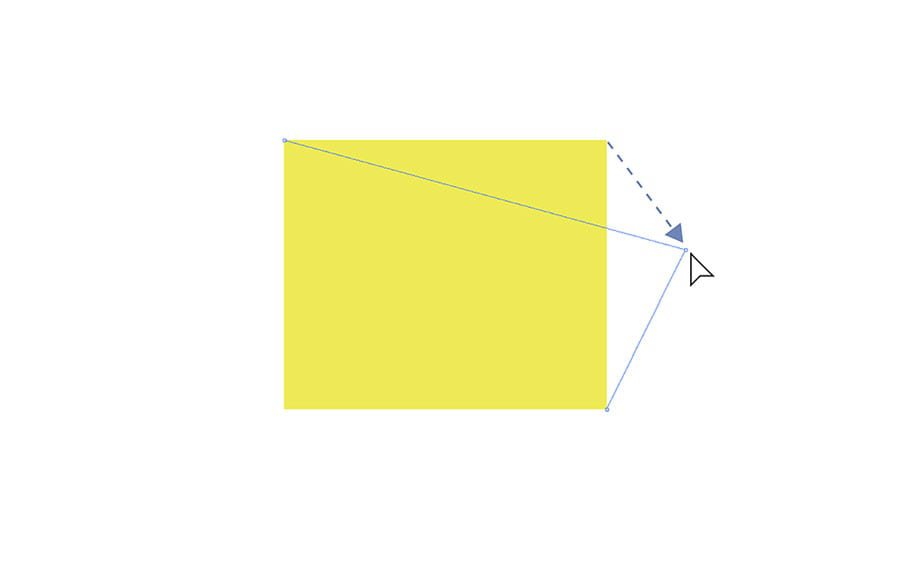
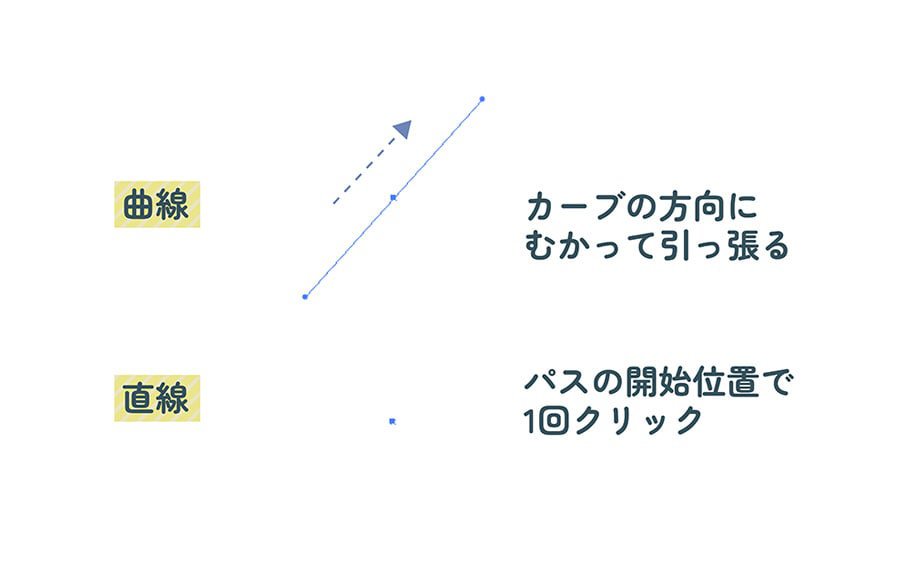
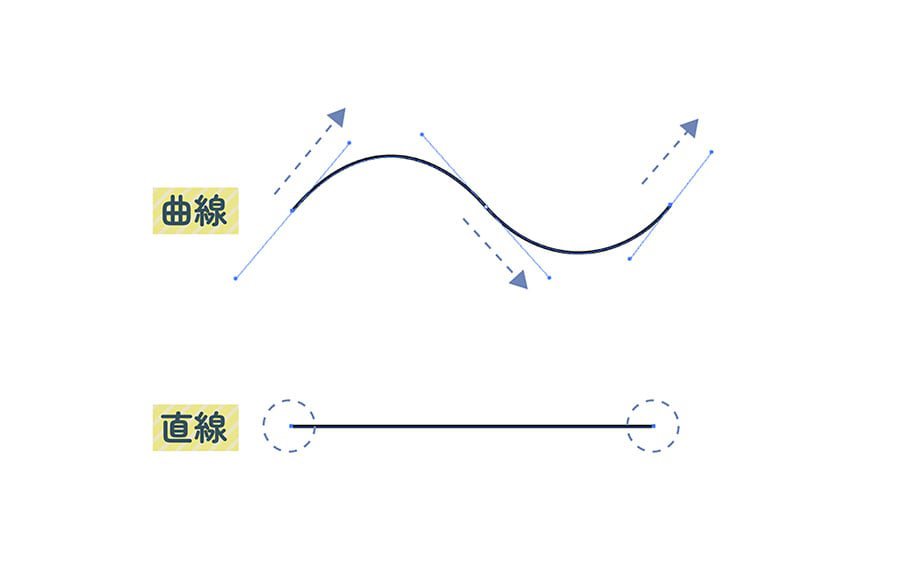
曲線を作りたい場合は、開始位置からドラックしたままカーブしたい方向に向かって引っ張り、はなします。それを繰り返すと波線を作ることができます。
直線を作りたい場合は、パスの開始位置を1回クリックします。

思い通りのパスの形にならない...そんなときは、「ダイレクト選択ツール」でアンカーポイントの位置やカーブを微調整しましょう!
