この記事では、Illustratorのカラーに関する基本について説明します!
基本的な知識から、知っていると便利で作業効率がグッと上がるツールやパネルをご紹介します。
カラー設定はIllustratorの基本なので今日で覚えて帰りましょう!
カラーモードの違いや確認・変更の方法
カラーモードとは、WEB上や印刷物などに使われているカラーの表現方法のことを言います。
カラーモードを間違えて使ってしまうと、完成した時に思っていた色に仕上がらずトラブルの原因にもなるのでしっかり覚えておきましょう!
WEBデザインをするときはRGBモードで!

RGBモードは、レッド・グリーン・ブルーの「光の三原色」からなるカラーモードです。
テレビやパソコンのモニター、スマホの画面などには、小さな点(画素)が並んています。それが赤、緑、青にに光ることで色が表現されているのです!
なのでディスプレイ上で表示されるWEBデザインやバナーなどの制作をする際はRGBモードを指定します。
印刷物をデザインするときはCMYKモードで!

CMYKモードは、シアン・マゼンタ・イエローの「色の三原色」からなるカラーモードです。
プリンターやコピー機で印刷する際は、この4色を混ぜることで色を表現します。
なので印刷物のデザインを作成する際はCMYKモードを指定します。
カラーモードを確認・変更する方法

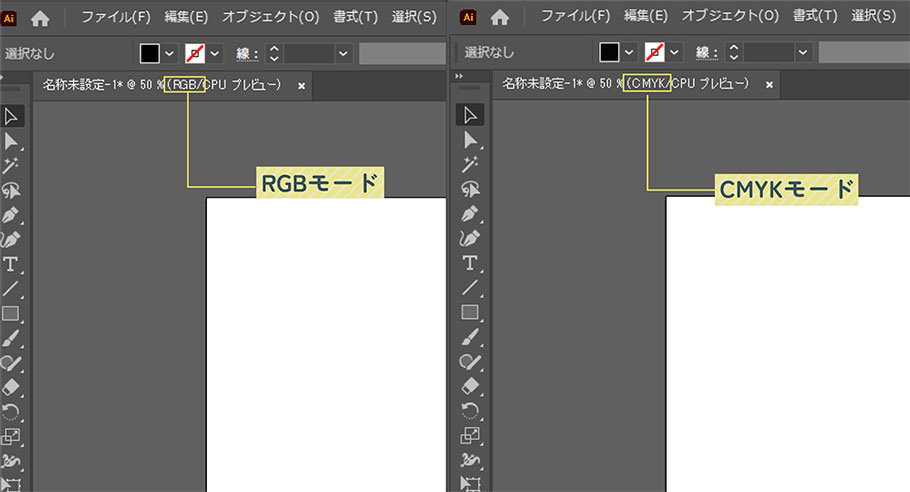
イラレでファイルを開きます。
画面上部にあるファイル名が表示されている部分の後ろの「()」の中に、「RGB」や「CMYK」などのカラーモードが表示されています。

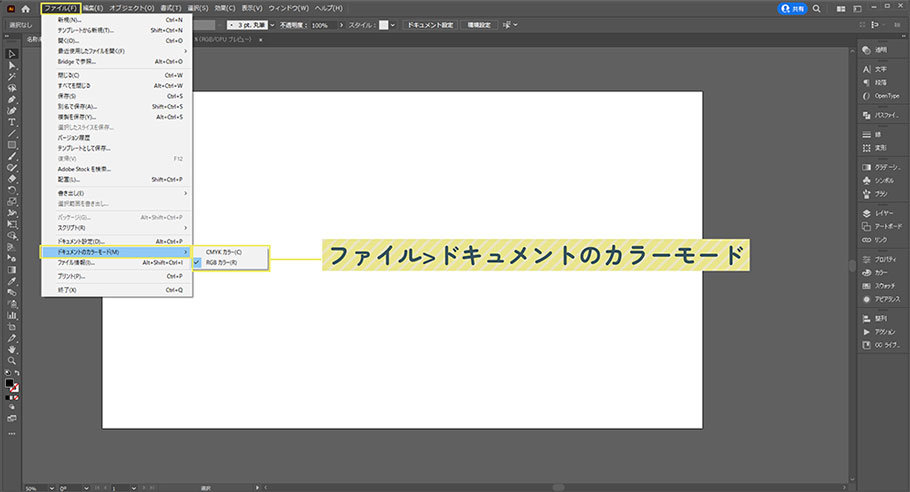
カラーモードを変更するには、画面上部の「ファイル」>「オブジェクトのカラーモード」からCMYKまたはRGBを指定します。
オブジェクトにカラーを指定する方法
オブジェクトにカラーを指定するには、画面左側のツールパネルの下部にある「塗りと線」から指定する方法と、画面右側のカラーパネルから指定する方法があります。(カラーパネルが表示されていない場合は、画面上部のウィンドウ>カラーにチェックを入れましょう!)

