こんにちは、Webデザイナーのさかなです!
パソコンやスマートフォン、タブレット端末が普及し、Webサイトの閲覧が当たり前となった現代ですが、最近では自身でWebサイトを構築し、情報を発信している人も増えてきています。
しかしその中にも、Webサイトを構築する際に「どのようにしてサイトが表示されているか」「Webサイトを構成する要素にはどのようなものがあるのか」などの基礎的な部分がイマイチ理解できていない方も多くいらっしゃいます。
そこで!本記事では、HTMLやCSSを書く前に知っておいてほしいWeb制作における基礎知識とポイントをいくつかご紹介していきます!
Webサイトが表示される仕組み
すべてのWebページは通常、HTMLやCSS、JavaScriptや画像ファイルなどの様々なデータによって構成されています。
Google ChromeやSafari、Microsoft EdgeなどのWebブラウザは、ユーザーが見たいと思った各種データをWebサーバーからダウンロードしてきて、その内容を解析し、表示します。
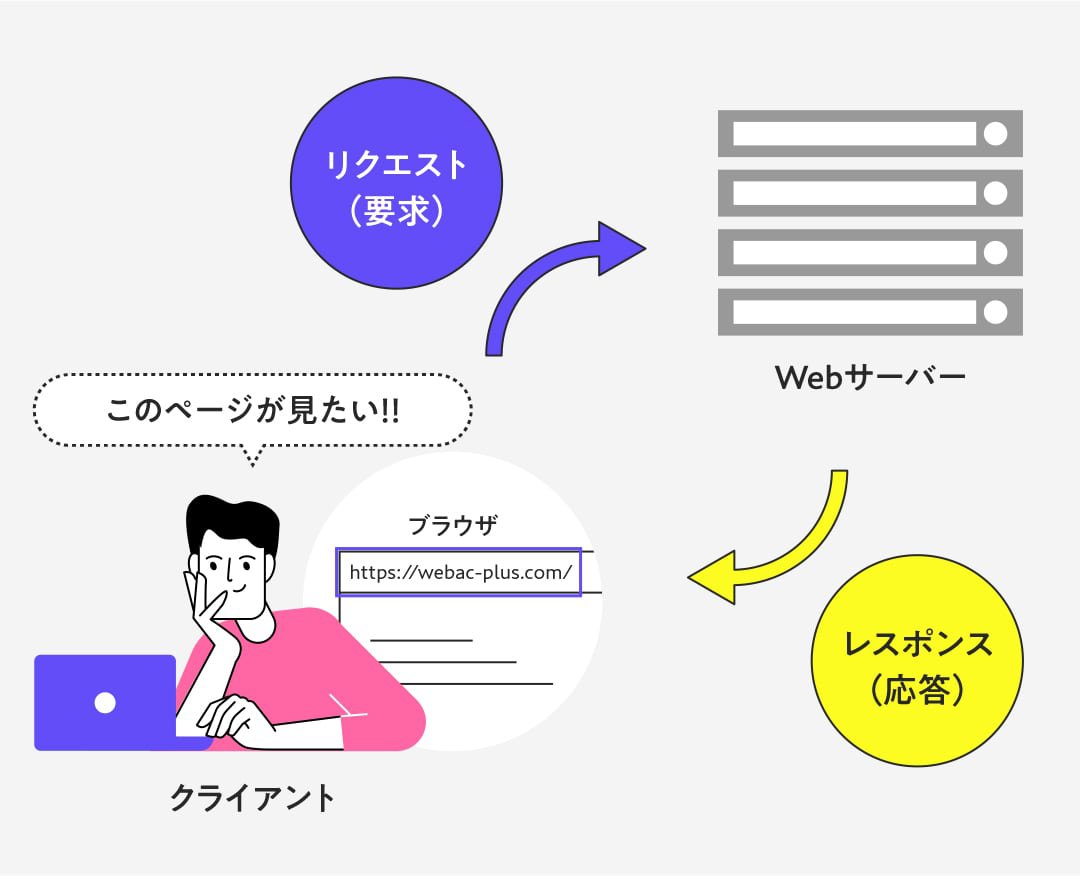
ブラウザへデータを表示させるために、Webサーバーに対して要求することを「リクエスト」といい、Webサーバーが受けたリクエストに対して応答する(Webサーバーにデータをダウンロードさせる)ことを「レスポンス」といいます。
つまり、Webページは、ブラウザがリクエストし、Webサーバーがそのリクエストに該当するデータをレスポンスするという処理を行うことではじめて表示されるようになります。