修正したいアンカーポイントをダイレクト選択ツールでクリックすると、選択したアンカーポイントだけを移動させたり、ハンドルを調節してカーブを微調節したりすることができます!
少し難しいですが、パスをうまく使いこなすことで、複雑な図形を作ることができるようになるので、たくさん練習しましょう!
ブラシツール
ブラシツールとは、様々な装飾のついた線を作ることができるツールです。
ペンツールで作成したパスを選択し、ブラシにすることも可能です。
基本的なブラシツールの設定方法を説明します!

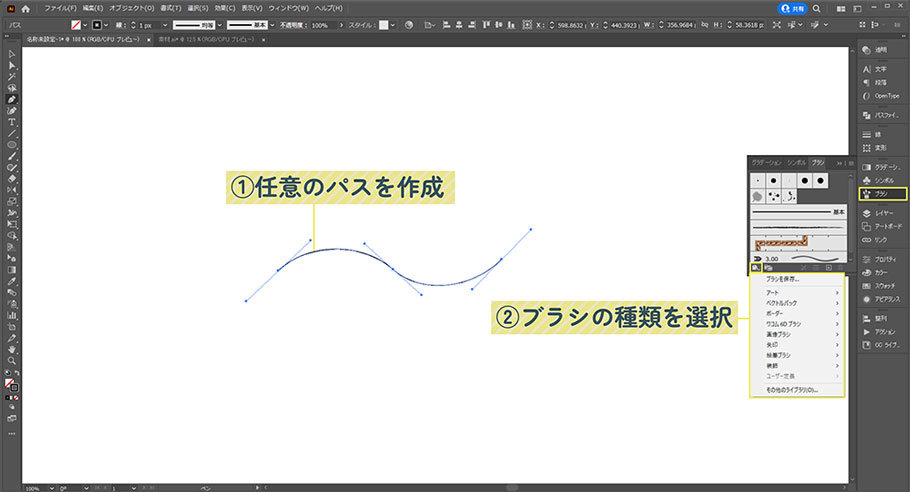
まずアートボード上に、ペンツールなどを使ってパスを作成しましょう。
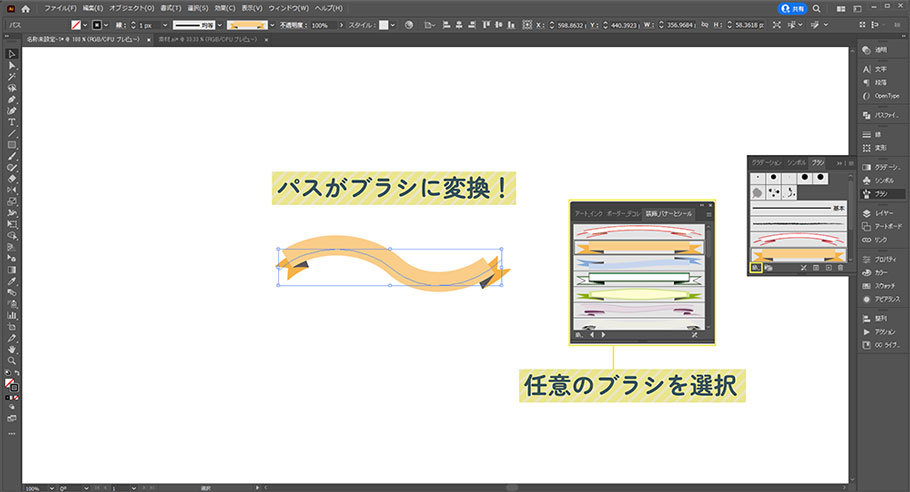
画面右側のパネルから「ブラシ」を開きます。(ブラシがない場合は画面上の「ウィンドウ」から「ブラシ」を開きましょう!)
