こんにちは!デザイナーのリッキーです。
今回もPhotoshopでよくつかう基本スキルについていくつかご紹介します!
複数の画像を合成させたり、フィルターを適用させて写真の雰囲気をガラッとかえてみたり…今後よく使用するスキルなので、ぜひ一度目を通してみてください。
色味や明るさの違う写真を合成するときのコツ!

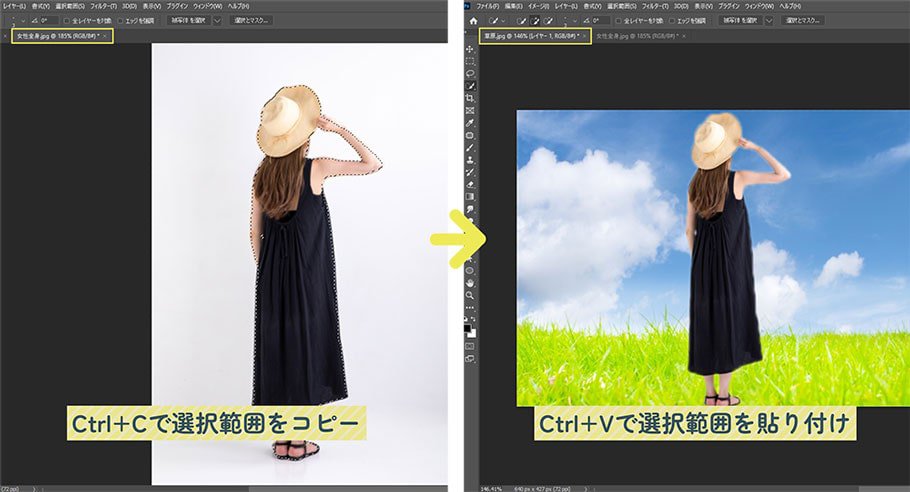
例では室内で撮影された女性の写真と、鮮やかな草原の写真を合成します!
合成する写真の色味や明るさなどが違うと、合わせたときに違和感が生じます。
合成するときに写真を馴染ませるために気を付けるポイントをご紹介します!

合成させる複数の写真をPhotoshopで開き、まず重ねる方(今回は女性の写真)を表示させます。
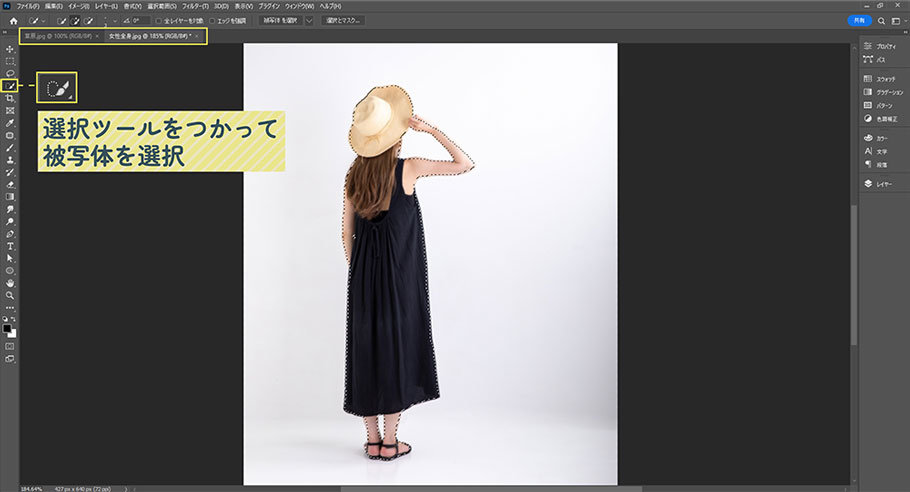
女性を切り抜きます!
今回はクイック選択ツールを使用して切り抜く部分を選択します。
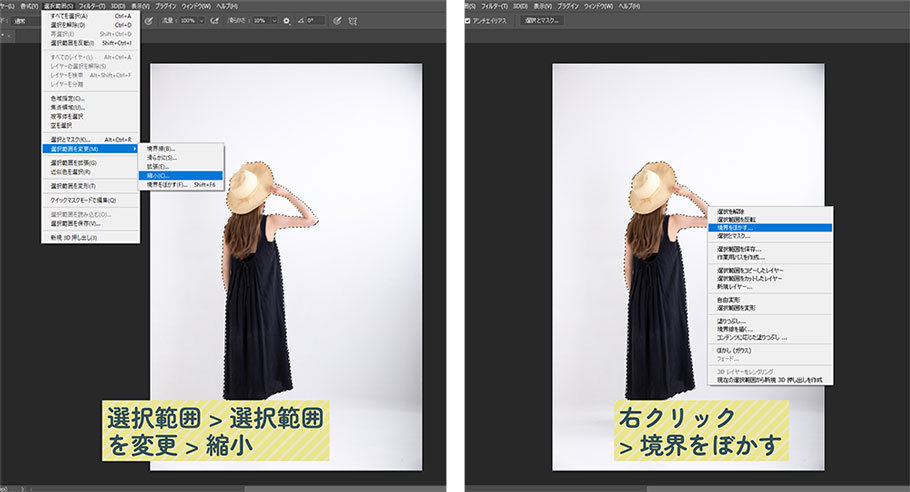
ポイント①境界をぼかす

選択範囲を作成したら、メニューバーの「選択範囲」>「選択範囲の変更」>「縮小」で、選択範囲を縮小のダイアログボックスが表示されたら「1px」でOKをクリックします。
その後、アートボード上で右クリックをして「境界をぼかす」を選択します。
「境界をぼかす」のダイアログボックスが表示されたら、「ぼかしの半径」を設定します。
今回は1pxにします!
このときそのままコピーして写真に貼り付けると、被写体の縁がくっきりしすぎて違和感のある合成になってしまいますので、選択範囲の境界をぼかしてから貼り付けると馴染みやすくなります!
また、境界をぼかす前に選択範囲を縮小しておくことで、不要な部分まで選択してしまうのを防ぎます!