リクエストしたデータがWebサーバーに保存されていないとき
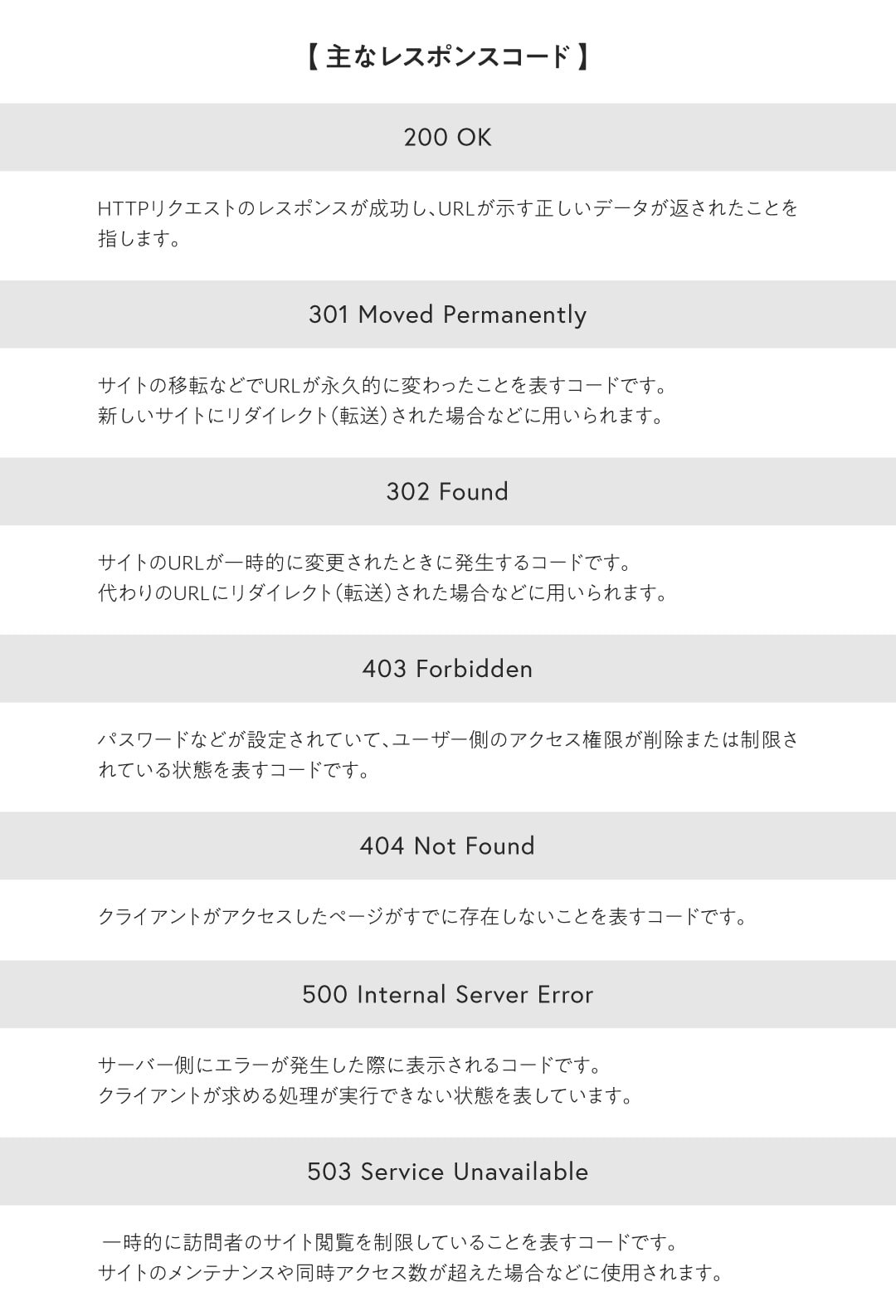
ブラウザがリクエストしたデータがWebサーバーに存在せず返すものがないときのために、Webサーバーはレスポンス時に、そのリクエストが成功したかどうかの結果も一緒に返答します。
その結果には「レスポンスコード」と呼ばれる番号が振り分けられており、レスポンスの状況や失敗した原因によって番号の種類は異なります。

URLについて
URL(ユーアールエル)とは、「Uniform Resource Locator」の略で、ブラウザ上部のアドレスバーに表示されている文字列です。

皆さんも一度は目にしたことがあるのではないでしょうか?
URLは「アドレス」とも呼ばれており、インターネット上のWebページやファイルの位置や場所を示す「住所」のようなものです。
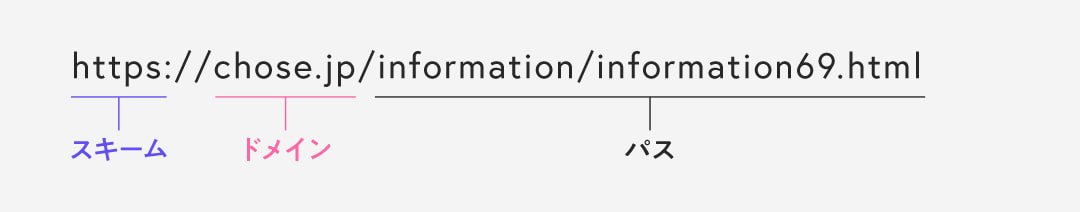
URLはいくつかの要素によって構成されています。下記をご覧ください。

スキーム
URLは必ず「スキーム」から始まります。
インターネット上では、Webページのファイルなどの他にメールなど様々なデータのやりとりが行われています。
スキームは膨大なデータの中から「Webページを取得するのか、メールを使用するのか、ファイルを取得するのか」など、そのURLが何のために使用されるかを表すものです。
【「http」と「https」の違い】
Webページで使用されるスキームは、主に「http」と「https」の2種類があります。
