この記事では、Illustratorの「線」について説明します。
Illustratorではペンツールや直線ツールを使って「線」を表すことができます。
デフォルトの設定のままのプツッと途切れた線は、どこかデザインに粗さを感じてしまいます。
線の細かい部分までに気を遣ったデザインができるように、この記事で設定の方法を学びましょう!
線の太さや線端形状などの設定
線は、太さだけでなく、線端、角の形状の設定もできます!
デザインをするにあたって細かい設定は必須なので必ず行いましょう。

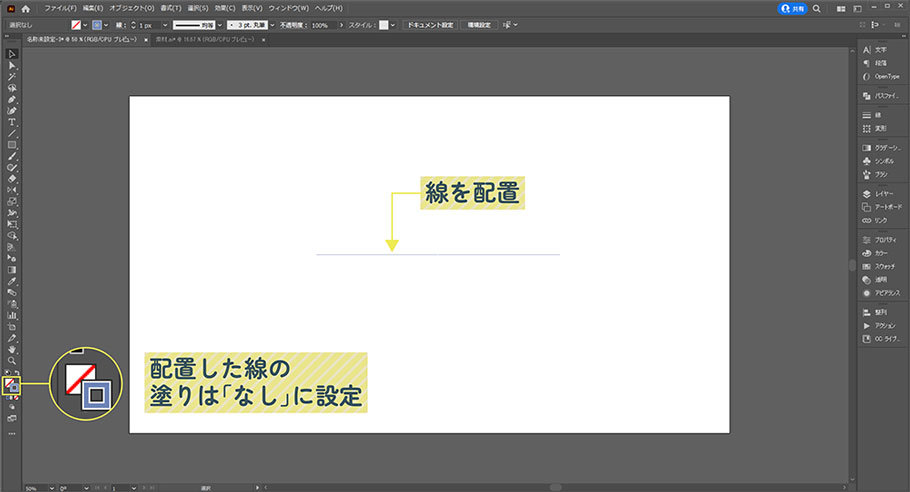
まず、線ツールやペンツールを使って、アートボード上に任意の線を作ります。
このとき、「塗り」のカラーはなしにして「線」だけにカラーを適応させましょう!