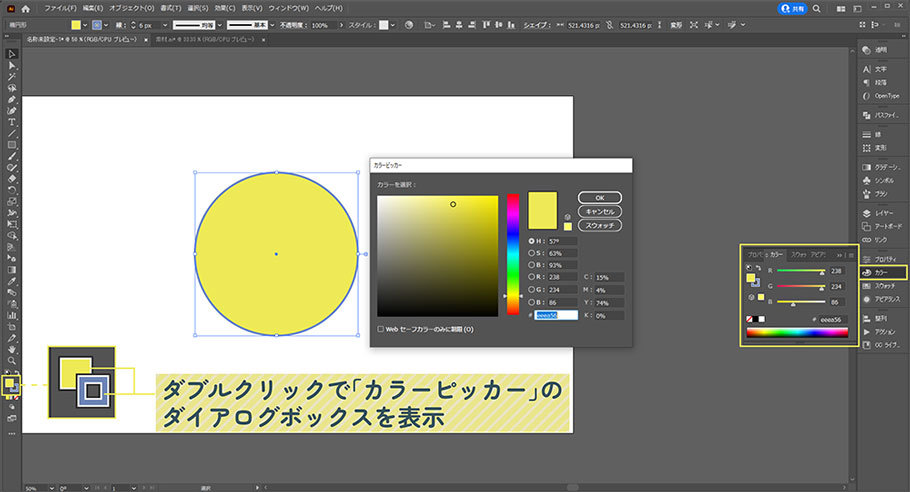
色を変更したいオブジェクトを選択した状態で、ツールパネルの下部またはカラーパネルにある「塗り」、または「線」をダブルクリックすると「カラーピッカー」ダイアログボックスが表示されます。

カラーは手動で指定する方法と、値で指定する方法があります。
グラデーションになったバーからカラーをクリックして「OK」を押すと、選択していたオブジェクトの色が変化します。
また、HTMLカラーコードを入力して色を指定することもできます。
スウォッチの使い方・登録方法
スウォッチに指定したカラーやパターンなどを登録しておくことで、スウォッチパネルからすぐに登録した色を使用することができる機能です。

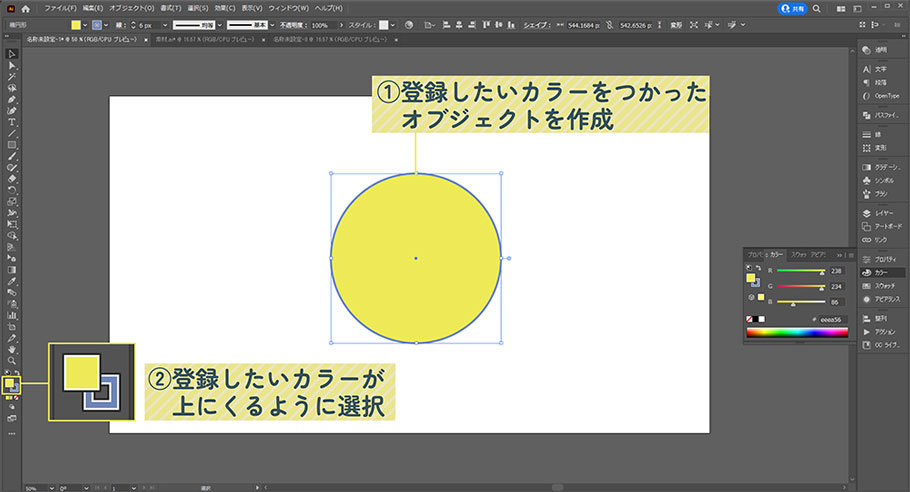
まず、スウォッチに登録したいカラーを使って任意のオブジェクトを作成します。
今回は、画像にある正円の「塗り」のカラーをスウォッチに登録します!
オブジェクトを選択し、「塗りと線」から、スウォッチに登録したいカラーが指定されている方(「塗り」または「線」)をクリックして選択します。