ブラシパネルが開いたら、左下にある「ブラシライブラリメニュー」を開きます。
「アート」や「ベクトルパック」など、ブラシの種類がカテゴリ別で表示されます。

アートボードに作成したパスを選択した状態のまま、ブラシパネルから好きなブラシを選択します。
選択したパスにブラシが適応されました!
ブラシパネルから好きなブラシを選択した状態で、画面左のツールパネルから「ブラシツール」を選択し、アードボード上でドラックすることで、ブラシを使った線を描くことも可能です。
③手のひらツール
手のひらツールを使うことで、アートボード内の上下左右を自由に動き回ることができます。
拡大した状態のまま移動することができるので、手のひらツールを使いこなせると作業効率が上がります。
使い方は、画面左側のツールパネルから「手のひらツール」を選択した状態で画面をドラックするだけ!
手のひらツールを選択していなくても、スペースキーを押しながら画面をドラックすると、手のひらツールと同じように動かすことができます。
④ズーム・ズームアウトツール
ズーム・ズームアウトツールを使えば、自由にアートボードを拡大・縮小することができます。
使い方は、画面左側のツールパネルから「ズームツール」を選択して、画面をドラックするだけ。
右にドラックすると拡大され、左にドラックすると縮小されます。
ズームツールを選択していなくても、Ctrl(command)+スペースを押しながら画面をドラックすると、簡単に拡大縮小することができます。