「http」は、Webページやその他のデータを送信するための標準的なスキームで、Webサーバーからブラウザにデータを送信する際に、データが平文で送られるため、盗聴や改竄などのセキュリティリスクがあります。
一方、「https」は、SSLまたはTLSと呼ばれるプロコトル(ネットワークや通信において、情報の交換や通信手段を決める規約)を使用して、データを暗号化し、安全な通信を提供します。
「https」を使用することで、Webページやその他のデータ送信中にデータが暗号化され、第三者による盗聴や改竄を防ぐことができます。
「https」はこれまで、個人情報や重要なデータのやりとりを行う際に使用されていましたが、近年では、セキュリティに対する意識の向上により、常時暗号化しているWebサイトが増えてきています。
ドメイン名
ドメイン名は、インターネット上で識別するための名前であり、Webサイトやメールアドレスなどのアドレスとして使用されます。
ドメイン名は、企業や個人がドメイン登録サービスを提供している管理団体に登録料を支払って取得します。
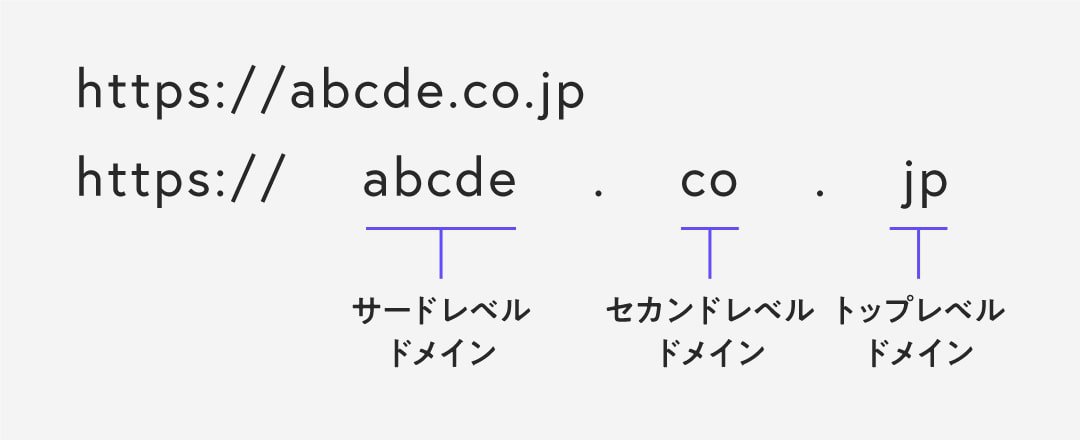
ドメインは主に「トップレベルドメイン」「セカンドレベルドメイン」「サードレベルドメイン」の3つの構成要素があります。

よく見かける「.com」「.jp」「.net」「.org」などがトップレベルドメインです。
次に、トップレベルドメインの下にドメインの識別子として使用されるセカンドレベルドメインが続きます。
例えば、.comの場合、google.comやyahoo.comのようにセカンドレベルドメインがドメイン名の一部になります。