選択範囲を作成出来たら、背景になる画像にはりつけます!
Ctrl+Cでコピーしてから背景の画像を開き、Ctrl+Vで貼り付けると、画像が合成されます。
ポイント②画像の大きさや角度を調節する

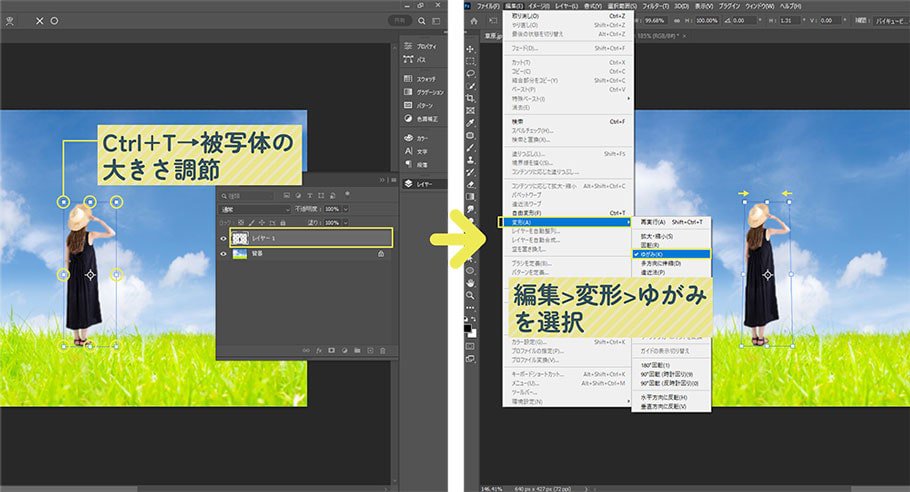
複数の画像を重ねて配置することができたら、重ねた画像の大きさや角度を調節します!
重ねた画像が配置されたレイヤーを選択し、Ctrl+Tで「自由変形」に切り替え、画像の大きさを調節します。
Enterキーで完了します。
奥行などを表現するときには、画面上部のメニューバーにある「編集」>「変形」>「ゆがみ」を選択します。
画像の角に現れた白い四角を自由に動かして画像をゆがませることができます。
今回は、草原の写真が少し下から撮影しているように見えるので、女性の写真の上辺を少し縮ませました!
画像を合成することはできましたが、背景の草原が鮮やかすぎて馴染んでいません...
色調補正していきましょう!
ポイント③色味や明るさを合わせる

まず、草原の写真の色調補正を行います!
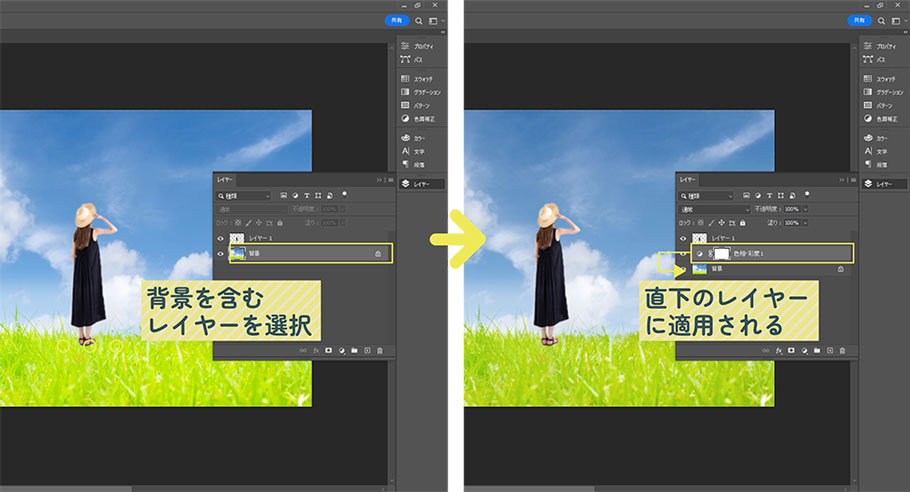
レイヤーパネルで背景の画像を含むレイヤーを選択し、色調補正パネルを開きます。
今回は、「色相・彩度」で彩度を-15に設定しました!
追加した色調補正のレイヤーが背景のレイヤーのすぐ上に来ているのを確認してください。そこにレイヤーを配置することで、背景にだけ色調補正を適用させることができます。