線パネルを表示させます。(線パネルがない場合は、画面上部の「ウィンドウ」>「線」にチェックを入れて表示させます。)
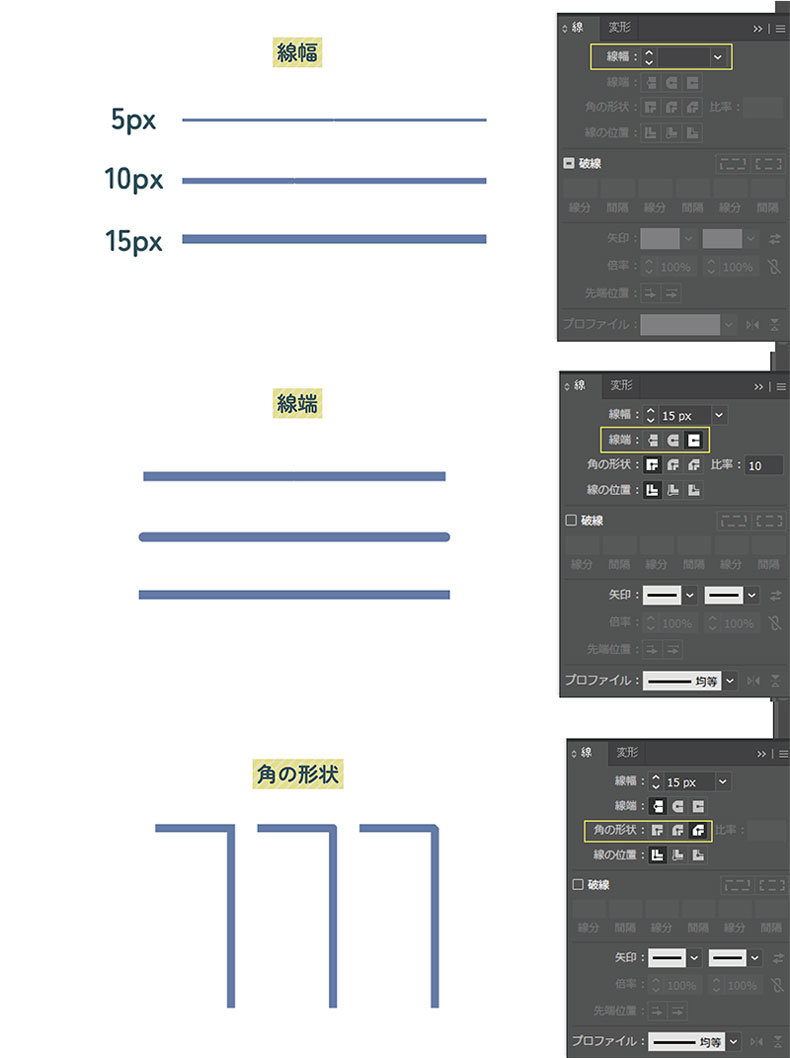
先ほど作った線を選択したまま、「線幅」の数値を大きくすると線が太くなります。
「線端」は、線の両端の形状を変えることができます。
「角の形状」は、作った線に角がある場合に適応されます。
パスに対する線の位置の設定
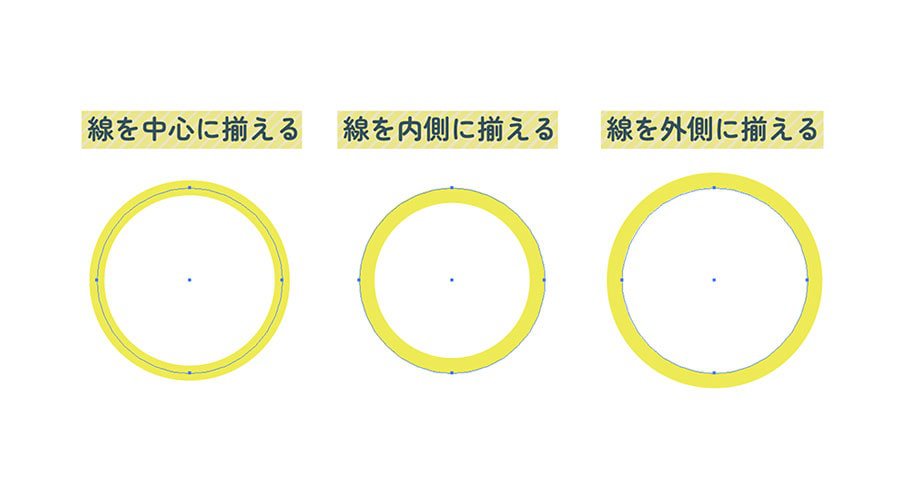
パスが閉じているとき、パスに対する線の位置を設定することができます。
オープンパス(パスが閉じていない)の時は設定できないので注意してください!

線パネル(線パネルがない場合は、画面上部の「ウィンドウ」>「線」にチェックを入れて表示させます。)から「線の位置」を変更することで、パスに対する線の位置が変更されます。
ドット線や破線をつくる
線には破線やドットの線など、簡単なデザインを付けることができます。これでデザインの幅をグッと広げることができるので覚えておきましょう!
破線の作り方

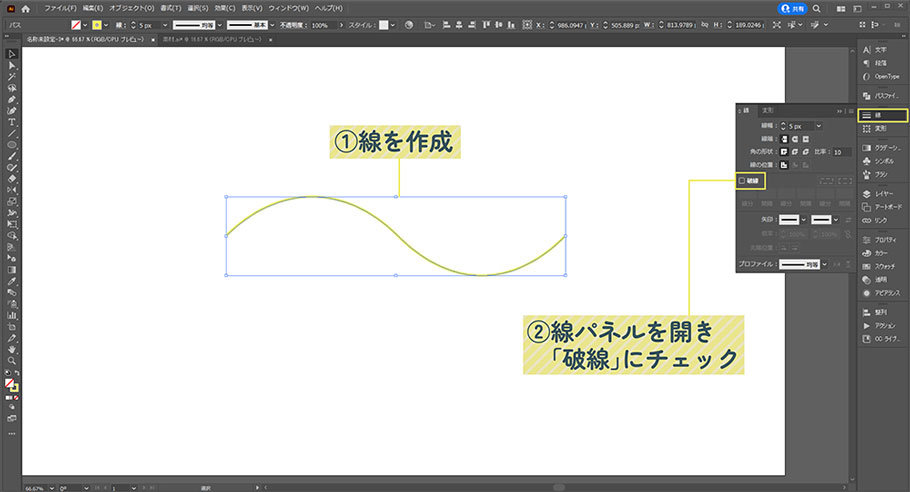
任意の線を配置します。
線パネルを表示させます。(線パネルがない場合は、画面上部の「ウィンドウ」>「線」にチェックを入れて表示させます。)
線を選択した状態で「破線」にチェックを入れます。