⑤文字ツール
文字ツールは、指定した場所に文字を入力することができるツールです。
フォントの種類や大きさ、字間など、様々なスタイルを指定することができます。
テキストの入力方法
ツールパネルから「文字ツール」を選択すると、カーソルの形状が文字ツール用に切り替わります。
そのままアートボード上をクリックすると、文字を入力することができます。
文字入力が終了したら、escキーを押す、またはCtrlキー(commandキー)を押しながら空白をクリックして完了です。
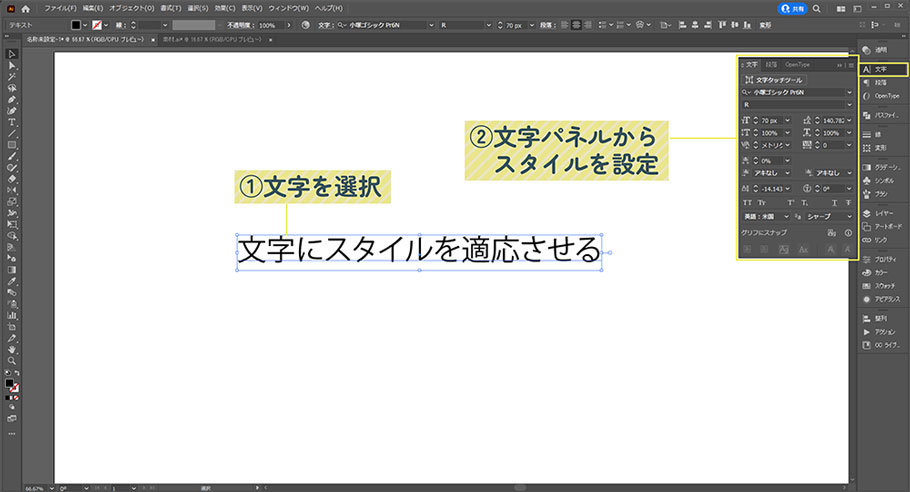
テキストのスタイルを変更する

入力した文字が選択された状態で、文字パネルから文字のスタイルを調整することができます。(文字パネルがない場合は、画面上部の「ウィンドウ」>「書式」>「文字」を開きます)
⑥図形ツール
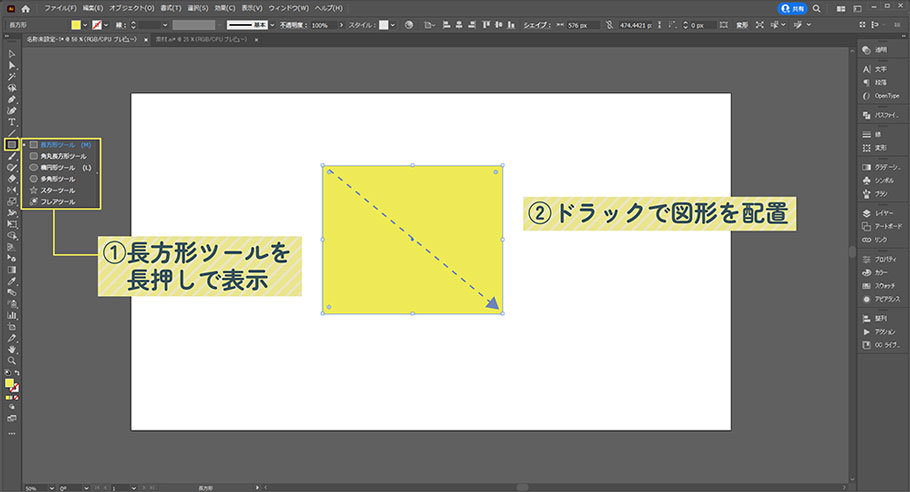
図形ツールはドラックするだけで図形を作成できるツールです。

画面右側のツールパネルにある「長方形ツール」を長押しすると、他の図形ツールが表示されます。
図形ツールを選択したまま、アートボード上でドラックすると図形が現れます。

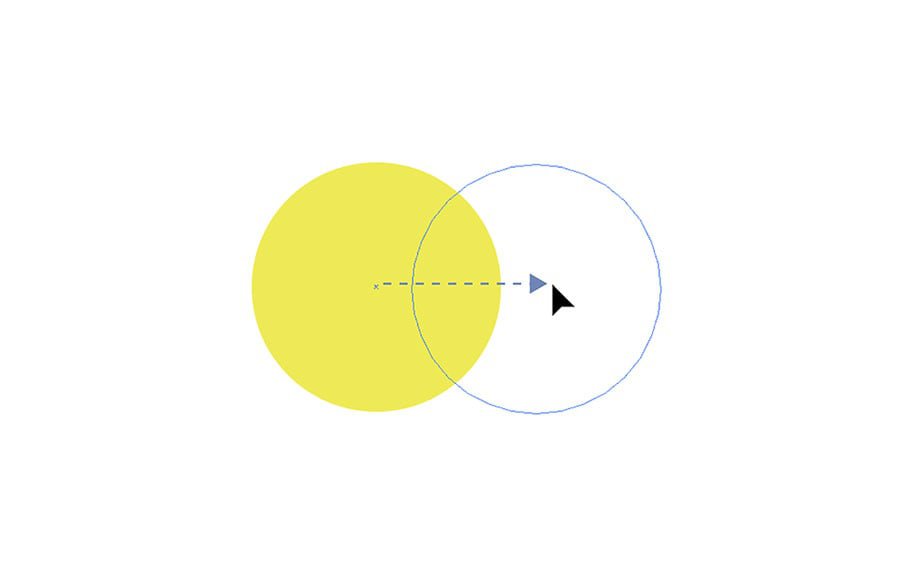