次は、女性の写真の色調補正を行います!
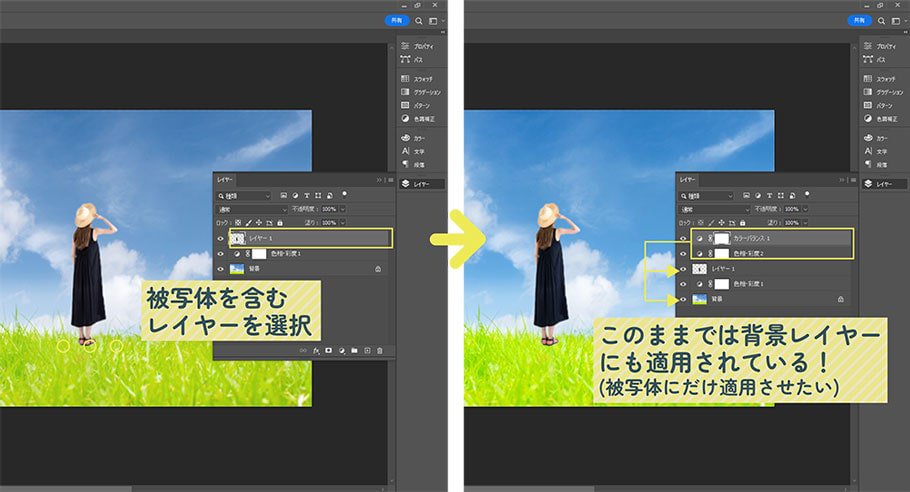
レイヤーパネルで被写体の画像を含むレイヤーを選択し、色調補正パネルを開きます。
今回は、「色相・彩度」で彩度を+20、「カラーバランス」でシアン-レッドを-14、マゼンタ-グリーンを+5、イエロー-ブルーを+5に設定しました。
しかしこのままでは被写体の写真だけでなく、背景の写真にも色調補正が適用してしまっています。

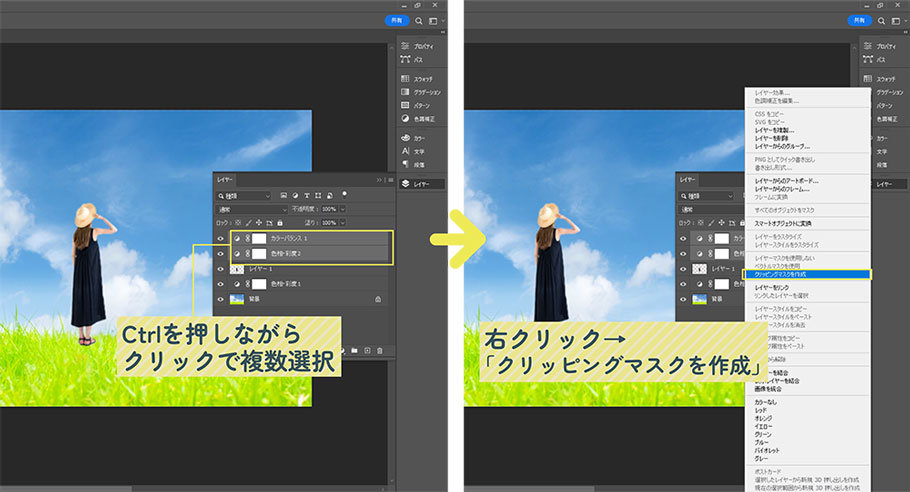
被写体にのみ適用させる色調補正レイヤーをまとめて選択します。(Ctrlキーを押しながらクリックすると複数選択ができます!)
レイヤーを選択したら右クリックをして「クリッピングマスクを作成」を選択すると、選択した色調補正レイヤーの直下にある画像にのみ適用させることができました!

これまでは合成させた写真それぞれに色調補正をかけましたが、最後にまとめて行います!
そうすることで2つの写真がより馴染みやすくなります。
色調補正パネルを開きます。
今回は、「明るさ・コントラスト」で明るさを+11、コントラストを-23に設定しました。
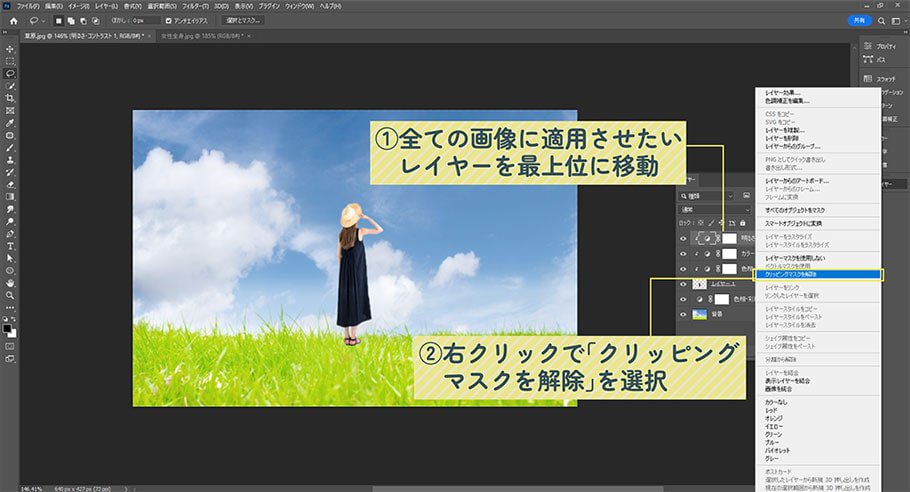
追加した色調補正レイヤーにクリッピングマスクがかかっているときは、解除する必要があります。
クリッピングマスクを解除したいレイヤーをレイヤーパネルの一番上に移動させ、レイヤー上で右クリックをして「クリッピングマスクを解除」を選択すると、全てのレイヤーに色調補正を適用することができます!
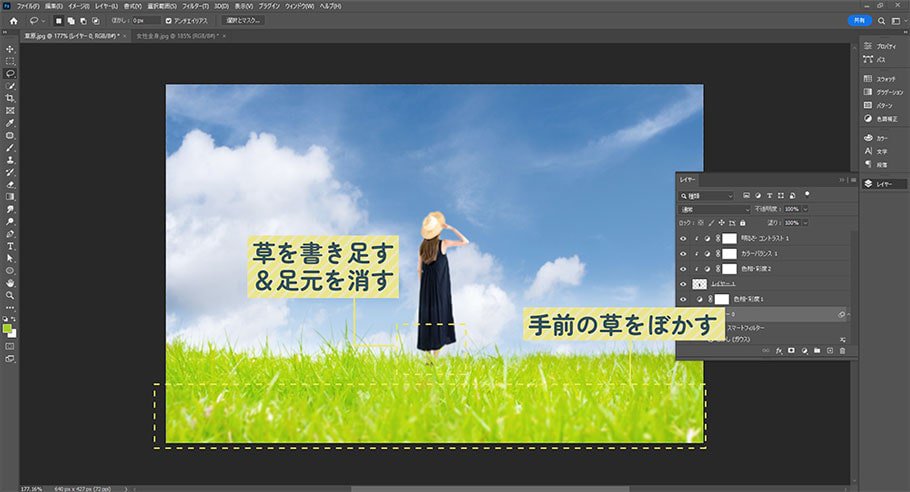
ポイント④影やぼかしをつける・写真の一部を削除する
最後により馴染ませるために微調整を行います!
ブラシツールを使って影をつけたり、消しゴムツールを使って背景と重なる部分を削除したりして、完成です!