セカンドレベルドメインの下には必要に応じて、サードレベルドメインなどの階層が続くことがあります。
また、ドメイン名の前に「www」などの文字列がついているURLもあります。
この文字を「サブドメイン」といいます。
ドメイン名が同じでも、サブドメインが異なればそれぞれ別のWebサイトとして扱われます。

パス
ドメイン名の後ろのスラッシュ(/)以降を「パス」と呼びます。
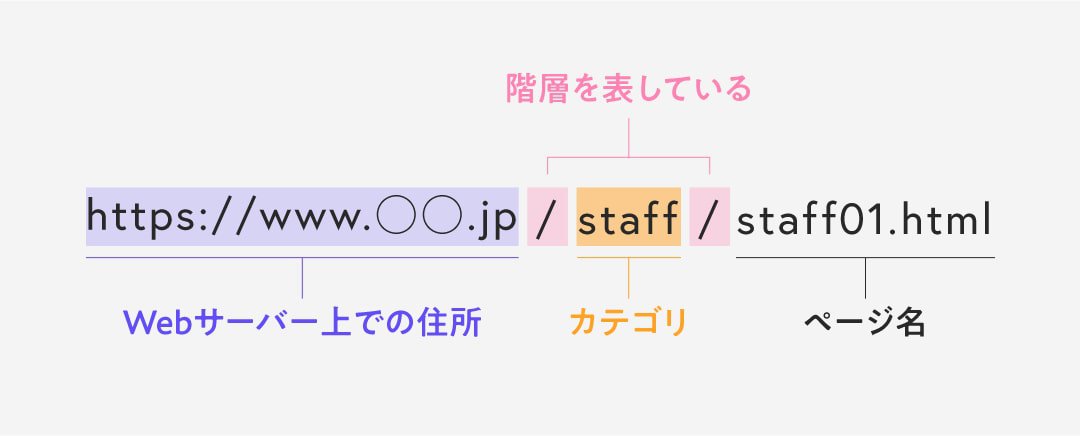
このパスは、WebサイトやWebページにアクセスするための階層的な指定方法のことで、Webサイトのファイルやディレクトリなどの階層構造を表しています。
例えば、
https://www.clinic-seoplus.com/news/hp/
というURLの場合、「news」というディレクトリの下に「hp」というファイルが存在するという意味になります。
また、
https://www.clinic-seoplus.com/contact/
というURLの場合は、「contact」というディレクトリの下に「index.html(お問い合わせフォームのページ)」や「thanks.html(お問い合わせ送信完了のページ)」などのファイルが存在することが想定されます。
Webサイトで扱うファイルの種類
Webサイトは通常、HTMLやCSS、JavaScriptや画像など様々なファイルによって構成されています。
ここでは、Webサイトで扱うファイルの種類と適切な使い分けについてご紹介します!