スウォッチパネルを表示します。(スウォッチパネルが表示されていない場合は、画面上部の「ウィンドウ」>「スウォッチ」にチェックを入れましょう!)
スウォッチパネルの下部にある「新規スウォッチ」を選択し、「新規スウォッチ」ダイアログボックスが表示されたら「OK」を選択します。

スウォッチパネルにカラーが登録されました!
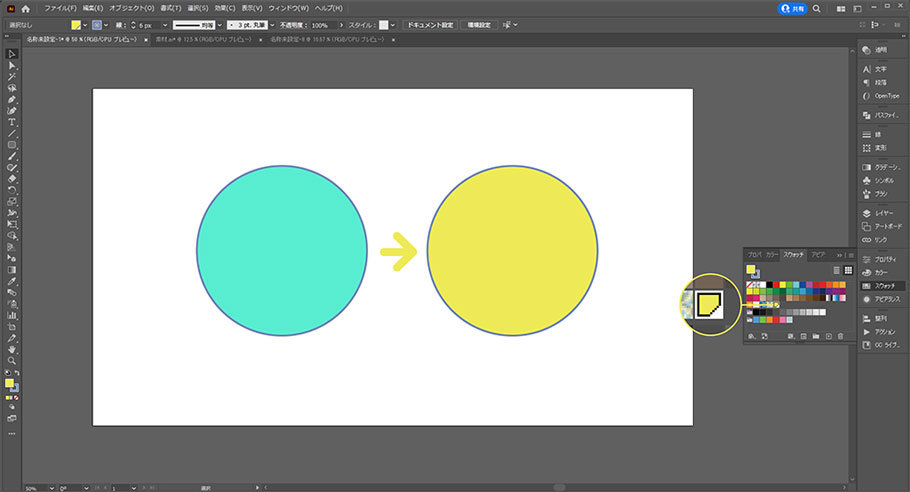
スウォッチを使用するには、色を変えたいオブジェクトを選択した状態でスウォッチパネルに登録されたカラーをクリックするだけ。
是非スウォッチを活用してみてください!
スポイトツールの使い方
スポイトツールを使うと、他のオブジェクトに使用しているカラーを簡単に適用することができます。