今回は草原の中に立っているように見せたいので、草の流れに合わせて被写体の足元を消しゴムツールで削除しました。
また遠近感を演出したいので、草原の手前の方だけ選択範囲で囲み、ぼかしフィルターをかけました。

これらの4つのポイントを抑えることで、合成させた画像を馴染ませることができますのでやってみてください!
写真をセピア調にする
Photoshopでレトロなセピア調の写真を簡単に作成することができます!

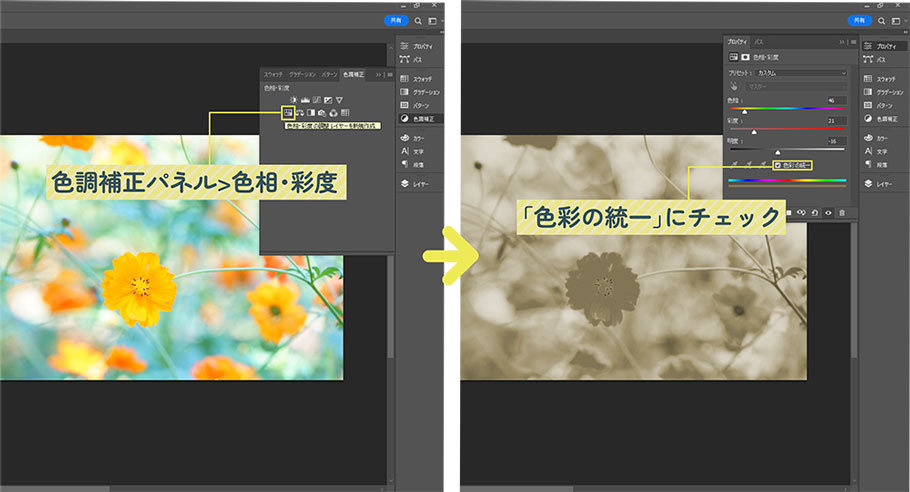
セピア調にしたい画像をPhotoshopで開いたら、色調補正パネルから「色相・彩度」を開きます。
「色彩の統一」にチェックを入れましょう!
すると、色相や彩度のスライダーが自動で移動します。
色相のスライダーを任意で動かして完成です!

追加でコントラスト+100にしてみました。
お好みでそのほかの色調補正を試してみてください!
グラデーションツールの使い方
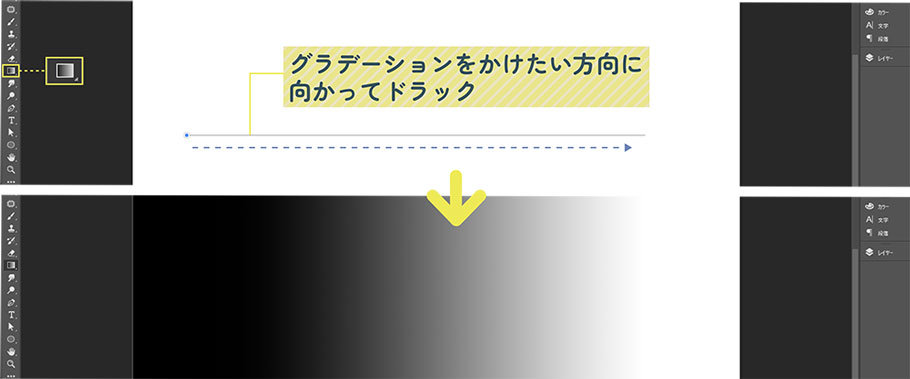
画面左側にあるツールパネルから「グラデーションツール」を選択します。
(グラデーションツールが表示されていない場合は、「塗りつぶしツール」または、「3Dマテリアルドロップツール」を長押しすると表示されます!)
アートボード上でドラックすると、ドラックした方向にグラデーションが現れます。