HTMLファイル
まず、Webサイトを制作するうえで、なくてはならないのがHTMLファイルです。
HTMLは、Webページの構造やコンテンツを定義するためのマークアップ言語であり、人間が理解しやすく、コンピューターが解釈しやすいように構造化されています。
例えば、タイトルやテキスト、画像などの要素はHTMLによって表示されています。
Webページは、HTMLで書かれた文書としてWebサーバーに保存され、WebブラウザはこのHTMLファイルを取得して解釈し、画面上に表示します。
ファイルの拡張子は通常、「.html」または「.htm」となります。
CSSファイル
HTMLは、Webページに掲載したいタイトルやテキスト、画像といったコンテンツを定義するための言語ですが、それらの情報をどのように表示させるかというレイアウトを調整する機能はありません。
CSSは、HTMLで記載した情報の見た目やスタイルを整えて、見やすくわかりやすいサイトにすることを目的とした言語です。
通常Webサイトは、HTMLとCSSを組み合わせて構築されています。
ファイルの拡張子は「.css」です。
JavaScriptファイル
JavaScriptとは、HTMLとCSS、画像ファイルで構成されたWebページに動きを加えるためのプログラミング言語です。
例えば、スクロールに合わせて要素がふわっと表示される動きや、一定時間で写真が切り替わる「スライダー」など、多くのWebサイトでもよく見かけると思います。
こうしたアニメーションによって、最初に見たときと見た目が変化していくサイトはJavaScriptを使って作られています。
HTMLとCSSのみでもある程度のサイトは制作できますが、より高度でインパクトのあるサイトにするならJavaScriptは必須の言語です。
画像ファイル
ブラウザで表示できる画像ファイル形式は限られています。
JPEG形式、PNG形式、GIF形式、SVG形式、Webp形式の5種類です。
各ファイル形式のメリット・デメリットについては、こちらの記事で詳しくご紹介しておりますので、ぜひ併せてご覧ください!
デザイナーなら知っておくべき!正しい写真の使い方やイラストとの違いについて
その他のよく使用されるファイル
画像ファイルの他にも、下記のファイル形式をページに埋め込むことができますが、どちらもファイルサイズが大きくなりすぎないように注意が必要です。
【動画ファイル】
Webサイトで扱える動画ファイルにはいくつか種類がありますが、最も一般的なMP4形式の動画がおすすめです。
現在では、ほとんどのWebブラウザで再生することができ、高品質な映像を提供できます。
ファイルの拡張子は「.mp4」です。
【オーディオファイル】
動画ファイルの他にも音声ファイルの埋め込みが可能です。
動画データがないMP4形式、もしくはMP3形式の音声ファイルの再生ができます。
MP3形式のファイルの拡張子は「.mp3」です。
Webサイトのファイル・フォルダ構造
Webサイトを作るとき、何も意識せずに雑多にデータを置いてしまうと、サイト構造がごちゃごちゃになり、管理が大変になってしまいます。
普段パソコンを使用していても、管理しやすいようにデータをフォルダごとに分けて整理したりしますよね。
それと同じようにWebサイトもフォルダ分けがかかせません。
Webサイトで使用するファイルを整理する時に意識しておかなければいけないのは「設定したフォルダ構造がそのままURLに反映される」ということです。
以下の7つの事項に注意して、フォルダ構造を作成しましょう!