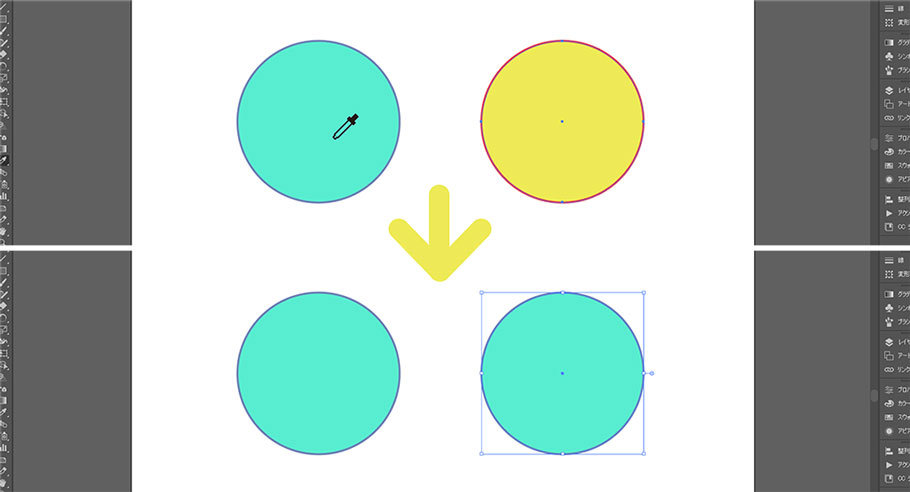
今回は、右側のオブジェクトに左側のオブジェクトのカラーを適応させます。
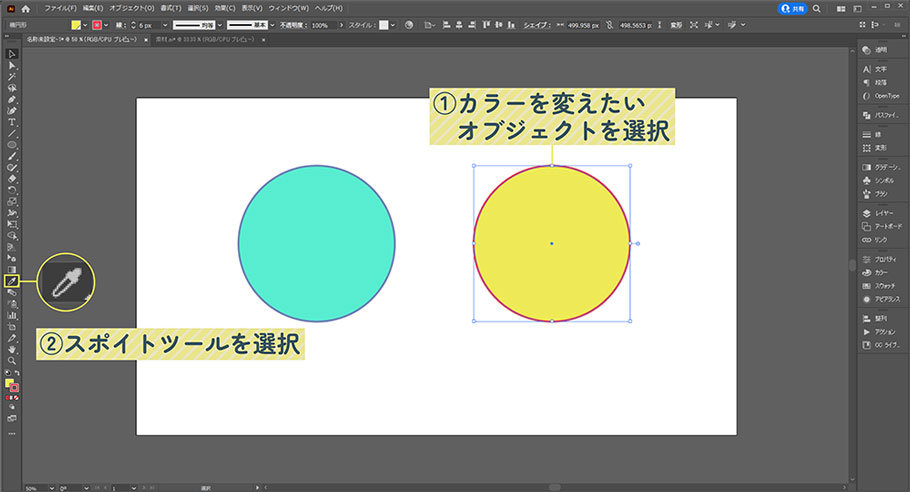
カラーを変更したいオブジェクト(右側)を選択した状態で、ツールパネルからスポイトツールを選択します。

そして使いたい色のオブジェクト(左側)をクリックするだけ!
クリックしたオブジェクトの塗りと線、効果を簡単にコピーすることができます。
スポイトツールで線または塗りだけ色を適応させる
スポイトツールをそのまま使用すると、塗りと線の両方のカラーがオブジェクトに適応されてしまいます。
塗り、または線どちらかのカラーのみをスポイトツールで変更させる方法があります。
Shiftキーを押しながらオブジェクトをクリックするだけ!
通常のスポイトツールの使い方と同じように、カラーを変更したいオブジェクトを選択し、スポイトツールを使ってShiftキーを押しながら適応したいカラーのオブジェクトを選択します。
すると塗りまたは線のみカラーを反映させることができるので、やってみてください!
オリジナルのパターンを作成しよう
「パターン」とは規則性のある柄や模様のことです。
作成したパターンはスウォッチに登録することができ、指定したオブジェクトに簡単に模様や柄をつけることができます。
パターンを使ったボーダーの作り方・登録方法

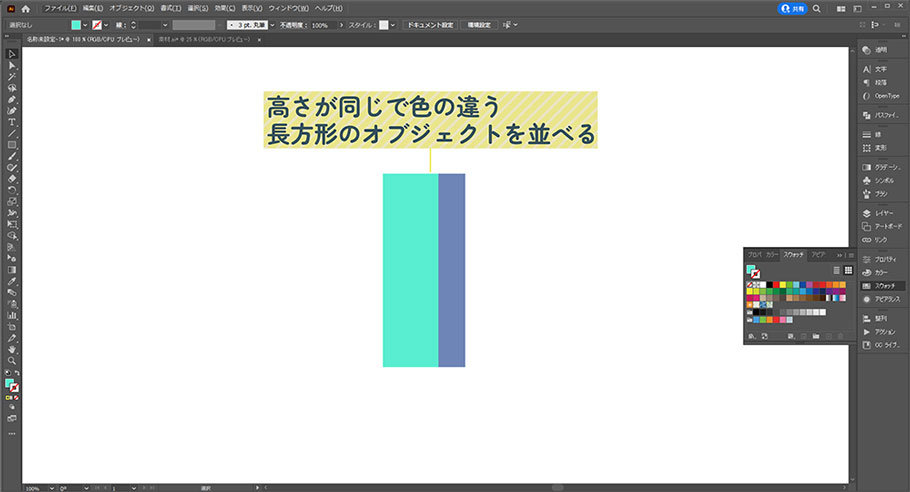
カラーの違う長方形ツールを2つ用意します。
このとき、2つの長方形の高さを合わせましょう!(高さを合わせないと、隙間のあるパターンができてしまいます!)