左から右に向かってドラックすれば、左に開始色・右に終了色のグラデーションになります。
縦方向にドラックすると、縦のグラデーションができます。
ドラックする長さが長いと、色が切り替わるまでの長さも長くなり、短いと、色が切り替わるまでの長さも短くなります。
グラデーションの設定
グラデーションツールを選択したときに、オプションバーがグラデーション用に切り替わります!こちらのオプションバーでグラデーションの設定を行います。
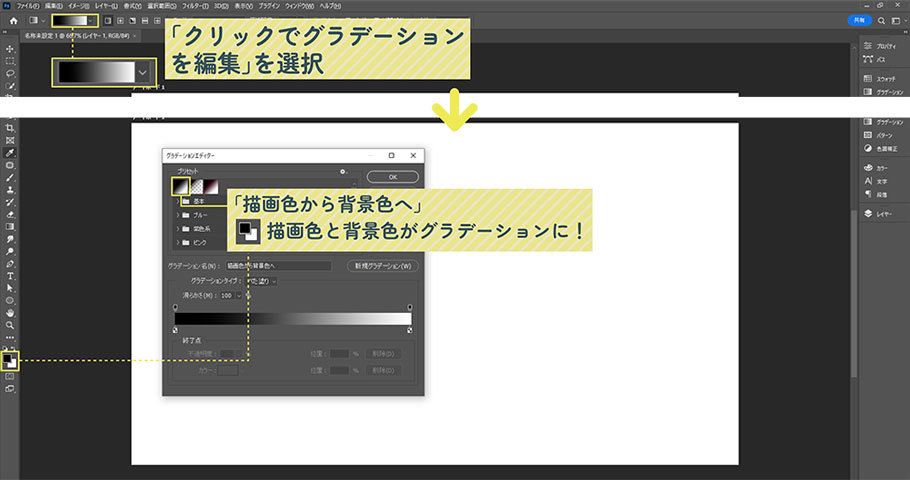
●クリックでグラデーションを編集

「クリックでグラデーションを編集」をクリックすると、グラデーションエディターのダイアログボックスが表示されます。
プリセットから「描画色から背景色へ」を選択するとツールバーの下部で設定している描画色と背景色がグラデーションに適用されます。
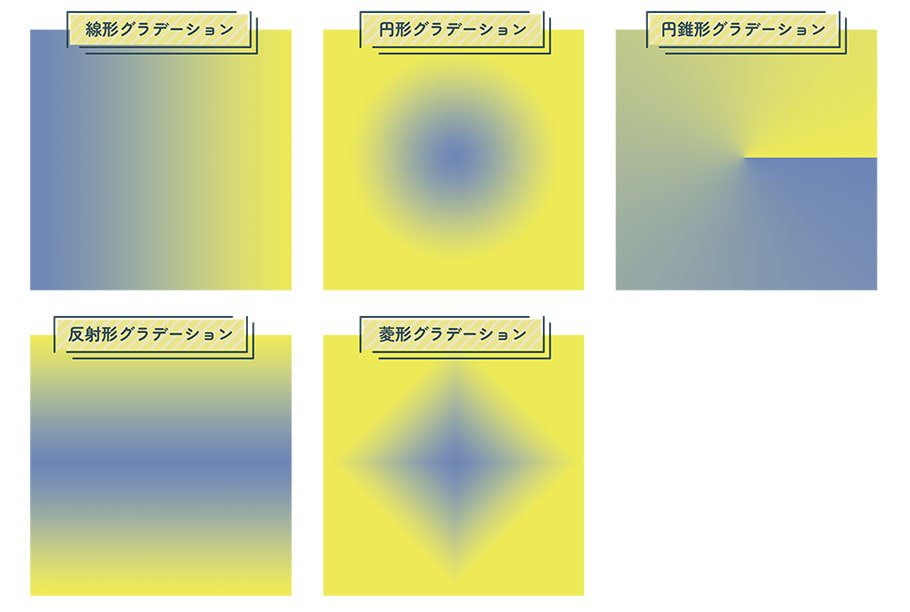
●グラデーションの形状を設定
グラデーションツールのメニューバーで、グラデーションの形状を5種類から選択することができます。

- 線形グラデーション
色が直線的に変わる - 円形グラデーション
放射状に色が変わる - 円錐形グラデーション
一周まわるように色が変わる - 反射系グラデーション
反射したように色が切り替わる - 菱形グラデーション
グラデーションが4方向に広がる
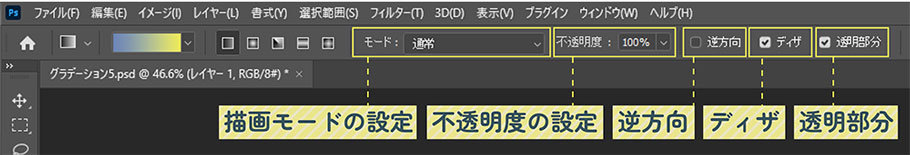
●その他のグラデーション設定