- URLはできるだけ短く簡潔に
- 空のフォルダは作らない
- 日本語のURLはできるだけ避ける
- 階層が深くなりすぎないようにする(フォルダの中にフォルダがある構造はできるだけ避ける)
- URLを見ただけで何を示しているか分かるように意味のある英単語を使用する
- ファイル名に半角スペースを使用しない
- 大文字は使用しない
Webサイトを構成するファイルはどうやって置かれているの?
例えばある企業のWebサイトに「スタッフ紹介」というページがあるとします。
URLの表記は以下のようになります。
https://www.○○.jp/staff/staff01.html
最初の「https://www.○○.jp」がWebサーバー上での住所となります。
その後ろに続く文字列がサーバー内でのファイルの居場所を示しています。

文字だけではイメージが伝わりにくいですよね。
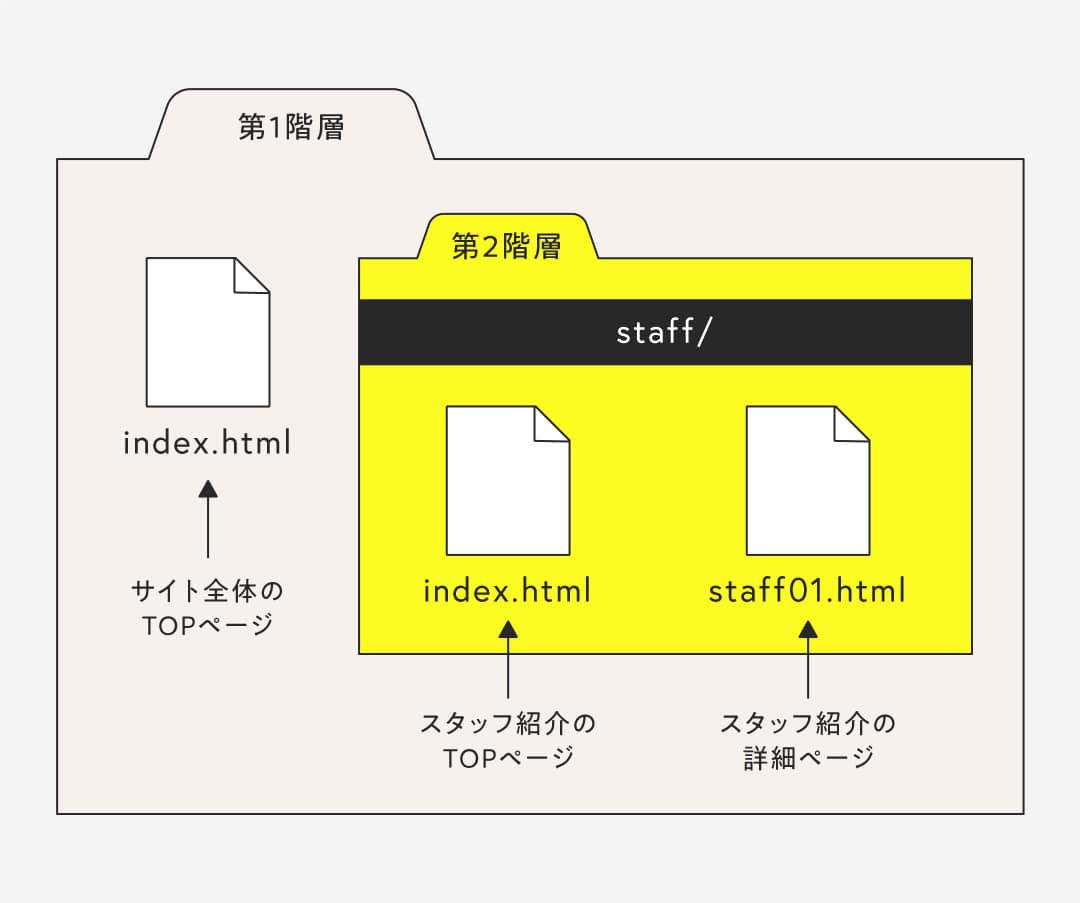
実際にどのようにフォルダが置かれているか、図にしてまとめてみました。
以下をご覧ください。

各フォルダには多くの場合「index.html」というファイルがあり、これはそのフォルダのトップページ(目次)を示しています。
Index.htmlはURLやパスから省略して書くことができます。
- https://www.○○.jp ... トップページ
- https://www.○○.jp/staff/ ... スタッフ紹介のトップページ
Webサイトのファイル・フォルダ構造については以下の記事でも詳しく解説していますので、こちらも併せてご覧ください!