右側のパネルから「スウォッチ」を表示させます。(スウォッチパネルが表示されていない場合は、画面上部の「ウィンドウ」>「スウォッチ」にチェックを入れましょう!)
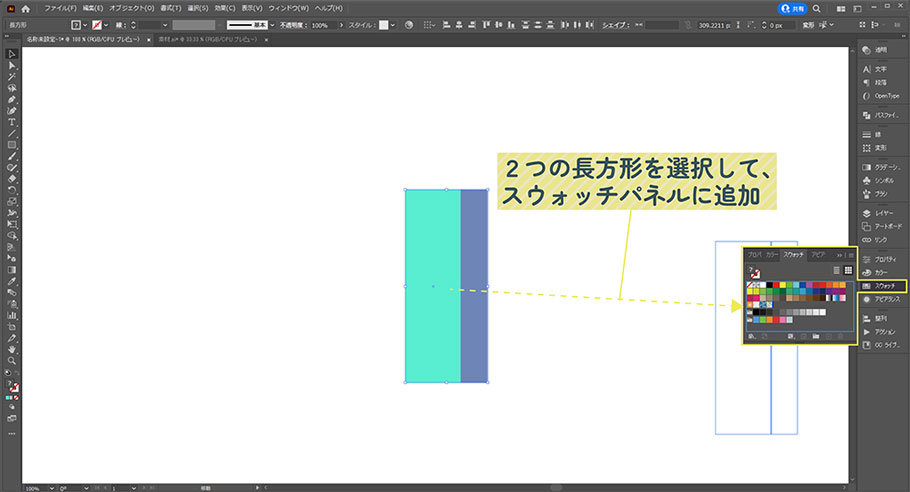
2つのオブジェクトをツールパネルの「選択ツール」で選択します。
ドラックしてスウォッチパネル上ではなします。
これでボーダーのパターンが完成です!

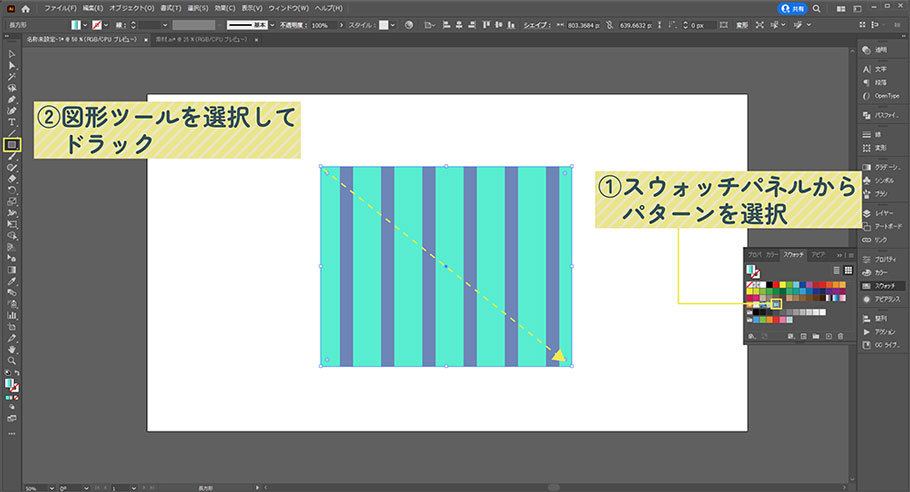
スウォッチから作成したパターンを選択した状態で、図形ツールを選択します。
アートボード上でドラックすると、パターンが適用されたオブジェクトが現れます。
不透明度を調節して半透明のオブジェクトを作成
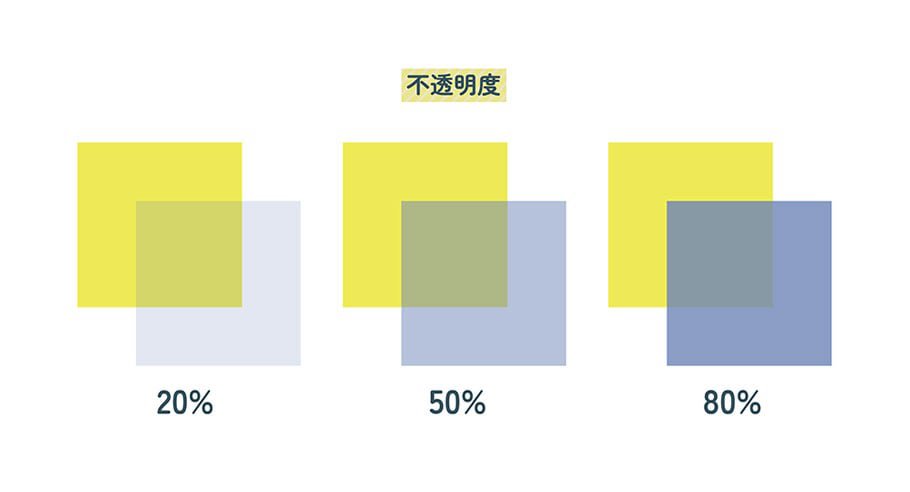
不透明度の値を小さくすることで、オブジェクトを半透明にすることができます。