- 描画モードの設定
描画モードについてはこちらで詳しく説明しているのでご覧ください! - 不透明度の設定
グラデーションの不透明度を設定します。 - 逆方向
グラデーションの始まりの色と終わりの色が逆になります - ディザ
より滑らかなグラデーションに処理されます - 透明部分
グラデーションに不透明度を設定している場合、透明になるように再現します
フィルターギャラリーを使って様々なタッチで表現する
フィルターギャラリーを使用することで、簡単に画像の雰囲気や印象を変えることができます。
種類も豊富なのでデザインに合わせて使ってみてください!
フィルターギャラリーの使い方

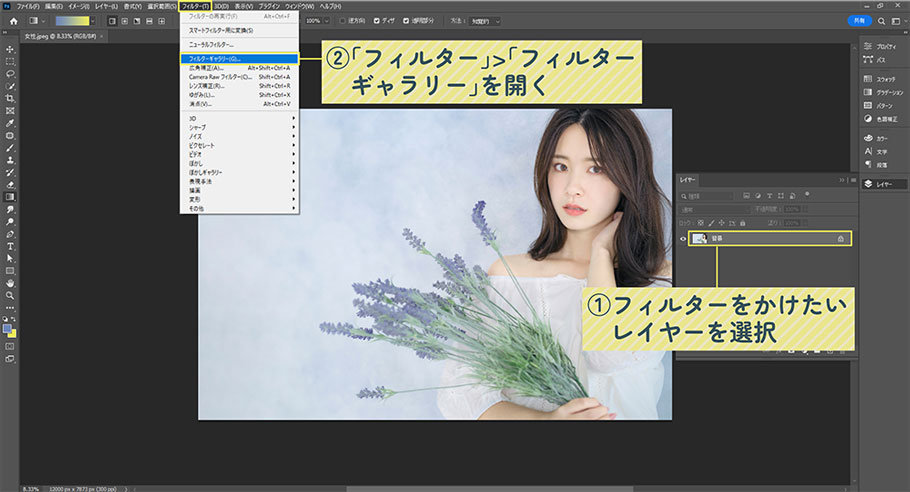
レイヤーパネルを開き、フィルターをかけたい画像が含まれるレイヤーを選択します。
画面上部のメニューバーにある「フィルター」>「フィルターギャラリー」を選択します。

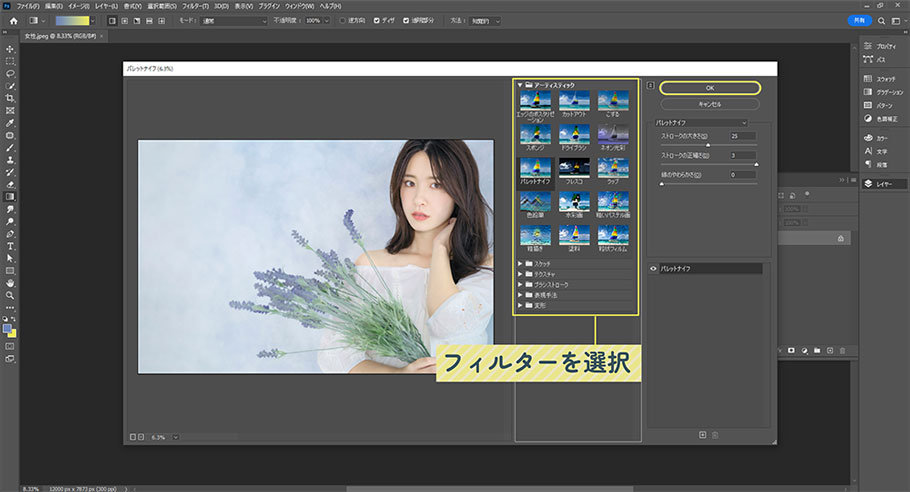
フィルターギャラリーのダイアログが表示されます。
任意のフィルターを選択して、右に表示されるオプションのスライダーを調節し、「OK」を押すと画像にフィルターが適用されます。
フィルターギャラリー一覧
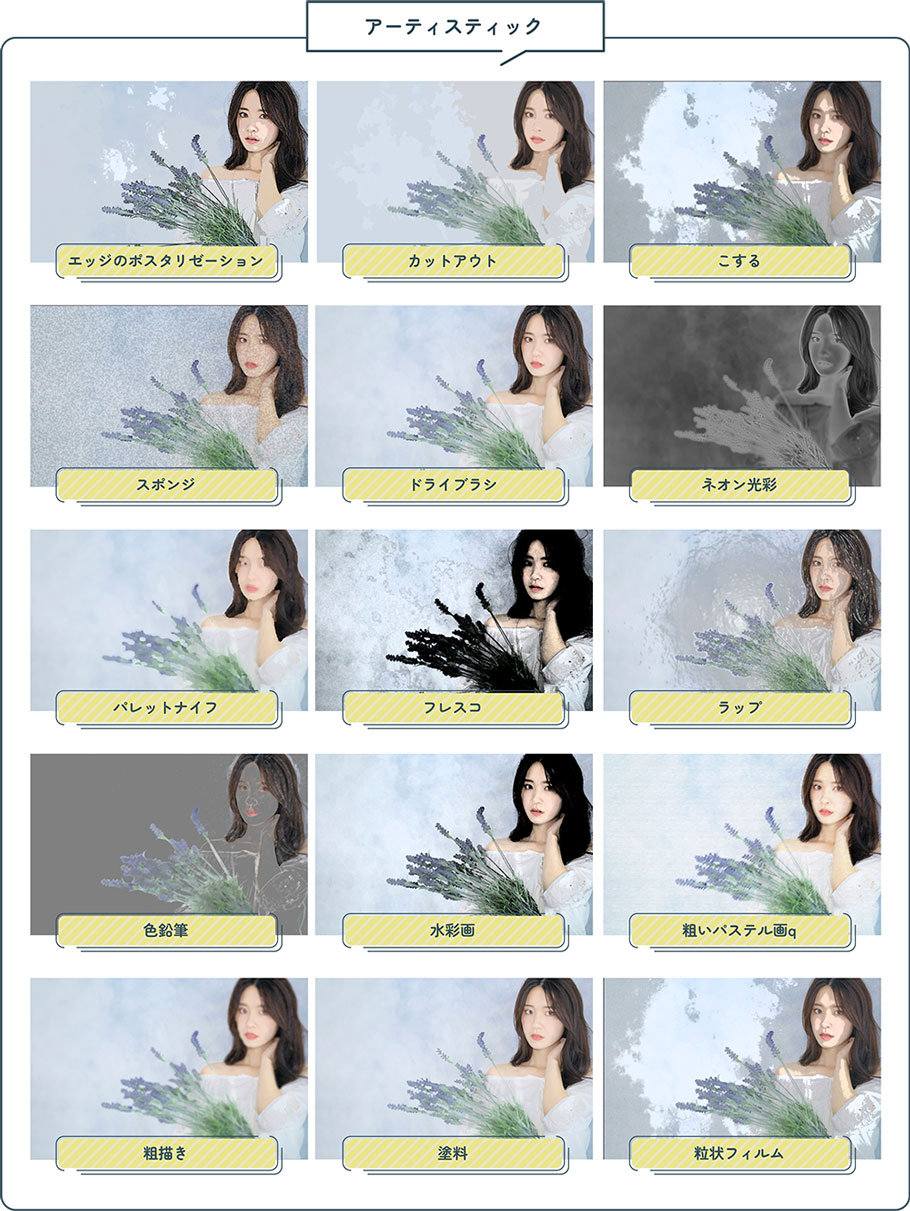
●アーティスティック