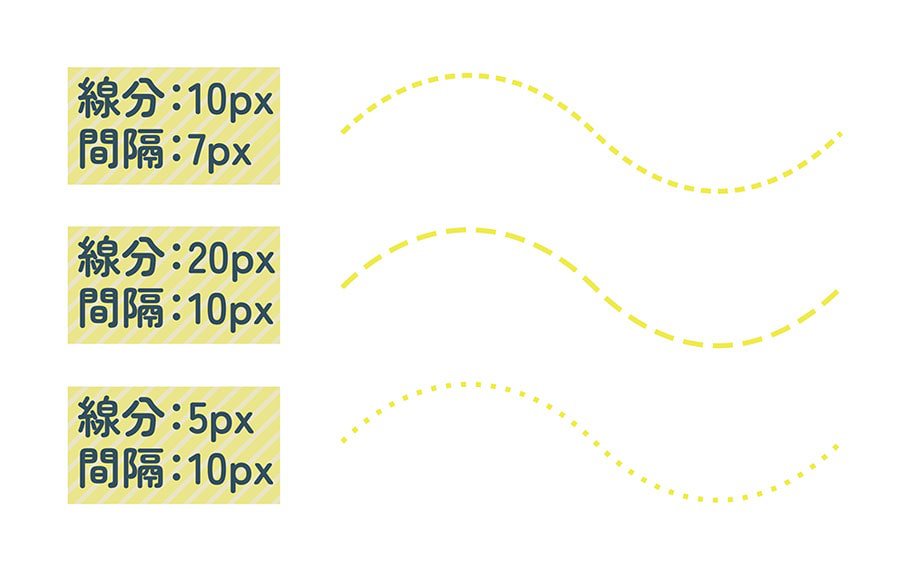
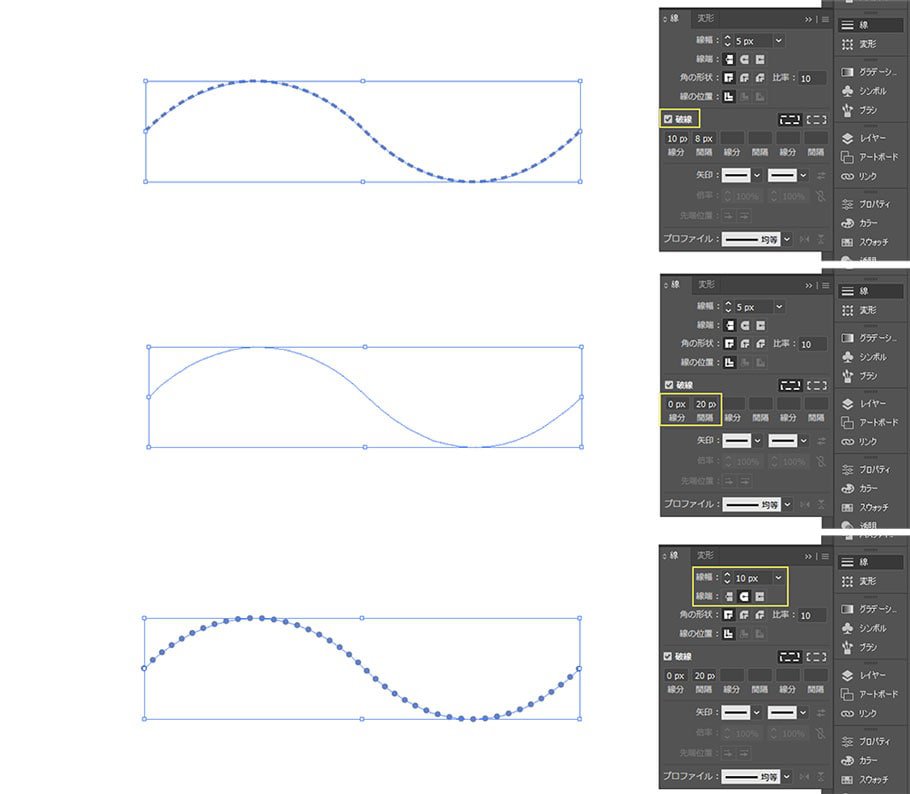
「線分」と「間隔」の値を調整することで、破線の長さを調節することができます。
ドット線の作り方