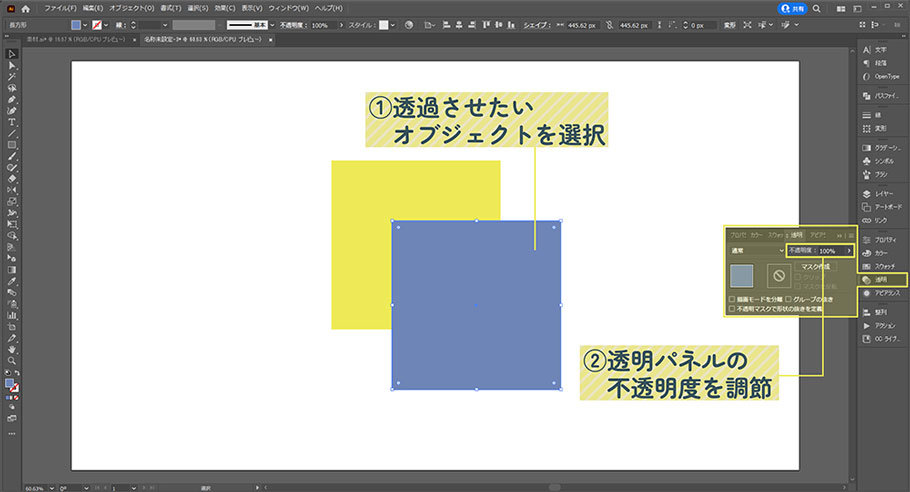
透過させたいオブジェクトを選択します。
画面上部のオプションバーにある「不透明度」、または右側のパネルにある「透明パネル」から不透明度を調節します。(透明パネルが表示されていない場合は、画面上部のウィンドウ>透明にチェックを入れましょう!)