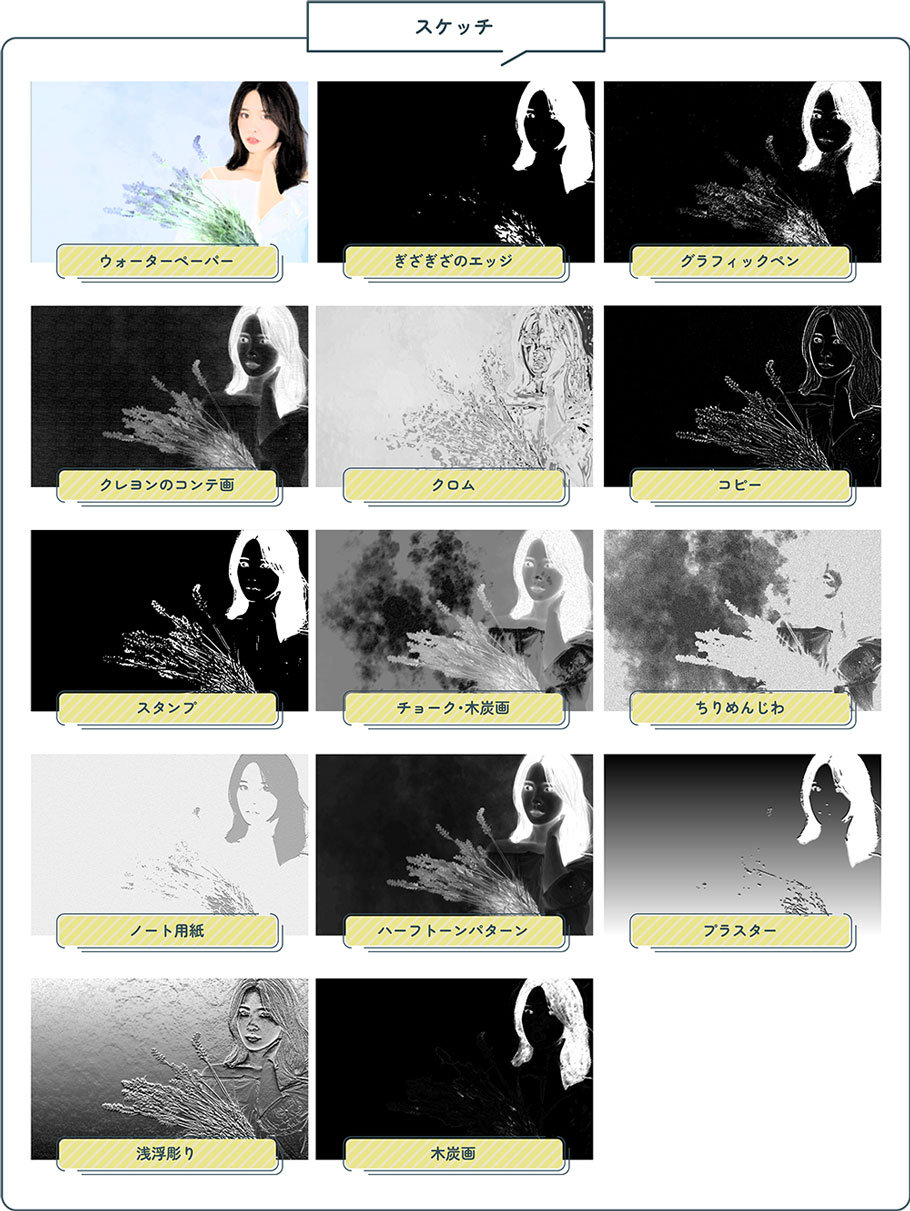
●スケッチ

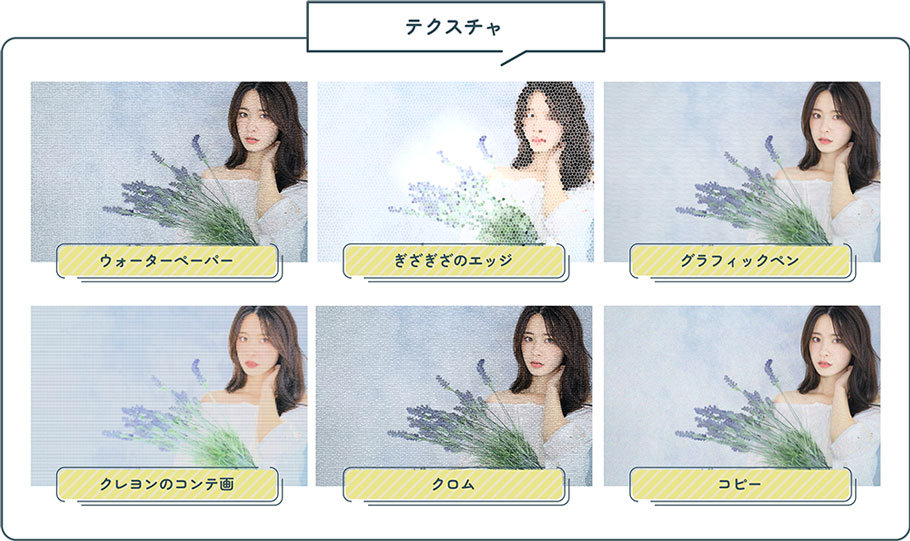
●テクスチャ

●ブラシストローク

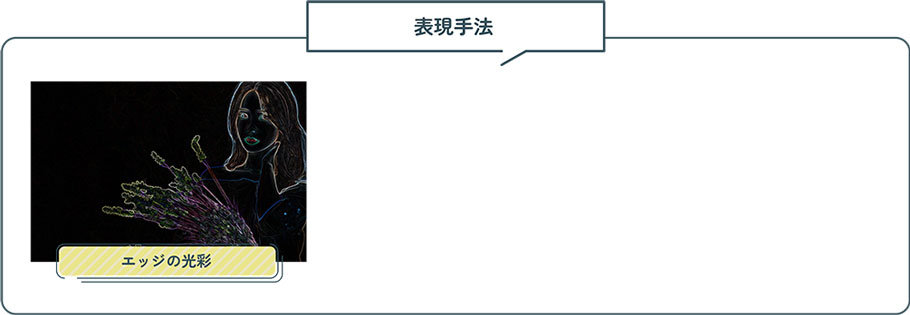
●表現手法

●変形

描画モード
描画モードとは、レイヤーを複数重ねたときに、上のレイヤーを基本色・下のレイヤーを合成色としてレイヤー同士をかけ合わせて色を表現する方法です。
描画モードについて、こちらで詳しく説明しているのでご覧ください!