まず、配置している線を線パネルから破線にします。
線パネルから「線分」を「0」に、「間隔」を「20px」ほど取ります。
線端を「丸型線端」に設定するとドットの線が完成します。
ドットの大きさは、線パネルの「線幅」で調節することができます。
ドットの大きさに合わせて、「間隔」も調節しましょう!
線を矢印にする

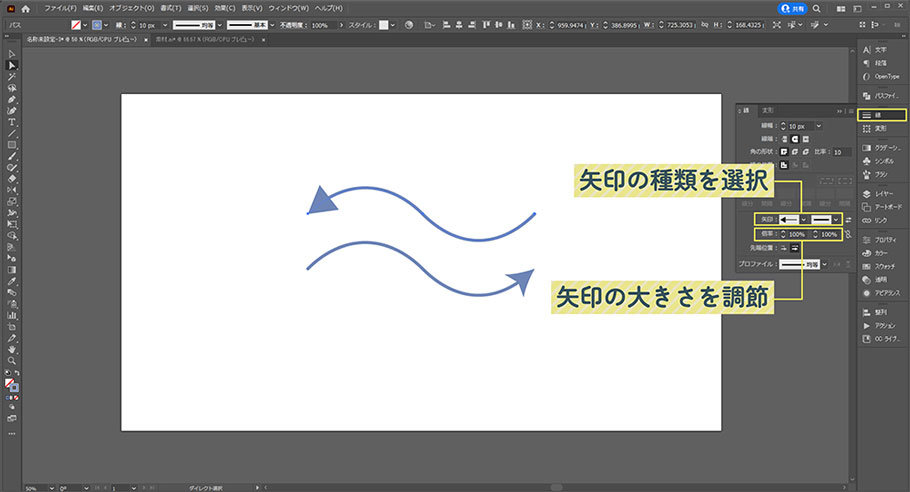
線パネルを表示させます。(線パネルがない場合は、画面上部の「ウィンドウ」>「線」にチェックを入れて表示させます。)
線パネルの「矢印」で任意の形状を選択すると、線端を矢印の形にすることができます。
矢印の大きさを変えるときは、「倍率」の%を調節しましょう。
線をアウトライン化する
線のパスをアウトライン化することで、オブジェクトに変換することができます。
アウトライン化すると、線の縁に合わせてパスが作成されます。

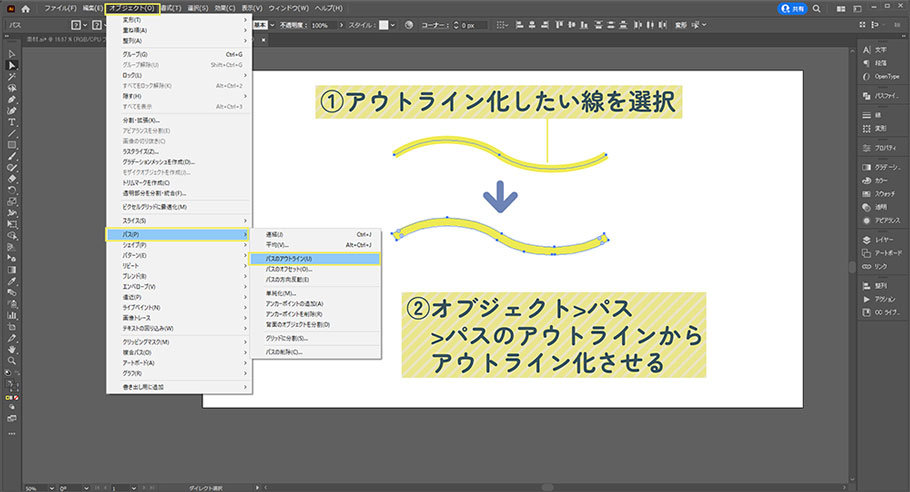
アウトライン化したい線を選択します。
画面上部の「オブジェクト」>「パス」>「パスのアウトライン」を選択すると、線の中心にあったパスが、線の形状に合わせたパスに変換しました。
2つの線を繋げる
途切れた線のパスを結合することで、線をつなげることができます。