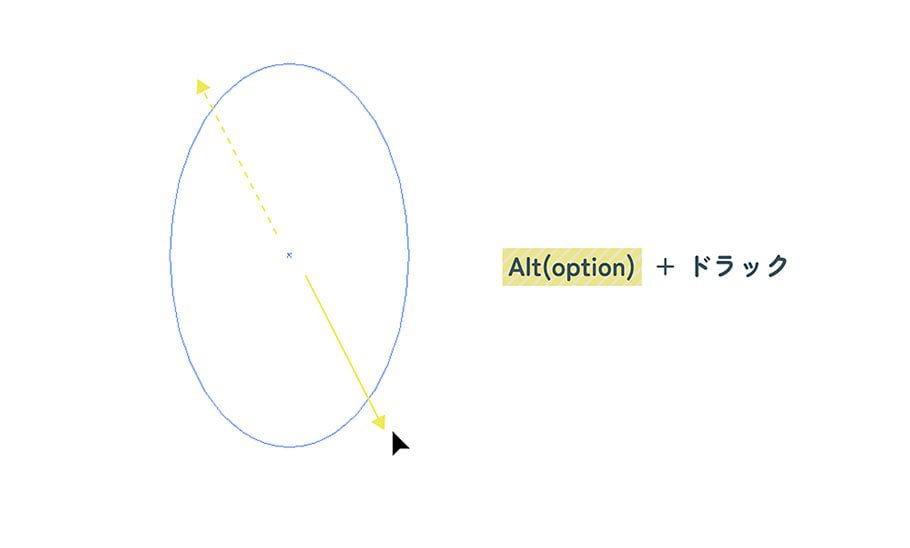
図形ツールを選択し、Altキー(optionキー)を押しながらドラックすると、図形の中心が軸になって図形が現れます。

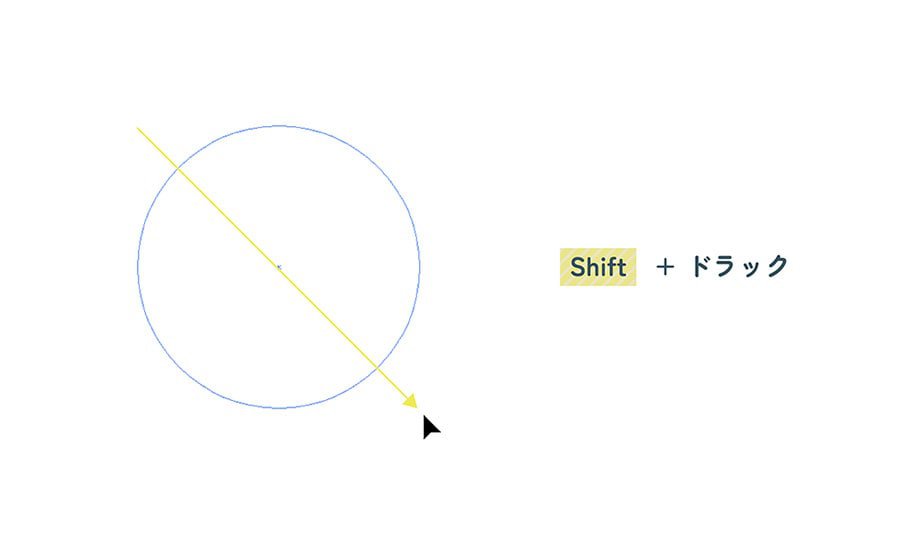
図形ツールを選択し、Shiftキーを押しながらドラックすると、縦横比が同じ図形(正方形・正円など)を作ることができます。
⑦回転・リフレクトツール
回転ツール
回転ツールは、オブジェクトを任意の角度に回転させることができるツールです。
回転させたいオブジェクトを選択し、画面左側のツールパネルから「回転ツール」を選択したままドラックすると選択したオブジェクトを回転させることができます。

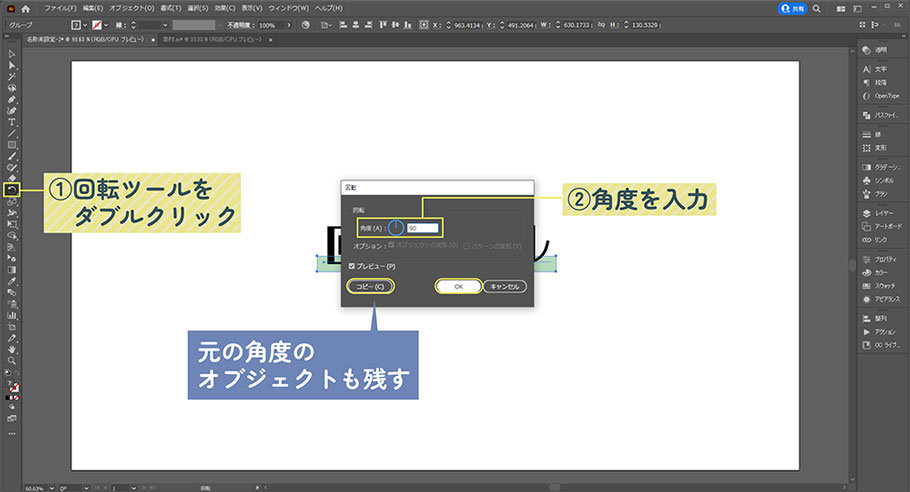
回転させる角度を指定したい場合は、回転ツールのアイコンをダブルクリックします。すると「回転」ダイアログボックスが表示されます。
角度を入力して「OK」を押すと入力した角度まで回転します。
角度を入力した後「コピー」を押すと、元のオブジェクトは残ったまま、入力した角度のオブジェクトが追加されます。

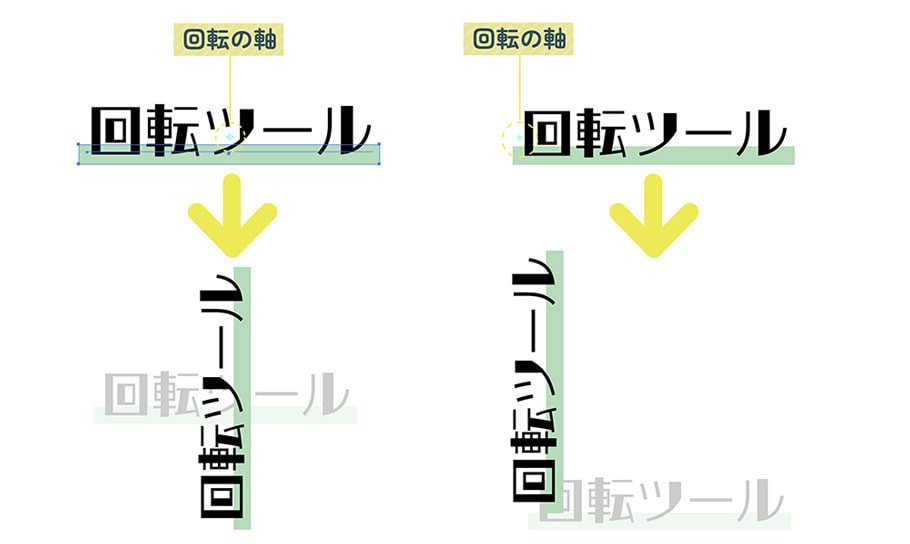
回転する軸の位置を変更させることも可能です。
オブジェクトを選択し、回転ツールを選択します。