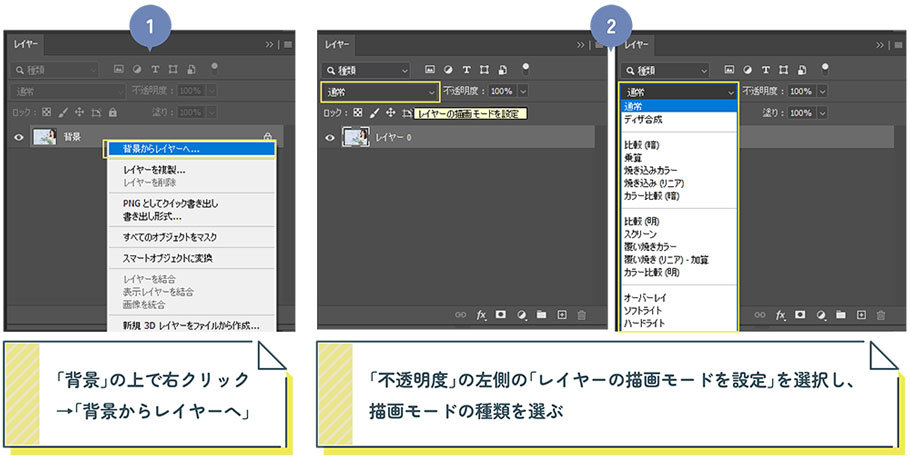
Photoshopでは、レイヤーパネルから描画モードを設定することができます。
レイヤーが「背景」になっていると描画モードを設定できません!右クリックで「背景からレイヤーへ」を選択してレイヤーにしてから描画モードを設定しましょう!
まとめ
今回は、合成するときに馴染ませるためのポイントやグラデーションツールの使い方などについて説明いたしました。
画像を合成させるときの馴染ませる方法は、紹介したもの以外にもたくさんあります!
ご自身で研究して納得のいく方法を見つけるのもよいかもしれません。
またぜひいろんな方法を試してみてください!