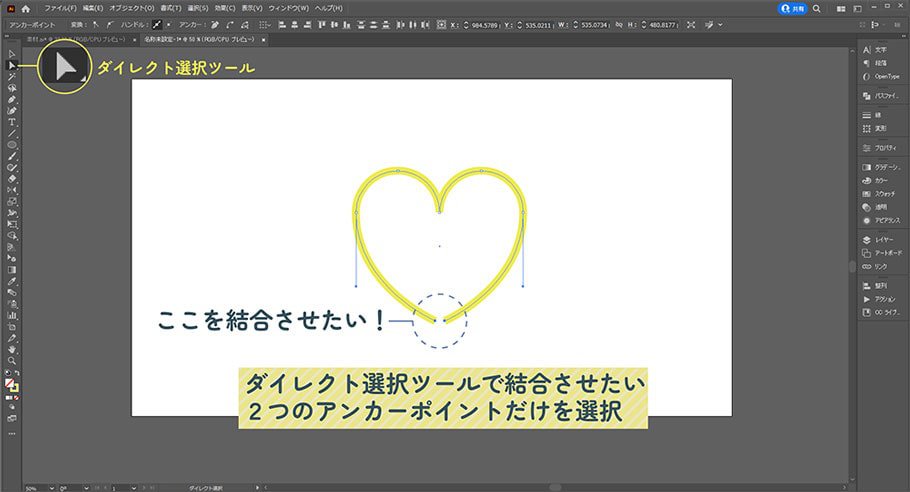
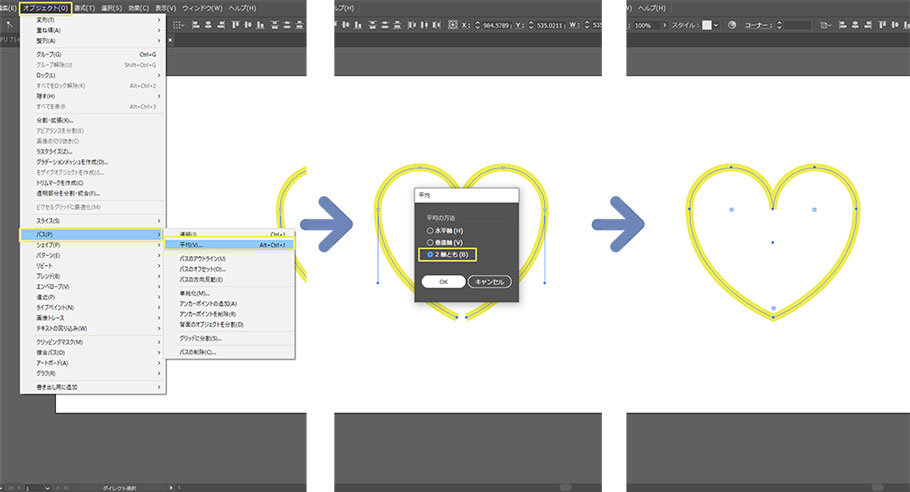
ツールパネルから「ダイレクト選択ツール」を選択します。
繋げたい線の端にあるアンカーポイントを選択します。(選択しているアンカーポイントが1つのみ、または3つ以上であると結合できません!)

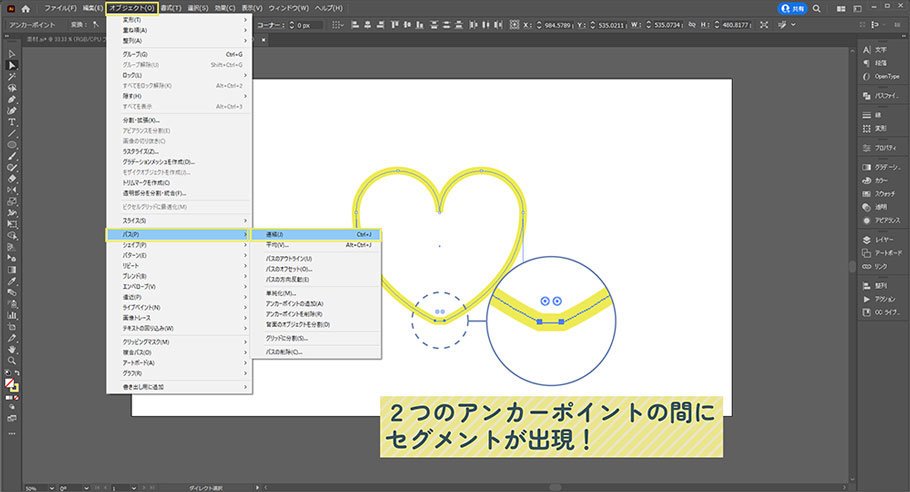
画面上部の「オブジェクト」>「パス」>「連結」を選択すると、選択した2つのパスの間に新しいセグメントが現れます。