「不透明度」の横にある%の値を調節します。
0%にすると完全に透過され、100%は不透明の状態です。
描画モードを使ってみよう
描画モードとは、透明効果機能のひとつです。
オブジェクトを2つ重ねた時、上になるオブジェクト(ブレンドカラー)に不透明度を設定すると、下になるオブジェクト(ベースカラー)が見えるようになります。
透明効果のかかったオブジェクトに「描画モード」を設定すると、モードによってブレンドカラーとベースカラーが様々な混ざり方をします。
描画モードの種類
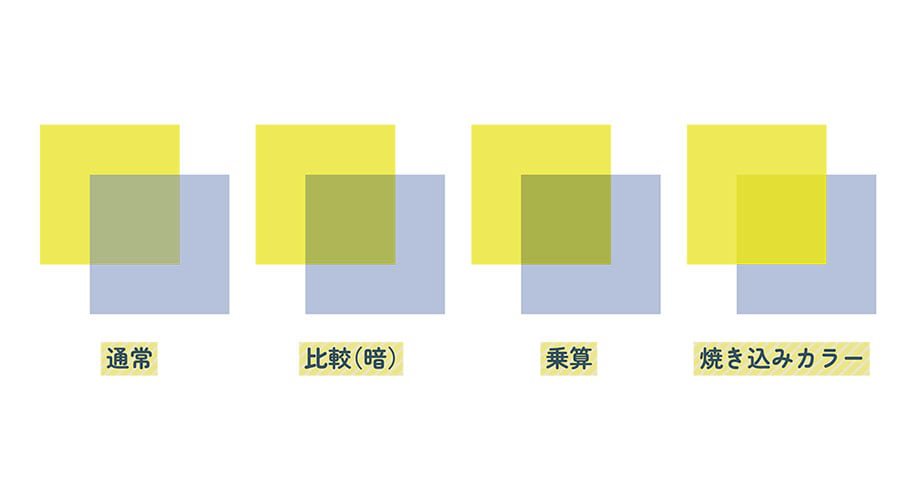
比較(暗)・乗算・焼き込みカラー

合成すると合わさった部分は暗くなります。
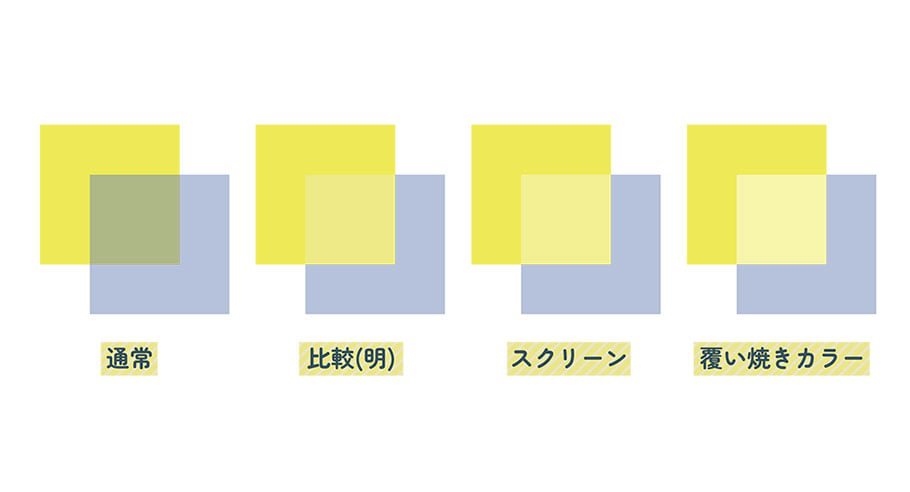
比較(明)・スクリーン・覆い焼きカラー

合成すると合わさった部分は明るくなります。
オーバーレイ・ソフトライト・ハードライト

合成すると明るい部分と暗い部分にれぞれ別のモードが適応されます。
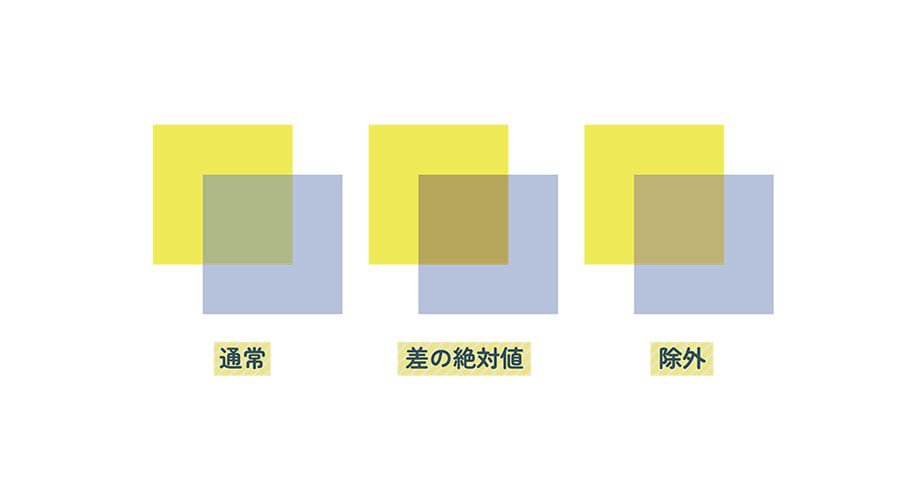
差の絶対値・除外