【SEO対策・作業効率UP】WEBサイトのディレクトリ構造とは?
ファイル名・フォルダ名はURLの見た目を考えて設定しよう
先ほども少し説明しましたが、HTMLのファイル名・フォルダ名は、つけた名前がそのままURLに反映されます。
そのことを意識して、中身を見なくてもおおまかな内容が伝わるようなファイル名・フォルダ名を設定することが大切です。
例えば、WebサイトはHTML以外にも様々なファイルで構成されていますが、画像ファイルやCSSファイル、JavaScriptファイルなどの命名は以下のようにするのが基本です。
【画像ファイルの場合】
画像を保存しておくフォルダ名 ... 「images」または「img」
【CSSファイルの場合】
CSSを保存しておくフォルダ名 ... 「css」
ファイル名 ...「style.css」または「main.css」
【JavaScriptファイルの場合】
JavaScriptを保存しておくフォルダ名 ... 「js」または「script」
ファイル名 ...「main.js」または「script.js」
Webサイトの制作環境を整える
Webサイトの制作には、専用のツールがいくつか必要です。
以下に必要なツールを簡単にまとめてみました。
ブラウザ

Webサイトを制作するには上記4つのブラウザであればどれを主要に使っても大丈夫ですが、動作確認のために全てのブラウザをダウンロードしておくことをおすすめしています。
また、スマートフォン向けの制作のためにiPhoneやAndroidなどの実機の検証端末を用意しておくことも必要です。
テキストエディタ
テキストエディタとは、Webサイトのコーディングを行うためのソフトのことです。
Web制作で扱われる主なテキストエディタは以下の5つです。
- Adobe Dreamweaver (有償)
- Visual Studio Code (無償)
- Atom (無償)
- Brackets (有償)
- Sublime Text (有償)
初めての制作に挑戦する場合は、気軽さも考えてまずは無償のものから使ってみることをおすすめします。
Webサイトの構築をするうえでテキストエディタは必要不可欠です。
自分が一番使いやすいと感じるテキストエディタを探しましょう!
FTPクライアント
Webサイトのデータが全てできあがったら、WebサーバーにアップロードしてWebサイトを公開する必要があります。
そのために必要なソフトがFTPクライアントです。
主なFTPクライアントは以下の6つです。
- FileZilla (無償)
- CyberDuck (無償)
- FFFTP (無償)
- WinSCP (無償)
- Transmit (有償)
- Fetch
「FFFTP」と「WinSCP」はWindowsのみ、「Transmit」と「Fetch」はMacのみで使用することが可能です。
ご自身が使っているパソコンや使いやすさに合わせてFTPクライアントを選ぶことが大切です。
まとめ
いかがでしたか?
今回は、コーディングをする前に知っておいてほしい必要なツールやWebサイトの知識の部分についてご紹介しました。
「Webサイトは普段、どうやって私たちの目に入っているのか」「どんなツールを使ってWebサイトは構築されているのか」を理解しておくことはWeb制作を志すうえでとても大切です。
必要な知識をしっかり蓄えてWebサイトを制作していきましょう!