画面上部の「オブジェクト」>「パス」>「平均」で2つのアンカーポイントを平均の位置に移動させてから「連結」することもできます。
波線を描く
線に効果をつけることで、綺麗な波線を作ることができます。

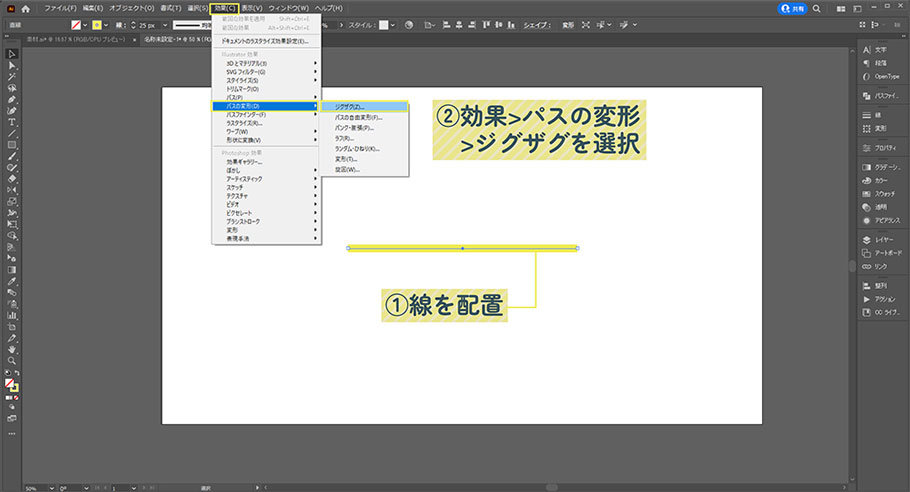
線ツールまたはペンツールで「線」にのみカラーを指定した線を表示させます。
線を選択した状態で、画面上部の「効果」>「パスの変形」>「ジグザグ」を選択します。
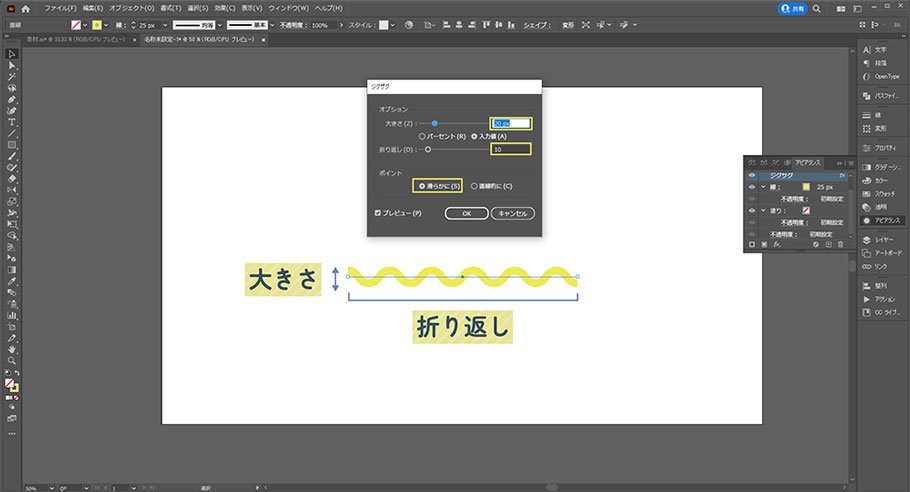
「ジグザグ」ダイアログボックスが表示されます。

「ポイント」は「滑らかに」を選択します。
「大きさ」の値と「折り返し」の数を任意で指定します。
まとめ
イラストレーターの「線」はただの直線だけでなく、実は様々なデザインを作ることができる便利な機能であることがこの記事を読んで伝わったと思います。
いろんな線を試して、デザインの幅を広げてみてはいかがでしょうか!