軸としたい位置を、Altキー(optionキー)を押しながらクリックします。
こうすることで好きな位置を軸としてオブジェクトを回転させることができます。
リフレクトツール
リフレクトツールは、オブジェクトを反転させることができるツールです。
反転させたいオブジェクトを選択した状態で、画面左側のツールパネルから「リフレクトツール」を選択します。(表に表示されていない場合は、回転ツールを長押しすると現れます!)
リフレクトツールを選んだ状態でドラックすると、選択したオブジェクトが軸を中心に反転されます。

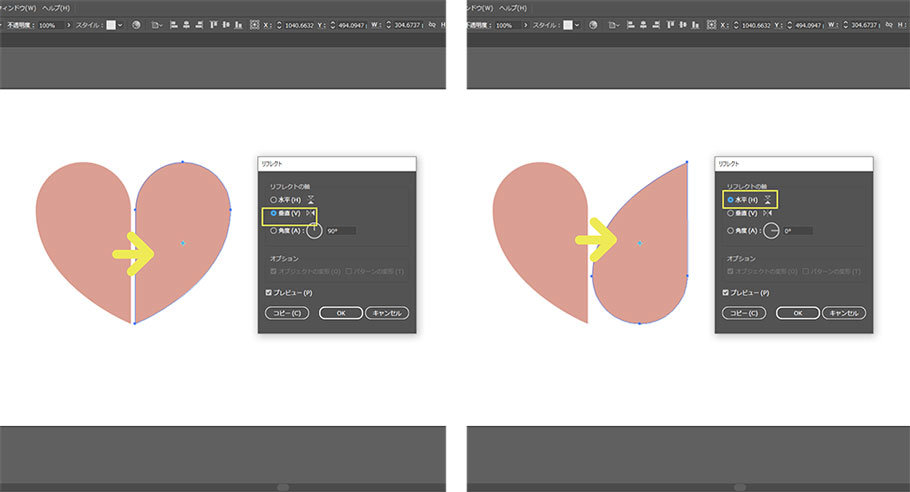
オブジェクトを水平方向や垂直方向、角度を指定して反転させることも可能です。
反転させたいオブジェクトを選択したまま、リフレクトツールのアイコンをダブルクリックします。
「リフレクト」ダイアログボックスが表示されます。
「リフレクトの軸」から「垂直」「水平」「角度」いずれかを選択し、「OK」を選択すると、選択した軸を中心にしてオブジェクトが反転します。
「コピー」を選択すると、元のオブジェクトは残ったまま、反転したオブジェクトが現れます。
まとめ
基本的なツールの操作方法をご紹介しました。
これらを理解しておくだけでデザインの幅を大きく広げることができます。うまく使いこなせるようになると、さらに複雑なデザインも作ることができるようになります。
是非マスターしてみてください!