合成すると明るい部分から暗い部分が引かれたカラーになります。
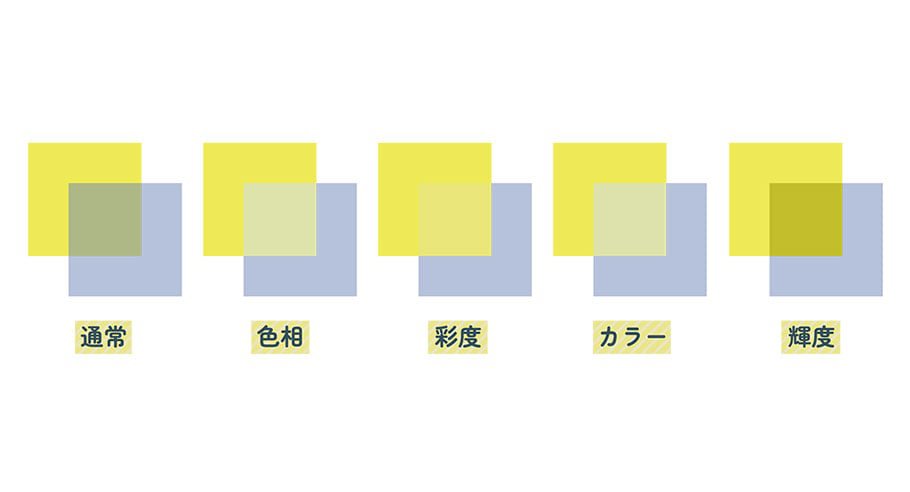
色相・彩度・カラー・輝度

重なった部分の彩度や色相によってカラーが変わります。
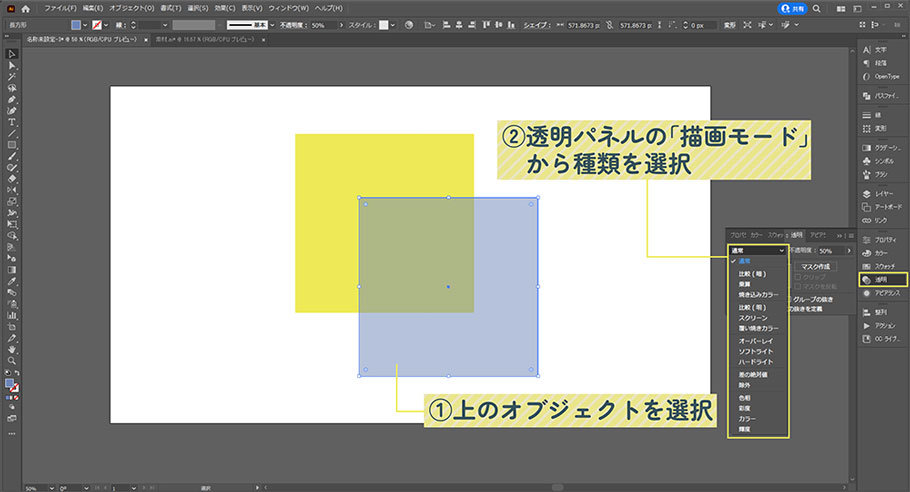
描画モードを変更する方法

2つ以上重なったオブジェクトのうち、上に重ねられたオブジェクトを選択します。
右側のパネルから「透明パネル」を表示させます。(「透明パネル」が表示されていない場合は、画面上部の「ウィンドウ」>「透明」にチェックを入れましょう!)
「通常」と表示されている部分をクリックすると、描画モードを選択することができます。
まとめ
今回は、Illustratorでよく使用するカラーやパターンのの変え方や作り方、透明効果の付け方、知っていると便利な機能などについて説明しました!
デザインをする上でよく使用するツールやパネルについてまとめているので、よく覚えておきましょう。